
<!DOCTYPE html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .btnstyle{ background: yellow; font-size: 30px; } </style> <script> window.onload = function(){ var oBtn = document.getElementById("btn1"); alert(oBtn.type); // alert(oBtn.value); // 设置标签属性 oBtn.name = "username"; // 设置样式属性 // oBtn.style.background = "red"; // 相当于设置class,以后通过类选择器给标签添加样式 // 注意点:class这里变成className oBtn.className = "btnstyle"; // oBtn.style.fontSize = "30px"; }; </script> </head> <body> <input type="button" value="按钮" id="btn1"> </body> </html>

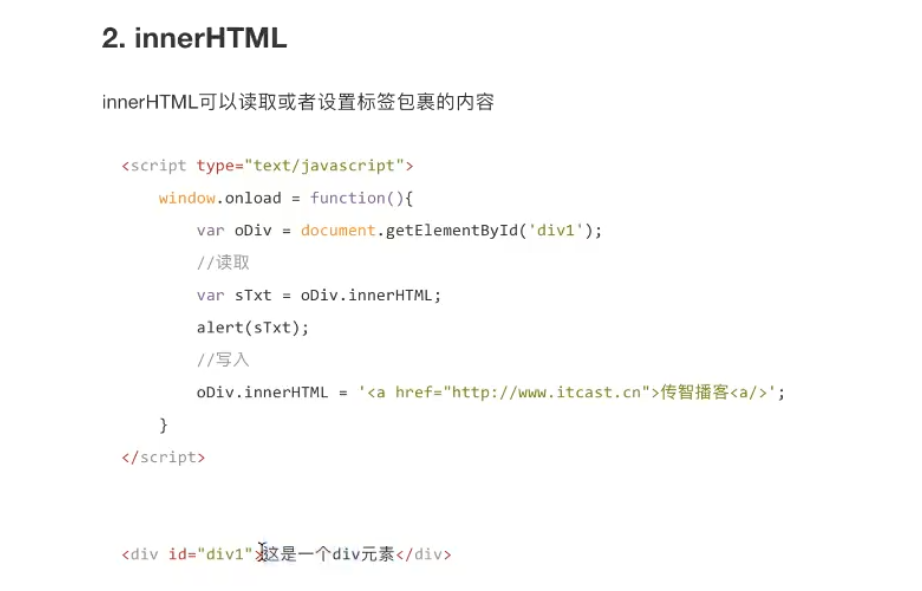
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> window.onload = function(){ // 根据标签的id获取标签对象 var oDiv = document.getElementById("div1") // 获取标签内容 alert(oDiv.innerHTML) // 设置标签内容 oDiv.innerHTML = "<a href='http://www.baidu.com'>百度</a>" } </script> </head> <body> <div id="div1"> 哈哈哈哈 </div> </body> </html>


