原型链相关
1.创建对象有几种方法
// 第一种
var object1 = { name:'fang'};
var object2 = new Object({name: 'fang'});
console.log(object1, object2); //Object {name: "fang"} Object {name: "fang"}
// 第二种
var M = function(name){this.name = name};
var object3 = new M('fang');
console.log(object3); //M {name: "fang"}
// 第三种
var obj = {name: 'fang'};
var object4 = Object.create(obj);
console.log(object4); //Object {}
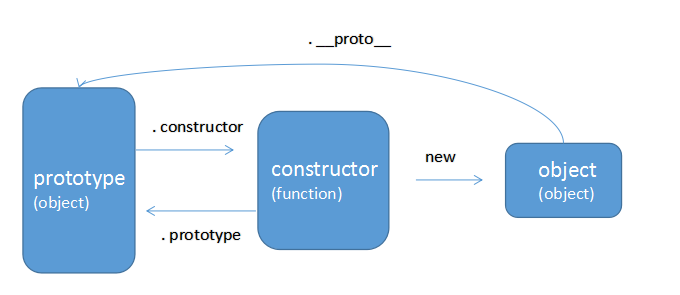
2.原型、构造函数、实例、原型链
构造函数:用来在创建对象时初始化对象。特点:构造函数名一般为大写字母开头;与new运算符一起使用来实例化对象
原型:构造函数在创建的过程中,系统自动创建出来与构造函数相关联的一个空的对象。可以由构造函数.prototype来访问到。
原型链:每一个对象都有自己的原型对象,原型对象本身也是对象,原型对象也有自己的原型对象,这样就形成了一个链式结构,叫做原型链。
注意:每个对象的__proto__属性指向自身构造函数的prototype;constructor属性是原型对象的属性,指向这个原型对象所对应的构造函数。

3.instanceof的原理是什么
判断实例对象的_proto_和构造函数的prototype是不是同一个引用,如果是就返回true,不是就返回false
4.new运算符



 浙公网安备 33010602011771号
浙公网安备 33010602011771号