


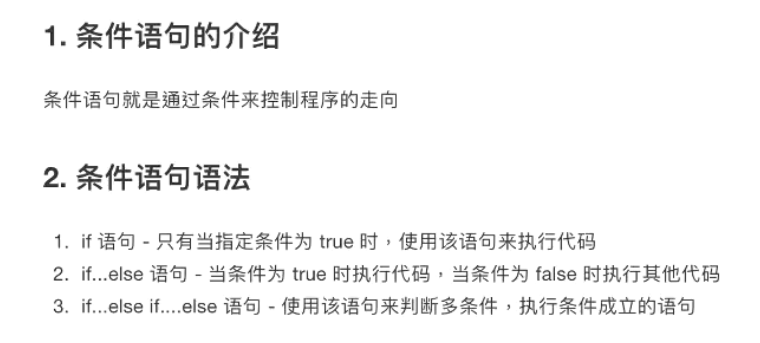
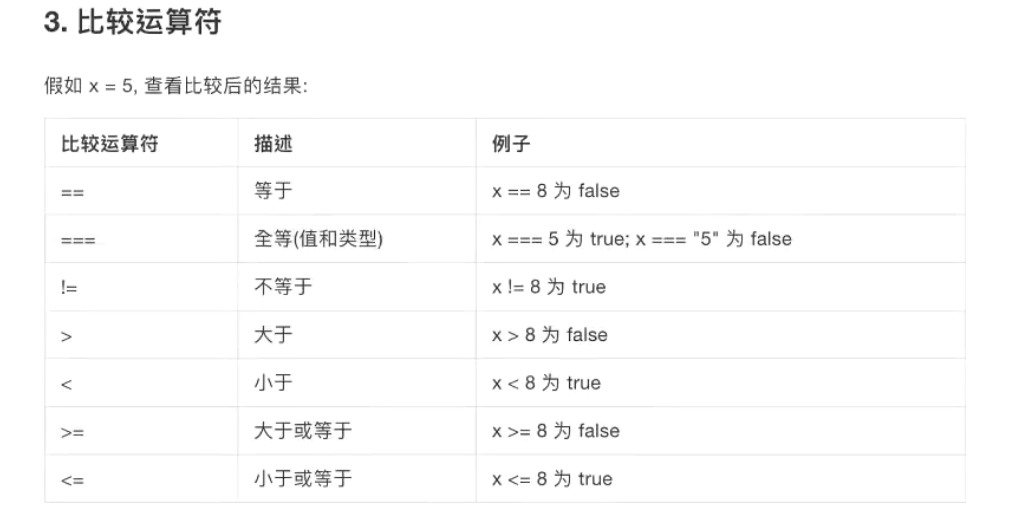
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var iNum = 5; var iStr = "5"; // 在js里面如果数字和字符串进行比较,会自动把字符串转成数字类型进行比较 if(iNum == iStr){ alert("条件成立"); } if(iNum < iStr){ alert("条件成立"); }else{ alert("条件不成立") } var iScore = 80; if (iScore < 60){ alert("不及格") } else if(iScore <= 70){ alert("刚及格") }else if(iScore <= 80){ alert("一般") }else{ alert("优秀") } </script> </head> <body> </body> </html>
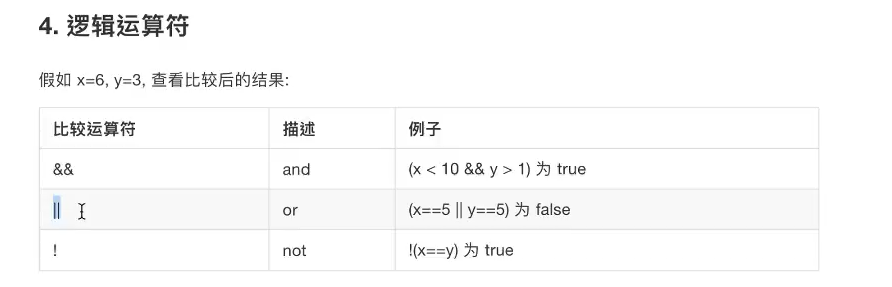
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> var iNum1 = 1 var iNum2 = 2 var iNum3 = 3 //&&左右两边的条件都成立 结果才是true,if语句才会执行 if(iNum1 >= 0 && iNum2 <= 2){ alert("条件成立") }else{ alert("条件不成立") } // || 左右两边的条件有一个成立,结果就是true,if语句才会执行 if(iNum1 >= 0 || iNum2 <= 2){ alert("条件成立") }else{ alert("条件不成立") } // !表示对结果进行取反,true取反成false false取反成true if(!(iNum1 > iNum2)){ alert("条件成立") }else{ alert("条件不成立") } </script> </head> <body> </body> </html>


