第七周作业
一、教材P78-79 例4-9
<body> <%double price=2.5; %> <p style="font-family:宋体;font-size: 25"> 商品编号A1001,单价:10<a href="goumai.jsp?id=A1001&price=10">购买</a><br/> 商品编号A1002,单价:<%=price %> <a href="goumai.jsp?id=A1002&price=<%= price%>">购买</a> </p> </body> </html>
<body> <p style="font-family:宋体;font-size: 25"> <% String id=request.getParameter("id"); String price=request.getParameter("price"); %> 商品编号:<%=id %><br/> 商品单价:<%=price %><br/> </p> </body>


2.教材P97 实验2
<body> <form action="2.computer.jsp" method=post name=form> <p style="font-family:宋体;font-size:18;color:blue"> 输入运算数,选择运算符号:<br> <input type=text name="numberOne" size=6/> <select name="operator"> <option value="+">加 <option value="-">减 <option value="*">乘 <option value="/">除 </select> <input type=text name="numberTwo" size=6/><br> <input type="submit" name="submit" value="提交"/> </form> </p> </body>
<body> <p style="font-family:宋体;font-size:18;color:black"> <% String numberOne=request.getParameter("numberOne"); String numberTwo=request.getParameter("numberTwo"); String operator=request.getParameter("operator"); if(numberOne==null||numberOne.length()==0){ response.sendRedirect("2.97.jsp"); return; }else if(numberTwo==null||numberTwo.length()==0){ response.sendRedirect("2.97.jsp"); return; } try{ double a=Double.parseDouble(numberOne); double b=Double.parseDouble(numberTwo); double r=0; if(operator.equals("+")) r=a+b; else if(operator.equals("-")) r=a-b; else if(operator.equals("*")) r=a*b; else if(operator.equals("/")) r=a/b; out.print(a+""+operator+""+b+"="+r); } catch(Exception e){ out.print("请输入数字字符"); } %> </p> </body>


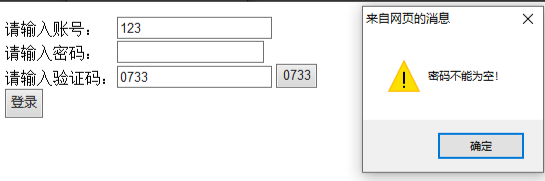
三、制作一个登陆表单,输入账号和密码,如果账号密码相同,跳转到“登录成功”页面,否则跳转到“登录失败”页面。(加上JS非空验证)(选做,加验证码)
<body> <% char shu[]={'0','1','2','3','4','5','6','7','8','9'}; String ma=""; for(int i=0;i<4;i++){ ma=ma+shu[(int)(Math.random()*10)]; } %> <form action="panduan.jsp" method="post" name="MyJsp"> 请输入账号: <input name="name" type="text"/><br/> 请输入密码: <input name="password" type="password"/><br/> 请输入验证码:<input name="number" type="text"/> <input type="button" name="yanzhengma" value="<%=ma%>"/> <input type="hidden" name="yanzhengma" value="<%=ma%>"/><br/> <input type="button" value="登录" onclick="denglu()"/> <script type="text/javascript"> function denglu(){ if(MyJsp.name.value==""){ alert("账号不能为空!"); return; } if(MyJsp.password.value==""){ alert("密码不能为空!"); return; } if(MyJsp.number.value==""){ alert("验证码不能为空!"); return; } MyJsp.submit(); } </script> </form> </body>
<body> <% request.setCharacterEncoding("utf-8"); String name=request.getParameter("name"); String password=request.getParameter("password"); String number=request.getParameter("number"); String yanzhengma=request.getParameter("yanzhengma"); if(name.equals(password)&&number.equals(yanzhengma)){ request.getRequestDispatcher("ok.jsp").forward(request, response); }else{ request.getRequestDispatcher("no.jsp").forward(request, response); } %> </body>
<body> <h3>登陆成功!</h3> </body>
<body> <h3>登陆失败!</h3> </body>



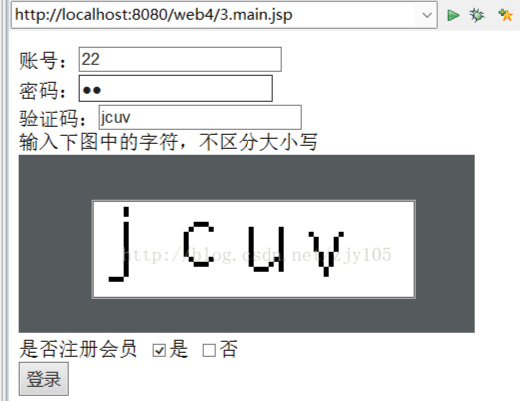
4.在上题的表单中增加一个checkbox,让用户选择“是否注册为会员",如果注册为会员,则在显示时增加文本“欢迎您注册为会员”
<script type="text/javascript"> function validate(){ if(loginForm.uname.value==""&&loginForm.password.value==""){ alert("账号和密码都不能为空!"); return; } if(loginForm.uname.value==""){ alert("账号不能为空!"); return; } if(loginForm.password.value==""){ alert("密码不能为空!"); return; } loginForm.submit(); } </script> </head> <body> <form name="loginForm" action="3.test.jsp" method="post"> 账号:<input type="text" name="uname"><br> 密码:<input type="password" name="password"><br> 验证码:<input type="text" name="yanzheng"><br> 输入下图中的字符,不区分大小写<br> <img src="image/35452.png"> <br> 是否注册会员 <input type="checkbox" name="huiyuan" value="yes">是 <input type="checkbox" name="huiyuan" value="no">否<br> <input type="button" value="登录" onClick="validate()"> </form> </body>
<body> <p style="font-family:宋体;font-size:25;color:blue">登录成功</p> <% String huiyuan=request.getParameter("huiyuan"); if(huiyuan.equals("yes")) out.print("欢迎您成为会员!"); %> </body>


五、在页面1的表单内输人一个数字N,提交,能够在另一个页面打印N个“欢迎”字符串。
<body> <form action="N2.jsp" method="post"> 请输入数字:<input type="text" name="number"/><br/> <input type="submit" name="ok" value="提交"/> </form> </body>
<body> <% String number=request.getParameter("number"); try{ double a=Double.parseDouble(number); for(int i=0;i<=a;i++){ out.print("欢迎!"+"<br/>"); } }catch(NumberFormatException e){ out.print("请输入数字字符"); } %> </body>


6.在页面1中输入账号和密码,进行登录,如果账号和密码相同,则认为成功登录到页面2,在页面2中显示一个文本框输人用户姓名,输人之后提交,在页面3中显示用户的账号和姓名。(转发)request.getRequestDispacher.....forward
<body> <form action="6.yy.jsp"> 账号:<input type="text" name="account"><br> 密码:<input type="password" name="password"><br> <input type="submit" value="登录"> </form> </body>
<body> <% request.setCharacterEncoding("utf-8"); String uname=request.getParameter("uname"); String password=request.getParameter("password"); if(uname.equals(password)){ request.getRequestDispatcher("zhuce.jsp").forward(request, response); }else{ out.print("登陆失败"); } %> </body>
<body> <%String a=request.getParameter("uname"); %> <form action="tijiao.jsp" method="post"> 请输入姓名:<input type="text" name="name" /><br/> <input type="hidden" name="b" value="<%=a %>" /> <input type="submit" name="ok" value="提交"/> </form> </body>
<body> <% request.setCharacterEncoding("utf-8"); String name=request.getParameter("name"); String uname=request.getParameter("b"); %> 你的账号为:<%=uname %><br/> 你的姓名为:<%=name %> </body>