gsap基础一[from,to,fromTo]

学了几天基础了,感觉总算有点入了一个门的感觉啦,gasp不难,想想一年前我看着官网跟天文一样,今年真的进步很大,在外网发现学习的新世界, 自己的获取知识和查看api源码的能力也增强了许多,现在国内的气氛让很多人都开始浮藻,学习还是需要注重学习本身,急不来,心静,心平,不急躁,慢慢感觉自己的进步,遇到陌生的东西不害怕,-目前看来,去年可能是底子打的牢的一年,今年可能就是能力和视野快速成长最快的一年
我一直思考如何学好前端,如何成为前端大佬,为什么学不好,怎么样才能变得优秀,也许浮藻的社会让人没办法,停下来认真思考问题,学习注重的是学习本身
可视化这个领域,国内前端落后太多啦,很多东西需要花时间花精力自己去探索发现
编程其实就是不断试错的过程
你自己独立阅读独立思考不断试错才能走出自己的编程之路
对于学习和探索编程世界的人来说,试错是进步的阶梯
eases
速度动画
先来一个小demo
<style>
body {
margin: 0;
height: 100vh;
display: flex;
flex-direction: column;
}
.header {
height: 15vh;
background-color: red;
}
.links {
display: flex;
justify-content: space-around;
align-items: center;
color: white;
}
.content {
flex-grow: 1; /* 剩下空间分给它*/
display: flex;
justify-content: space-between;
}
.button {
flex: 1;
text-align: center;
}
.sidebar {
flex: 1;
background-color: firebrick;
}
.footer {
height: 15vh;
background-color: khaki;
}
</style>
<script src="gsap_dist/gsap.min.js"></script>
</head>
<body>
<div class="header">
<div class="links">
<div class="link">link 1</div>
<div class="link">link 2</div>
<div class="link">link 3</div>
</div>
</div>
<div class="content">
<div class="sidebar left"></div>
<div class="button">Reverse!</div>
<div class="sidebar right"></div>
</div>
<div class="footer"></div>
<script>
gsap.from('.header', {
duration: 1,/*持续时间*/
y: '-100%',
ease: 'bounce'/*查看官网api 搜索 Eases*/
})
gsap.from('.link', {
duration: 1,
opacity: 0,
delay: 1,/*延迟1s*/
stagger: .5/*交错执行,就是1执行完,再执行2,再执行3*/
})
gsap.from('.right', {
duration: 1,
delay: 1.5,
x: '-100%'
})
gsap.from('.left', {
duration: 1,
x: '200%',
ease:'elastic'
})
</script>

api 文档
https://greensock.com/docs/
入门学习
from 补帧动画
定义值的起始位置,然后将其动画化为当前状态
参数
-
target
'.class' '#id' 内部使用的
document.querySelectorAll()可以对元素,通用对象,对象数组的引用
-
object
- 回调函数
gsap.from('.left',{ onStart(){ // 开始的回调函数 console.log(1); }, onUpdate(){ // 一直执行的回调函数 console.log(2); }, onComplete(){ // 结束的回调函数 console.log(3); } })
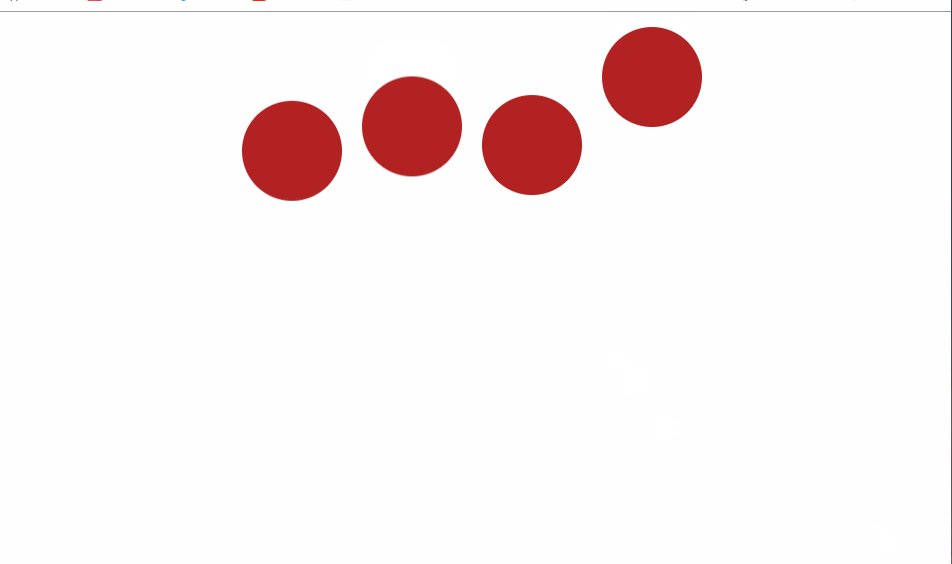
随机加载动画
<style>
body {
margin: 0;
height: 100vh;
display: flex;
flex-direction: column;
}
.box{
height: 50vh;
display: flex;
justify-content: center;
align-items: center;
gap:20px
}
.circle{
width: 100px;
height: 100px;
background-color: firebrick;
border-radius: 50%;
}
</style>
<div class="box">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
<script>
gsap.from('.circle',{
duration:1,
y:'random(-200,200)',
stagger:.25
})
</script>

stagger
交错动画
https://greensock.com/docs/v3/Staggers
gsap.to(".box", { y: 100, stagger: 0.1 // 多个.box的交错时间为 .1 });高级object的形式
stagger: { grid: [7,15], from: "center", axis: "x", ease: "power2.in", amount: 1.5 }amount 总事件,如果是1 有 10个就每一个开始时间0.1 each 每一个的时间 from 取值: string|number|Array 错开的数组位置 from:4 就是从第5个元素出交错 string : 'start' 'center' 'edges' 'random' 'end' 'start' 就是从头部=>尾部开始执行动画 'center' 中间=>两边 'edges' 跟center相反,从两边=>中间 'random' 数组就是设置中心点,需要跟grid配合使用 [0.5,0.5] 中心点 [1,0] 右上角 [1,1] 右下角 axis x,y 轴 grid 多少行和多少列 [6,12] ease 速度 Funtion 函数 参数 index 索引 target 每一个dom list 总的list stagger(index, target, list) { console.log(index, target, list); return index*.1 } 跟 stagger:0.1 等价
配置数据
GSAP CSS
x: 100 transform: translateX(100px)
y: 100 transform: translateY(100px)
rotation: 360 transform: rotate(360deg)
rotationX: 360 transform: rotateX(360deg)
rotationY: 360 transform: rotateY(360deg)
skewX: 45 transform: skewX(45deg)
skewY: 45 transform: skewY(45deg)
scale: 2 transform: scale(2, 2)
scaleX: 2 transform: scaleX(2)
scaleY: 2 transform: scaleY(2)
xPercent: -50 transform: translateX(-50%)
yPercent: -50 transform: translateY(-50%)
delay 延迟
ease 速度
id 适用于 GSDevTools ,学习这个再了解
invalidateOnRefresh: true 实例后立即执行,默认false
paused true 创建动画后暂停
repeat 重复次数
repeatDelay 两次重复之间等待的时间
repeatRefresh 重复刷新
reversed 动画反转
startAt 定义任何属性的起始值,这个有时候不好理解,就是执行动画的时候设置自身的属性
例如 {x: -100, opacity: 0}
yoyo 如果为true,则其他所有repeat迭代将以相反的方向运行,以便补间看起来像是来回走动。 [开始] 1-2-3-3-2-1-1-2-3 [结束]
yoyoEase 可以yoyo: true在您定义any时自动设置yoyoEase 设置速度
keyframes: [{x:100, duration:1}, {y:100, duration:0.5}]
关键帧动画
- 驼峰化
font-size应该fontSize,background-color应该backgroundCol
多个值可以编写函数的形式
y: function(index, target, targets) { // 类似于官网有50个dom
return index * 50;
},
random 随机数
random([1,2,3,4]) 随机中一个数
random(min,max)
random(min,max,中位数) 在min和max选一个数,四舍五入接近最接近这个数
这种方式应该适合范围在0-1之间
回调函数
-
onComplete:动画完成时调用。
-
onStart:动画开始时调用
-
onUpdate:每次动画更新时调用(在动画处于活动状态时在每个帧上)。
-
onRepeat:每次动画重复时调用一次。
-
onReverseComplete:动画反转后再次到达其起点时调用。
-
onReverseComplete 当动画从反方向再次到达其开始位置(不包括重复)时调用的函数。 onReverseCompleteParams 用于传递onReverseComplete函数的参数数组。 -
onRepeat 每次动画进入新的迭代周期(重复)时调用的函数。显然,仅当您设置为非零时,才会发生这种情况 repeat。onRepeatParams 传递onRepeat函数的参数数组。 -
onInterrupt 当动画中断时调用的函数,这意味着补间在完成之前被杀死。发生这种情况是因为调用了它的kill()方法或由于覆盖。 onInterruptParams 传递onInterrupt函数的参数数组
回调参数
参数必须是数组的形式
onCompleteParams: ['1212', 'aaa'],
onComplete(...params){
console.log(params);// ['1212', 'aaa']
},
onStartParams:['aaa'],
onStart(...params){
console.log(params); //['aaa']
}
在函数的后面加上Params
函数其实可以写在外面
onCompleteParams: ['1212', 'aaa'],
onComplete:add
// 这样拿到参数
function add(...params){
}
关于动画的执行
var tween = gsap.to("#logo", {duration: 1, x: 100});
// 播放
tween.play();
// 从2s后开始播放,这个回调函数都会执行
tween.play(2);
//跳到动画中恰好2秒并开始播放,如果里面有 onStart的回调不会执行
tween.play(2,false);
// 暂停
tween.pause();
同理
// 跳到动画恰好2s
tween.pause(2);
// 不但印制事件的执行
tween.pause(2,false);
// 自杀
kill()
如果以后还使用动画别使用这个
// 已暂停
// 拿到暂停的状态
var paused = myAnimation.paused();
// true就是切换到 pause()的状态
myAnimation.paused( true );
//toggle 状态
myAnimation.paused( !myAnimation.paused() )
// 进度
0-1 之间
// 获取当前进度
var progress = myTween.progress();
// 进度设置 1/4 然后播放
myTween.progress( 0.25 ).play();
如果设置了重复,进度会有所不同
//重复
// 获取当前的重复次数
var progress = myTween.repeat();
// 设置重复次数,要无限重复就设置-1
myTween.repeat( 2 );
// 重新开始
myAnimation.restart()
// 恢复播放但不改变方向
// 刚开始没理解,就是有记录当前状态的意思
// 当我播放到一般的时候,点击反向的时候,再暂停,应该点击恢复播放,因为恢复播放记录状态
my.resume()
// 反向
my.reverse()
参数: boolean 是否向后播放动画
// 记录反向状态
切换反向播放
function clickAdd1() {
// 获取方向的状态
let obj = t1.reversed()
t1.reversed(!obj)
}
// 跳转特定时间
seek(2) //跳转到2s
如果设置到动画的操作,设置到回调函数的话,就要考虑参数的设置
to
定义最终的值,就是由当前=>最终的
fromTo
定义开始和结束的状态
不能把时间,延迟等放在第二个参数,应该放在第三个参数
// 设置开始的状态 ,设置结束的状态
gsap.fromTo(".aaa",
{x:0,y:200,},{x:500,y:400,duration:4,delay:2,ease:"strong.inOut"});
剩下的跟from一样就不说啦
to from fromTo
个人理解三者关系
如果我们的页面是开发好的,我感觉应该用from 就是设置初始的状态回到当前的状态
如果我们想设置当前=>最终的状态, to
如果我们即想设置之前的状态,又设置最终的动画,fromTo
虽然说的有点绕,但是大概是这样的
决定自己的高度的是你的态度,而不是你的才能
记得我们是终身初学者和学习者
总有一天我也能成为大佬





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!