


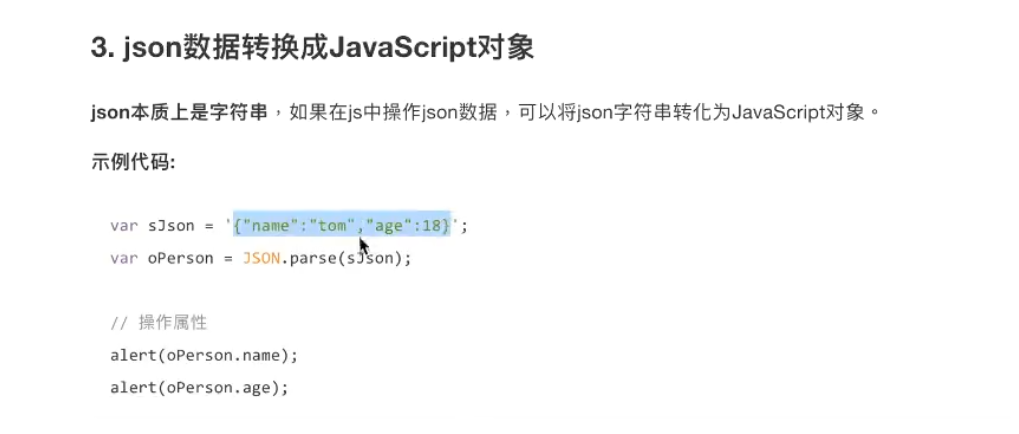
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- json: 就是类似于JavaScript对象的字符串,本质上就是一个字符串,同时还是一种数据格式, web开发的时候经常使用json数据格式 --> <script> // 对象格式的json数据 var sJson1 = '{"name":"李四","age":20}'; // 把json数据转换成JavaScript对象 var oPerson = JSON.parse(sJson1); console.log(oPerson); // 获取属性数据 console.log(oPerson.name + oPerson.age); var sJson2 = '[{"name":"李四","age":20},{"name":"李san","age":20}]'; var aArray = JSON.parse(sJson2); console.log(aArray); // 通过下标获取指定js对象,然后通过js对象获取name属性 var oPerson = aArray[1]; console.log(oPerson.name); // 浏览器给python服务器的json数据,python服务器程序可以解析成字典或列表 </script> </head> <body> </body> </html>



