flutter和原生混合开发换肤方案
原生
1.本地预定义兜底json配置文件,用户首次启动解析,更新本地存储,再请求服务端配置文件,刷新UI
2.用户每次先拿本地存储,再拉取服务端配置文件,更新本地存储后,全局通知刷新UI
3.设置页切换主题色,recreate()首页,发送map至flutter engine,本地存储用户设置主题色
4.重新打开页面,显示用户设置主题色。无,则显示默认主题色
flutter
调用:
原生请求数据:传个Map集合到flutter
切换时,传map刷新
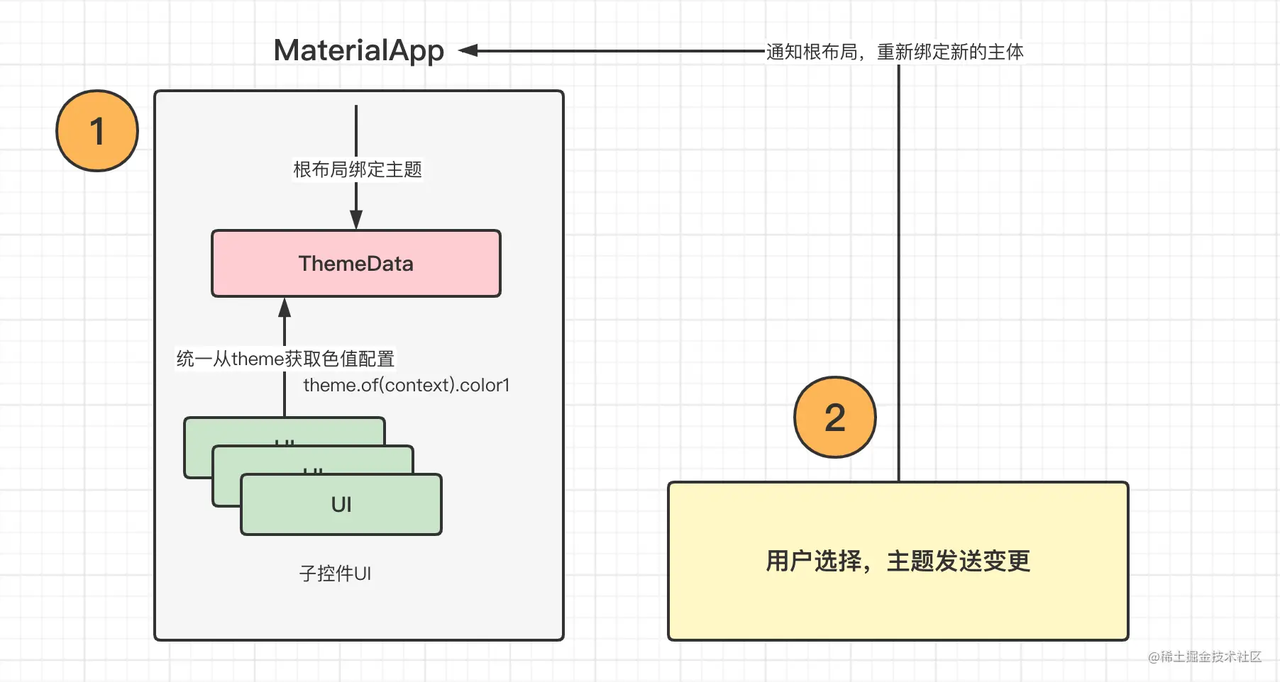
ThemeData 使用provider更新

UI色值定义
{
"code": 0,
"data": {
"default": {
"background": "#ffffff",
"primary": "#EC3E33",
"primary2": "#D4382E",
"warn": "#F35400",
"success": "#2B9529",
"danger": "#E73125",
"title": "#24262A",
"content": "#505560",
"subtitle": "#8A8F9D",
"tip": "#A2A6BA",
"reversal": "#FFFFFF",
"underline": "#F0F1F5",
"border": "#DCDEE0",
"card_bg": "#f5f7f9",
"shadow": "#1F24262A",
"gradient1": "#EC3E33|#FF7A5C",
"gradient2": "#FFC8D7FF|#FFFBFCFF|#FFFFFFFF",
"gradient3": "#FFF33A00|#FFFFA928"
},
"yellow_theme": {}
},
"message": "",
"time": 0
}



