原生技巧篇
发现一串很强的代码
const str = 'a*b-ab';
const arrayElement = [['a', 'class 1'], ['b', 'class 12'],['ab', 'class 15'],['ac', 'class 2']];
const map=new Map(arrayElement);
const res=str.replace(/\w+/g,m=>` ${map.get(m)} `).trim();
// class 1 * class 12 - class 15
去掉对象的空值
const deepClone = obj => {
let clone = Object.assign({}, obj);
Object.keys(clone).forEach(
key => {
if (obj[key] == null) {
delete obj[key]
} else if (typeof obj[key] === 'object') {
deepClone(obj[key])
} else {
return obj[key]
}
}
);
if (Array.isArray(obj)) {
clone.length = obj.length;
return Array.from(clone);
}
return clone;
};
只出现一次的字符串
const findLetters = txt =>
[...txt].filter(v => txt.match(new RegExp(`${v}`, "g")).length === 1);
console.log(findLetters("monopoly"));
数组分组
function chunkify(arr, size = 1) {
const arr1 = [];
while (arr.length) {
arr1.push(arr.splice(0, size))
}
return arr1
}
console.log(chunkify([1, 2, 3, 4, 5], 2));
一道有趣的题目
addLetters(["a"]) ➞ "a"
addLetters(["a", "b", "c"]) ➞ "f"
// 1+2+3=6 96+6=> f
addLetters([]) ➞ "z"
// 0 26
const hasArr = strArr => {
const num = strArr.reduce((acc, val) => {
console.log(val.charCodeAt(0));
acc += (val.charCodeAt(0) - 96);
return acc
}, 0)% 26 || 26
return String.fromCharCode(num + 96)
}
console.log(hasArr(['a', 'b', 'c']));
一道题
memeSum(26, 39) ➞ 515
// 2+3 = 5, 6+9 = 15
// 26 + 39 = 515
memeSum(122, 81) ➞ 1103
// 1+0 = 1, 2+8 = 10, 2+1 = 3
// 122 + 81 = 1103
memeSum(1222, 30277) ➞ 31499
const memeSum = (a, b) => {
const maxLen = Math.max(String(a).length, String(b).length)
a = String(a).padStart(maxLen, '0').split('').map(Number);
b = String(b).padStart(maxLen, '0').split('').map(Number);
let ans = '';
for (let i = 0; i < maxLen; i++) {
ans+=a[i]+b[i]
}
return ans
}
hr 箭头
hr {
margin: 2em 1em;
height: 2.33em;
border-style: none;
background: url('https://img2020.cnblogs.com/blog/1308525/202007/1308525-20200715181308934-2080289673.png') 50% 50% / auto 67% no-repeat, url('https://img2020.cnblogs.com/blog/1308525/202007/1308525-20200715181323055-1005235816.png') calc(50% - 1em) 50% / auto 60% no-repeat, url('https://img2020.cnblogs.com/blog/1308525/202007/1308525-20200715181336488-1514726539.png') calc(50% + 1em) 50% / auto 60% no-repeat, linear-gradient(90deg, rgba(64,0,0,0), rgba(64,0,0,0.5), rgba(64,0,0,0)) 50% 50% / 50% 3px no-repeat, linear-gradient(90deg, rgba(64,0,0,0.3), rgba(64,0,0,0.5), rgba(64,0,0,0.3)) 0% 50% / 100% 1px no-repeat;
filter: grayscale(0.5) opacity(0.67);
}
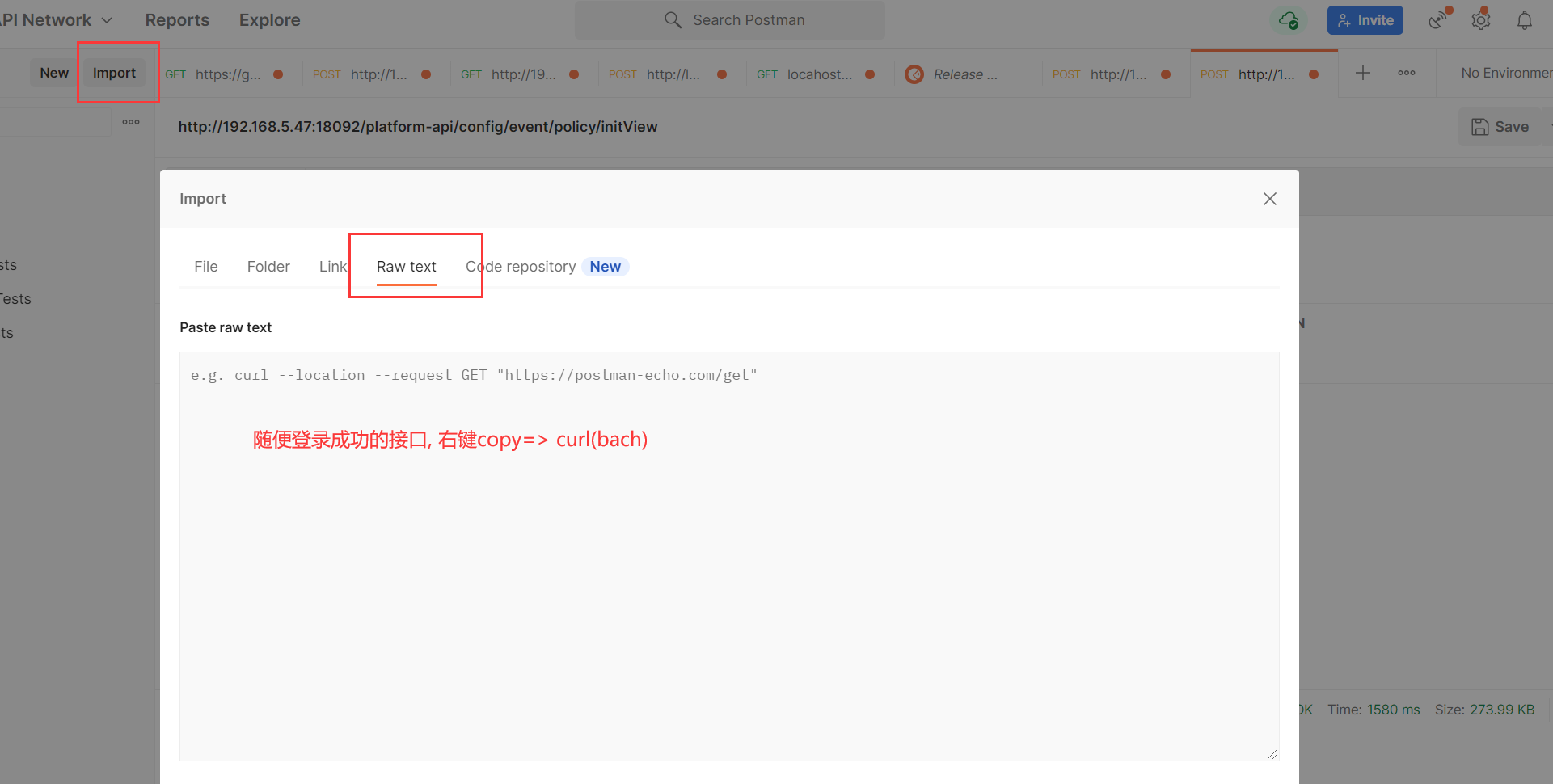
postman
导入接口的应用信息

这种减少写if else 的方式
const hasVal = (num: number) => {
if (num == 1)
return 1;
if (num == 2)
return 2;
return num;
};
给div加上蒙版(就是做模糊处理)
filter: blur(3px)
可以默认给3px 然后鼠标hover 上去改成 0
JSON.stringfiy
json实现对象过滤
let a={name1:'xxx',name2:'bbb'}
JSON.stringify(a,['name1'])
// '{"name1":"xxx"}'
添加函数
const obj={
id:1,
name: 'xxx',
salary:2000
}
const doubleFn=(key,value)=>{
return key==='salary'?value*2:value
}
JSON.stringify(obj,doubleFn)
// obj={id:1,name: 'xxx',salary:4000}
rgb和rgba
color:rgb(0 0 0)
color:rgb(0,0,0)
color:rgba(0,0,0,.9)
color:rgb(0 0 0 / .9)
动态操作的时候,应该用Map 替代object
let a = {
a: 'b',
b: 2,
};
let b = new Map();
b.set('a', 'b');
b.set('b', 2);
console.log(b.get('a'));
console.log(b.has('a'));
html 使用的代码标签
<pre>
121
122323
</pre>
右对齐
display: flex;
justify-content: flex-end;
scss技巧
.t-line {
&_vertical { // 这种设置
width: 1px;
}
}
加个鸡蛋
setTimeout(()=>{
const strHtml = `<img
id="egg" style="z-index: 100;width: 28.5714px;height: 34.2857px;position: absolute"
src="https://images.cnblogs.com/cnblogs_com/fangdongdemao/1475032/o_220401052716_egg.png" alt="">`
let start, last;
let container = $("#nhBannerAnimation");
document.querySelector('#nhBannerAnimation').insertAdjacentHTML('beforeend',strHtml)
let hold = false;
let speed = 1.25
let egg = {
x: 10,
y: 10,
xspeed: speed,
yspeed: speed,
img: new Image(),
// 100x120, scaled img size
w: 100 / 3.5,
h: 120 / 3.5,
$el: $("#egg")
};
if (container) {
(function main() {
window.requestAnimationFrame(update);
})();
function update(timestamp) {
if (start===undefined) {
start = timestamp;
last = timestamp;
}
const since_last = timestamp - last;
if (hold) {
last = timestamp
window.requestAnimationFrame(update);
return;
}
// // Draw at Logo and his background
egg.$el.css({
left: egg.x,
top: egg.y,
width: egg.w,
height: egg.h,
})
// Move the logo, animate at even speed by multiplying with time since
// last frame
egg.x += (egg.xspeed * since_last / 12);
egg.y += (egg.yspeed * since_last / 12);
// Check for collision
checkHitBox();
last = timestamp
window.requestAnimationFrame(update);
}
// Check for border collision
function checkHitBox() {
if (egg.x <= 0) {
egg.xspeed = Math.abs(egg.xspeed)
egg.x = 0
}
if (egg.x + egg.w >= container.outerWidth()) {
egg.xspeed = Math.abs(egg.xspeed) * -1;
egg.x = container.outerWidth() - egg.w
}
if (egg.y <= 0) {
egg.yspeed = Math.abs(egg.yspeed);
egg.y = 0
}
if (egg.y + egg.h >= container.outerHeight()) {
egg.yspeed = Math.abs(egg.yspeed) * -1
egg.y = container.outerHeight() - egg.h
}
}
}
$("#egg").on("mouseover", function () {
hold = true
})
$("#egg").on("mouseout", function () {
hold = false
})
},4000)
reduceRight
对数组的每个元素执行一个 reducer 函数(您提供),从而产生一个输出值(从右到左)。
const list = [😀, 😫, 😀, 😫, 🤪];
list.reduceRight((⬜️, ⚪️) => ⬜️ + ⚪️); // 🤪 + 😫 + 😀 + 😫 + 😀
fill
const list = [😀, 😫, 😀, 😫, 🤪];
list.fill(😀); // [😀, 😀, 😀, 😀, 😀]
of
使用可变数量的参数创建一个新数组,无论参数的数量或类型如何。
const list = Array.of(😀, 😫, 😀, 😫, 🤪);
list; // [😀, 😫, 😀, 😫, 🤪]
决定自己的高度的是你的态度,而不是你的才能
记得我们是终身初学者和学习者
总有一天我也能成为大佬





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!