前端脱离后端一[模拟后端接口Mockoon]
使用 Mockoon 软件制造接口
api
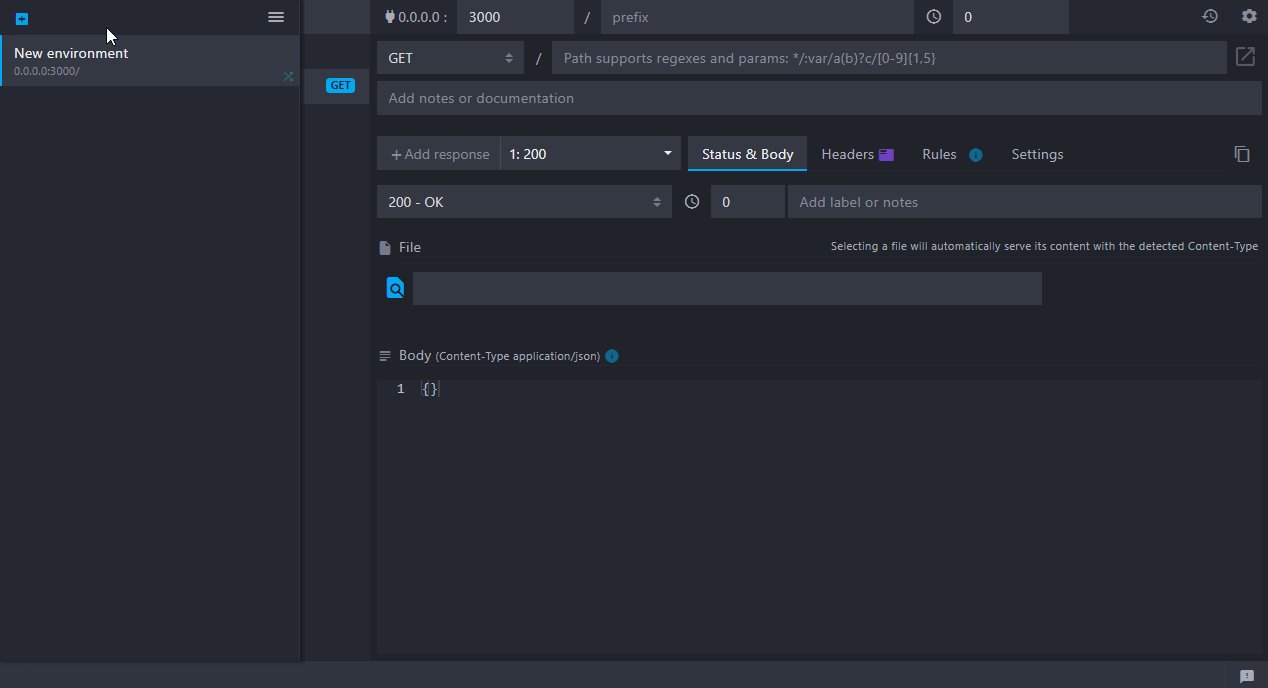
您可以保留它并从此处构建,也可以创建一个新的。要创建新的模拟API,请打开左侧的可折叠环境菜单,然后按蓝色的“加号”按钮,比如之前的接口端口3001,然后新建一个为3002

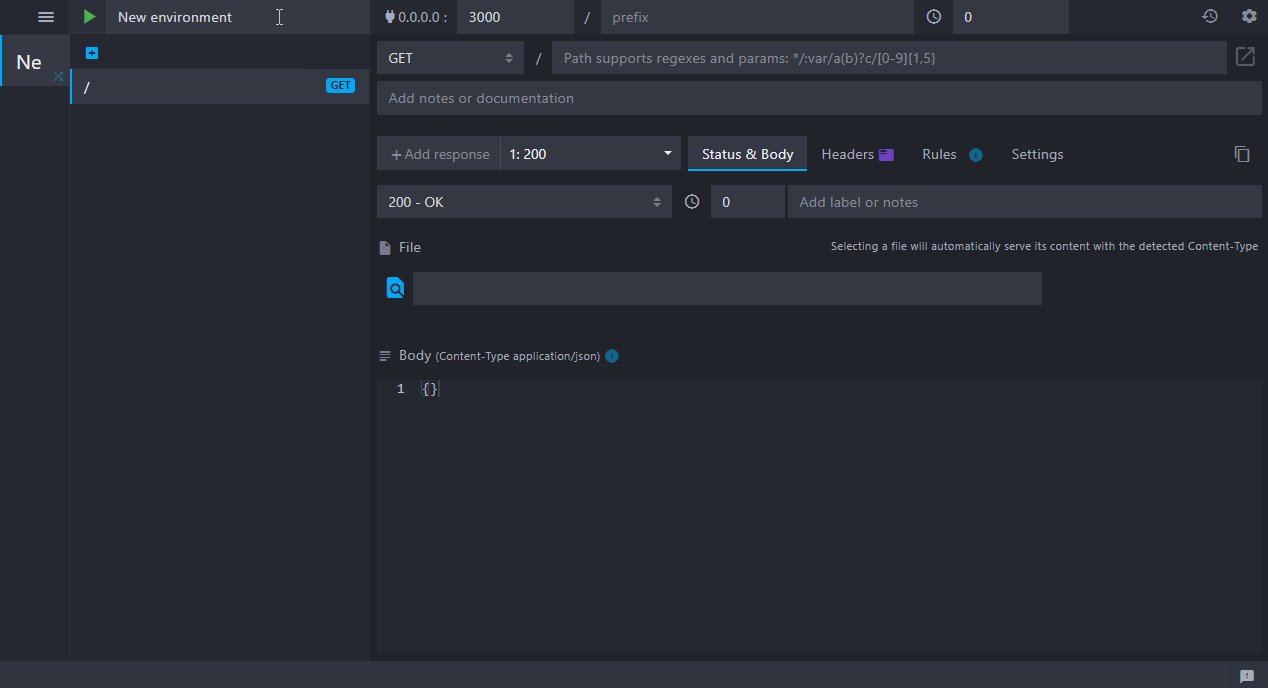
重命名环境

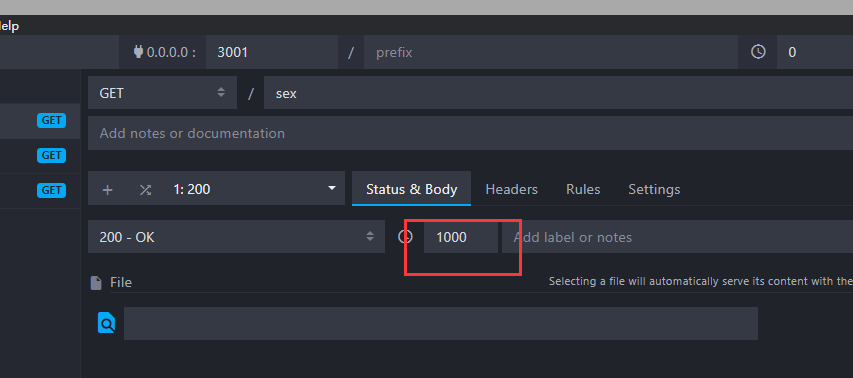
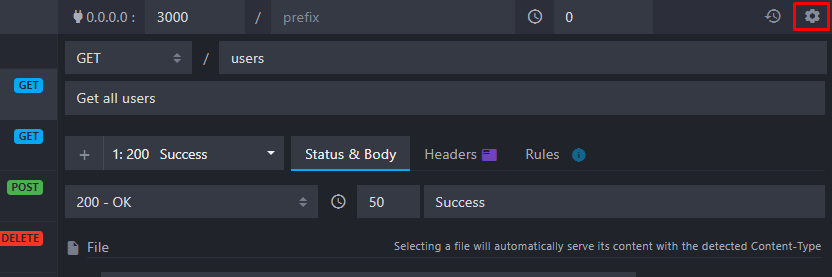
创建一个接口

模拟请求延迟的时间

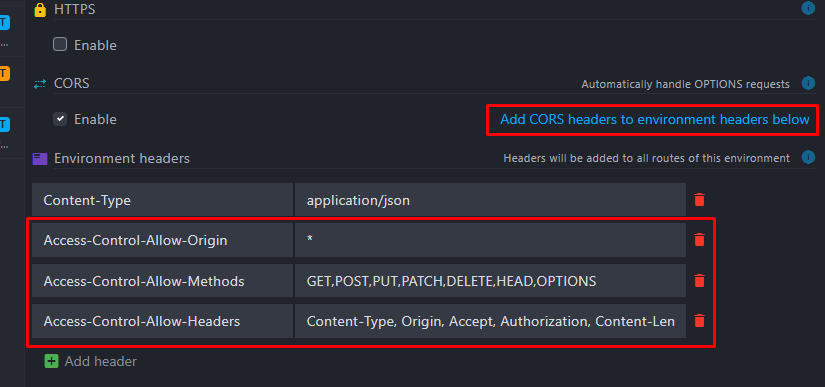
设置请求头
打开环境设置

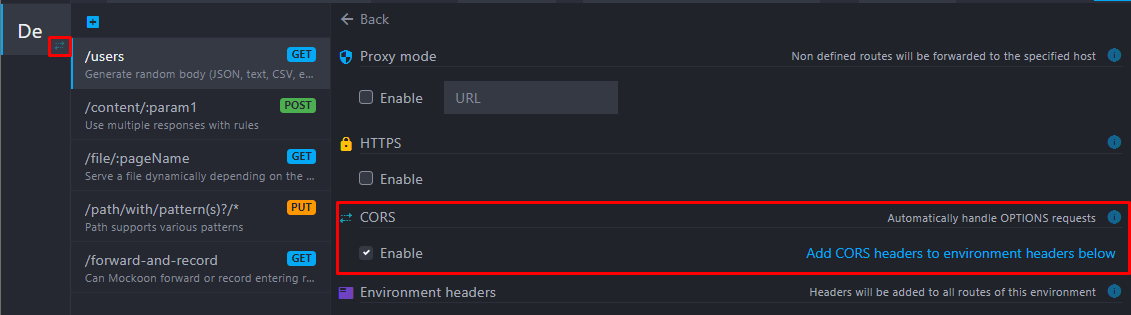
勾选复选框启用CORS选项。如果环境名称旁边显示蓝色盾牌,则表示该选项已成功激活。

将CORS标头添加到环境链接将相同的CORS标头添加到模拟API

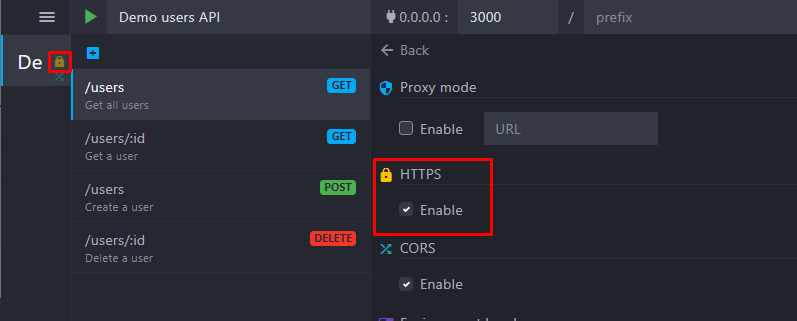
设置 HTTPS模式
环境设置

HTTPS选项

重新启动环境就能生效
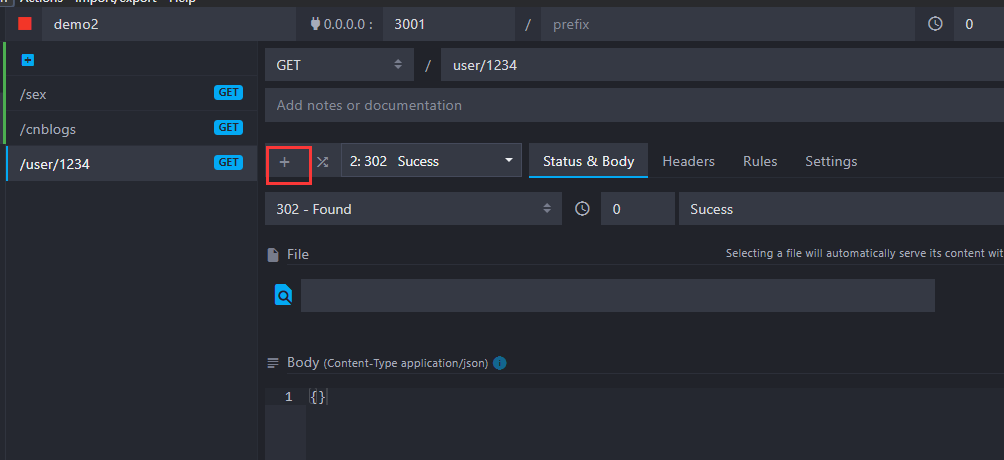
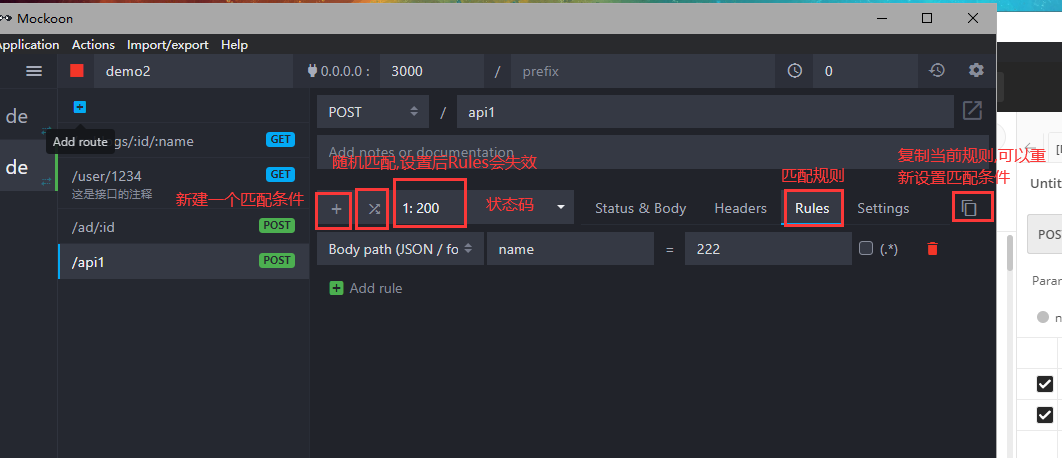
修改请求的状态和规则
添加请求的状态和返回字段

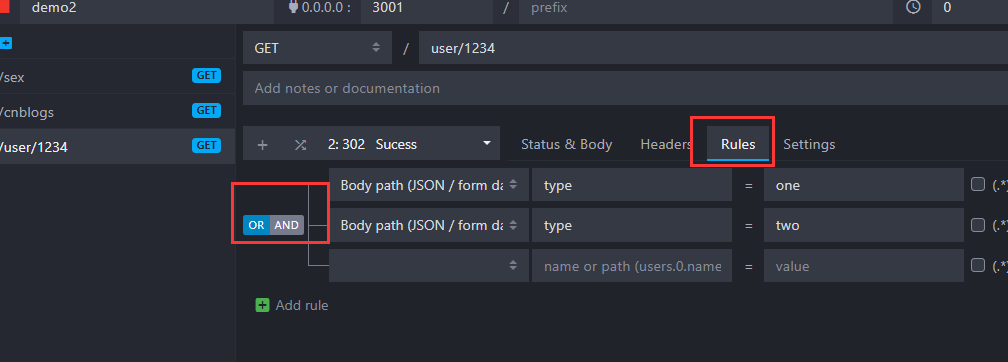
设置请求的规则

or 或者 , and 且
当设置随便返回的时候,规则将忽略

代理
这是是本地的照片到时候改改

我们就可以直接先开启代理,然后把代码的代理改成这个就可以啦
模板化
让数据动起来
https://mockoon.com/docs/latest/templating/
小胡子语法
Faker.js
{{faker 'address.cityPrefix'}}
参数的情况
{{faker 'random.number' 100}}
random
字母数字 长度
"{{faker 'random.alphaNumeric' 10}}"
boolean
{{faker 'random.boolean'}}
图片
"{{faker 'random.image'}}"
环境
"{{faker 'random.locale'}}"
number
参数最大值 0-最大值
{{faker 'random.number' 10}}
返回一堆字符串的的单个值
"{{faker 'random.objectElement' 'xxxx' }}"
uuid
"{{faker 'random.uuid' }}"
单词
"{{faker 'random.word'}}"
单词 几个长度,默认1,3之间
"{{faker 'random.words'}}"
// 传参10个单词
"{{faker 'random.words' 10}}"
commerce
价格
// min max 小数点位数 前面的字符串
"{{faker 'commerce.price' 10 20 4 'xxx'}}"
dummy-json
https://github.com/webroo/dummy-json
repeat
repeat 重复区域的值用于数组,会自动逗号隔开
{
"messages": [
//10个
{{#repeat 10}}
"hello"
{{/repeat}}
// 1-10
{{#repeat 10 comma}}
"hello"
{{/repeat}}
//第一个参数min 第二个参数max
{{#repeat 5 8}}
"hello"
{{/repeat}}
// 变量
// @index:number 索引 @first:Boolean 第一个 @last:Boolean 最后一个 @total:number 长度
{{#repeat 10}}
// number boolean boolean 长度number
"hello-{{@index}}-{{@first}}--{{@last}}-{{@total}}"
{{/repeat}}
]
}
竟然可以这样传参
{{#repeat (body 'A')}}
随着分钟变化的数组
{
"count":{{now 'mm'}},
"arr":[
{{#repeat (now 'mm')}}
{
"test": "EMAIL_{{@index}}",
"status": true,
}
{{/ repeat }}
],
}
数字
整数
{{int 100 200}}
小数
{{float 10 20}}
时间
// 开始 结束 格式化
{{date '2010' '2015' 'YYYY-MM-dd HH:mm:ss'}}
// 默认返回Date 类型
{{date '2010' '2015'}}
小时
"{{time '09:00' '17:00'}}"
看了issues
"{{ date '2020' '2021' 'yyyy-MM-dd\'T\'HH:mm:ss.SSS\'Z\'' }}"
原来模板内部可以 \'T\' 这样进行拼接
杂七杂八
// 随机boolean
{{boolean}}
随机标题前缀
{{title}}
名称
{{firstName}}
{{lastName}}
公司
{{company}}
域名
{{domain}}
顶级域名
{{tld}}
电子邮件
{{email}}
街
{{street}}
市
{{city}}
国家
{{country}}
邮政编码
{{zipcode}}
邮编
{{postcode}}
邮编
{{postcode}}
纬度
{{lat}}
生成从-90到+90的随机纬度,到6个小数位(精度约为10cm)
经度
{{long}}
生成从-180到+180的随机经度,到6个小数位(大约10cm的精度)
电话号码
{{phone}}
颜色
{{color}}
十六进制颜色
"#{{hexColor}}"
32位GUID
{{guid}}
IPv4地址
{{ipv4}}
IPv6地址
{{ipv6}}
单词
{{lorem}}
导入/导出数据
看官网当时没理解意思,后面发现其实就是更新软件或者换电脑什么的,用处就是把当前环境拷贝一份
模拟助手
参入参数的数组中一个随机项
"{{oneOf (array 'a' 'b' 'c')}}"
传入参数的数组中返回一定返回的数组 min max
"[{{ someOf (array 'item1' 'item2' 'item3') 0 3}}]"
测试
"someItemsAsString": "{{ someOf (array 'item1' 'item2' 'item3') 1 2 }}",
// "someItemsAsString": "item1,item2",
"someItemsAsArray": {{{ someOf (array 'item1' 'item2' 'item3') 1 2 true }}},
// "someItemsAsArray": ["item3", "item2"],
get问好传参过来的值
?name=xxx
"{{queryParam 'name'}}"
// 查询到时有值,查询不到用默认的第三个参数
"{{queryParam 'names' 'default'}}"
// 返回复杂的值用格式 `key.0.key.5.key`
post 接受
"{{body 'name'}}"
多层判断
{{# switch (body 'id') }}
{{# case "1" }}"John"{{/ case }}
{{# case "2" }}"Jack"{{/ case }}
{{# default }}"Peter"{{/ default }}
{{/ switch}}
参数的操作,模拟分页
post 提交的字段 {A:3}
{
"count":{{body 'A'}},
"arr":[
{{#repeat (body 'A')}}
{
"test": "EMAIL_{{@index}}",
"status": true,
}
{{/ repeat }}
],
}
返回的参数
{
"count": 3,
"arr": [
{
"test": "EMAIL_0",
"status": true,
},
{
"test": "EMAIL_1",
"status": true,
},
{
"test": "EMAIL_2",
"status": true,
}
],
}
动态接口
cnblogs/:id/:name
返回查询参数
{
"arr":"{{urlParam 'id'}}",
"name":"{{urlParam 'name'}}"
}
请求
http://localhost:3000/cnblogs/12/sex
{
"arr": "12",
"name": "sex"
}
动态接口的作用是为了模拟不同下载功能
代码如何生成文件
我们思考一个文件,生成一个CSV文件
我们先思考生成CSV文件需要哪些语法
多个值用逗号分隔,就可以成表格的形式
我们可以用json写好
firstname,lastname,countryCode
{{# repeat 10 }}
{{ faker 'name.firstName' }},{{ faker 'name.lastName' }},{{ faker 'address.countryCode' }}
{{/ repeat}}
然后改成csv格式就行了
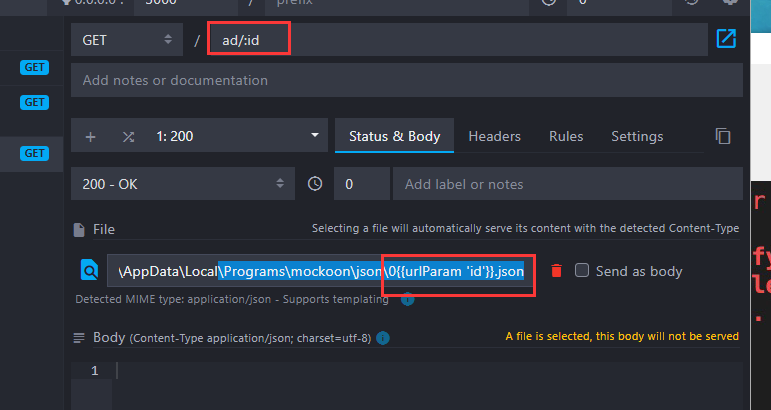
动态的输出文件
假设我们编写的两个01,02.json文件

http://localhost:3000/ad/1或者2就可以动态的切换
api
cookie 'cookie_name' 'default value':获取Cookie的内容;如果不存在Cookie,则获取默认值。header 'Header-Name' 'default value':从任何请求标头获取内容,如果没有标头,则获取默认值。hostname:获取请求主机名。ip:获取请求的IP地址。method:获取请求方法(GET,PUT,POST等)。newline:添加换行符\n。base64 'string':将参数编码为base64objectId 'string' | number:创建一个有效的ObjectId。它可以基于指定的时间(以秒为单位)或作为种子的12字节字符串生成ObjectId
返回当前时间
"{{now 'YYYY-MM-DD HH-mm-ss'}}"
具体复杂的操作查询data-fns库format的api
一个接口匹配不同的内容

上传
{
"name":"{{body}}"
}
可以拿到form-data 的数据,但是不能进行操作
在issues上面说不支持form-data的操作
这个也是纠结的点
决定自己的高度的是你的态度,而不是你的才能
记得我们是终身初学者和学习者
总有一天我也能成为大佬





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!