js-数组方法的使用和详谈
写博客的同时也是对自己知识的一次全面总结,方便自己日后复习。今天总结一下JS中Array的所有方法和技巧,对算法题算是一个基础了,有不足的地方,还望童鞋们指出来,一起进步。
在总结方法之前,提到一点,Array中的length属性它不是只读的!通过修改length属性,可以删除或添加数组的项。
数组类型检测问题:instanceof()方法、Array.isArray()
开门见山,JS中Array对象有这么几种方法:1、栈方法 2、队列方法 3、排序 4、操作方法 5、位置方法 6、迭代 7、归并
一、栈方法、队列方法
这两个方法最为常见,具体就是 push() pop()为栈方法,shift() unshift()为队列方法。数组头尾部的压入和删除
三、重排序
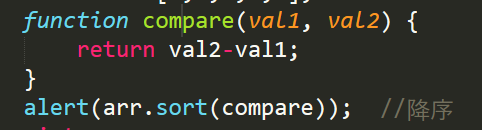
数组中已经存在两个方法可以进行数组的重排序,即 reserve()和 sort(),reserve()是反转数组,而sort()是数组的重排序,默认为升序,sort()实现排序原理是会调用每个数组项的 toString()方法,比较得到的字符串。这个方法可能会出错,因为它比较的是转型后的字符串。通常会配合比较函数一起使用,如下图:

四、操作方法
Array的操作方法是非常有用的,在数据结构和算法中比较重要。concat()方法,简单理解为数组复制,再不传参数的情况下,就是复制原数组,参数若是一或多个数组,则将参数数组添加在原数组末尾。 slice()方法,简单来说就是截取原数组中的一段作为新的数组返回,接受返回项的起始和截止位置。(左闭右开原则)即返回值不包括截止位置的值,只有一个参数的情况下,从参数位置一直截取到数组末尾。若参数中存在负值,则计算位置的方式为 数组长度加上该数 所得值。
最重要的操作方法 splice()。它可以完成增删改,splice()方法接受三个参数,起始位置、删除项数目、插入的项。灵活运用这三个参数的变化就可以完成数组的增删改,删除:splice(1, 2)从第二项开始删除两项。 插入: splice(1, 0, "item1", "item2")从第二项开始往后插入“item1”,“item2”。替换:splice(1, 2, “item1”, “item2”)原理不变,删除了两项,且在原位置插入了两项达到替换的作用。
五、位置方法
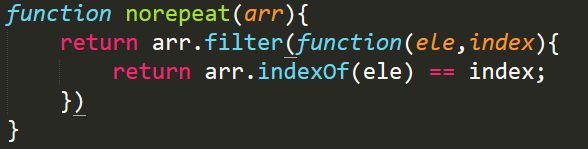
有两个位置方法 indexOf() 和 lastIndexOf(),都接受两个参数,即要查找的项和查找起点的位置(该参数可选),只不过两个方法查找的顺序相反,indexOf()是从头到尾的,且两个方法都返回被查找的项在数组中的位置,若没找到返回-1,利用这点,我们可以用来进行数组的去重,如图:

上述图例又提到了Array的另一种类型的方法,即迭代方法,JS中有五个迭代方法,every()、filter()、forEach()、map()、some()。它们都接收两个参数,一个是在数组每项上都要运行的函数,另一个就是该函数的作用域this。而传入的函数又会接受三个参数,数组项的值、其索引、原数组。解读上图例子,函数norepeat传入数组arr,返回arr的filter方法,filter的参数函数有两个参数,即当前项和其索引,在调用indexOf()传入当前项ele ,indexOf会查找传入项在数组中第一次出现的位置,将该位置与filter的元素项位置相比,若等于则返回。数组去重会有很多不同位置的项值相等,迭代从左到右,filter里面只是每一项的值和索引,而indexOf()里面则是某个值在数组中从左到右第一次出现的位置索引,让两个索引相比较。若相等则为首次出现,若不等,则为非首次出现,即重复的值,不返回,则最后得到的结果就是去重后的数组。
every()和some()迭代,则是函数作用于数组每一项,结果都是true,才返回true这是every()方法,some()则是有一项返回true,则结果返回true,二者很相似。
map()方法,给数组每一项运行函数,返回其运行结果组成的数组。举例,让某数组全体项扩大二倍 var mapResult = arr.map(function(itrm, index) { retrun item*2}); 最后forEach()本质和for循环迭代数组一样。
六、归并方法
ES5中有两个数组归并方法 reduce(), reduceRight()。这两个方法都会迭代数组项,并返回最终的值。类似于贪吃蛇,从第一个点开始,吃掉往后的每一个点并且加在自己身上,最后变成一个包含所有点的结果。该方法接受一个函数和归并基础的初始值(可选)作为参数,而函数接受四个参数,前一项值,当前值,项的索引,原数组。这个函数返回的值都会作为第一个参数自动传给下一项!举例:求数组的和 var reduceResult = arr.reduce( function(prev, cur, index) {return prev + cur} );
作者:方红亮
博客园:https://home.cnblogs.com/u/fanghl/
码字不易,如需转载,请注明出处,谢谢理解!


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步