


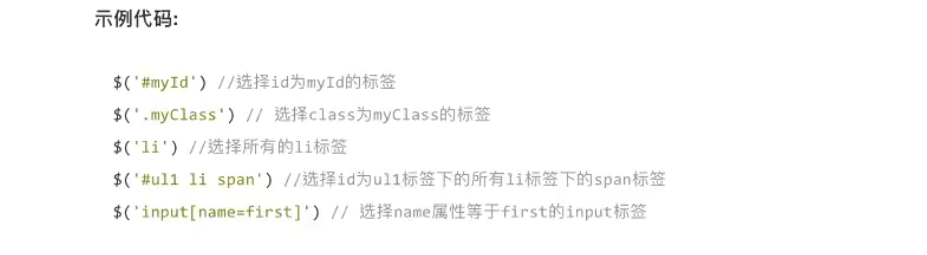
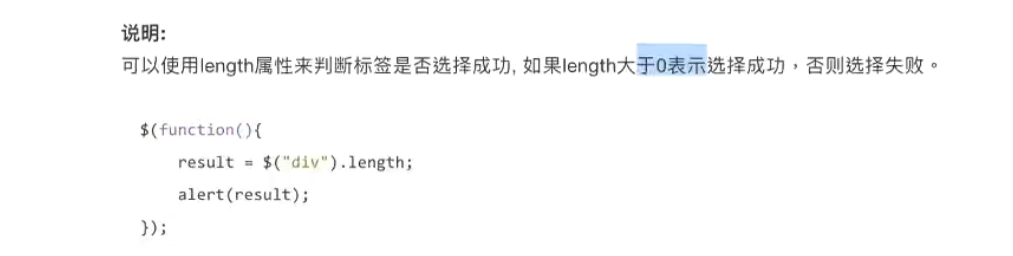
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="jquery-1.11.3/jquery.min.js"></script> <script> $(function(){ // 获取标签对象 // var $p = $("P"); // alert($p.length); // 通过jquery设置标签样式 // $p.css({"color":"red"}); // // var $div = $(".div1"); // alert($div.length); // var $div1 = $("#box1"); // alert($div1.length); // jquery获取标签和css选择器匹配标签的方式一样 // var h1 = $("div h1"); // alert(h1.length); // 属性选择器,先根据标签选择html标签,然后根据属性值进行过滤 var $input = $("input[type=text]"); alert($input.length); }); </script> </head> <body> <p>hello</p> <p>hello1</p> <div class="div1">hahhahaha</div> <div id="box1">xixixiix</div> <div> <h1>哈哈</h1> </div> <input type="text"> <input type="button"> </body> </html>



