圆锥渐变小技巧[conic-gradient]

conic-gradient
T型渐变
从中间12点位置顺时针开始,设置角度和百分比都可以
background:conic-gradient(#e63946 0 40%, #026bdc 40% 70%,#ffb5a7 70% 100%);

background-image: conic-gradient(#69f, #fd44ff);

默认是角度为0,终点为360deg的形式过渡
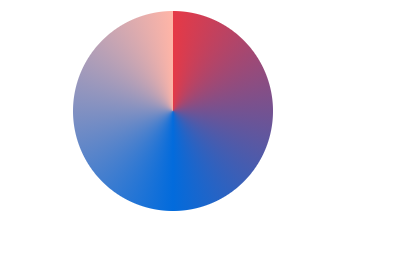
如果给三个颜色
background:conic-gradient(#e63946 , #026bdc,#ffb5a7);

默认是0-50%过渡,然后50%到100%过渡
修改起始角度
background-image: conic-gradient(from -90deg, #69f, #fd44ff);
我们发现角度会被修改到了-90deg的位置

修改圆锥中心
background-image: conic-gradient(from -90deg at 80px 120px, #69f, #fd44ff)

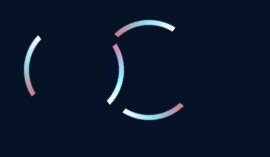
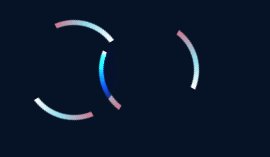
小案例
.spinner{
width: 100px;
height: 100px;
display: flex;
max-width: 100px;
position: relative;
box-sizing: border-box;
border-radius: 50%;
margin-left:-25px;
background:conic-gradient(transparent 0%, transparent 27%, #CD798F 27%, #92DFF0 38%, white 48%, transparent 48%, transparent 77%, #CD798F 77%, #92DFF0 88%, white 98%, transparent 98%);
/*mix-blend-mode: color-dodge;*/
animation: spin 4s linear infinite;
}
.spinner:before{
content: '';
position: absolute;
top:0;
right:0;
bottom:0;
left:0;
z-index:-1;
margin:5px;
border-radius: 50%;
background-color: #fff;
}
@keyframes spin {
0%{
transform: rotateZ(0deg);
}
100%{
transform: rotateZ(360deg);
}
}
html
<div class="spinner"></div>

重要代码
background:conic-gradient(transparent 0%, transparent 27%);
颜色,度数
conic-gradient()函数是CSS中的内置函数,用于将圆锥曲线渐变设置为背景图像。圆锥倾斜角从0度到360度开始。圆锥形是圆形的,并使用元素的中心作为色标的源点。
mix-blend-mode: color-dodge;
元素的内容应该与元素的直系父元素的内容和元素的背景如何混合
animation-direction: reverse;
反向运行动画

关于 turn
刚开始看到这个单位有点蒙蔽
1turn 就是一圈的意思
0.6turn 就是60% 圈
transform: rotate(0.6turn); // 如果可以用比例的话 类似 60%
transform: rotate(216deg); // 360*0.6
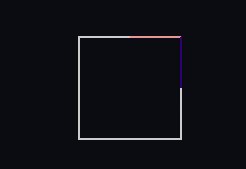
上代码
border-image: conic-gradient(#e89696 0 0.125turn, #2f0072 0.125turn 0.25turn,#ccc 0.25turn) 25%;
等价于
border-image: conic-gradient(#e89696 0 12.5%, #2f0072 12.5% 25%,#ccc 25%) 25%;

分析:
我们可以知道正反面如果按照比例来说,每条边占据
25%,那么每半条边占据12.5%在没有考虑渐变的情况下,
0-12.5占据一个颜色,12.5%-25%占据一个颜色,剩下的占据剩余全部颜色
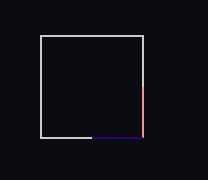
我们可以通过改变角度确定先从哪一条边开始
border-image: conic-gradient(from 90deg,#e89696 0 0.125turn, #2f0072 0.125turn 0.25turn,#ccc 0.25turn) 25%;

这是两个颜色的情况下,当我们选取一个颜色,就会造成渐变的效果
上代码
border-image: conic-gradient(rgba(232,150,150,0.1), rgba(232,150,150,1) 10%, rgba(232,150,150,1) 15%,rgba(232,150,150,0.1) 25%) 35%;
我们从透明度0->1->1->0 确定比例为0-1 确定渐变的比例,1-1 保持不变的比例
1-0 继续渐变的比例
然后我们可以添加动画让它移动起来
@perperty
给自定义属性添加细节操作
@property --angle {
syntax: "<angle>"; //设置的角度
initial-value: 90deg; //移动的单位
inherits: true; //是否被继承,如果被覆盖了则设置false
}
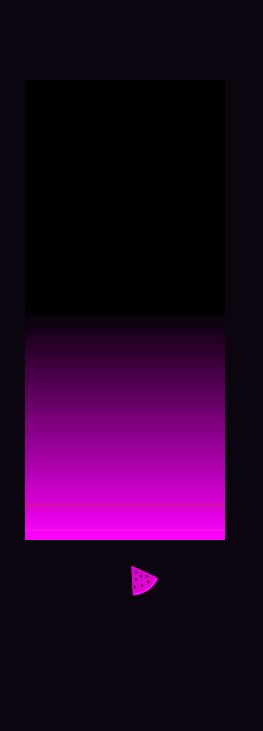
上一个小案例,在没有使用的时候
.aaa{
--stop:50%;
--colorPrimary:magenta;
width: 200px;
height: 50vh;
transition: var(--stop) 0.5s, var(--colorPrimary) 0.2s;
transition: --stop 0.5s, --colorPrimary 0.2s;
background: linear-gradient(
to bottom,
black var(--stop),
var(--colorPrimary)
);
}
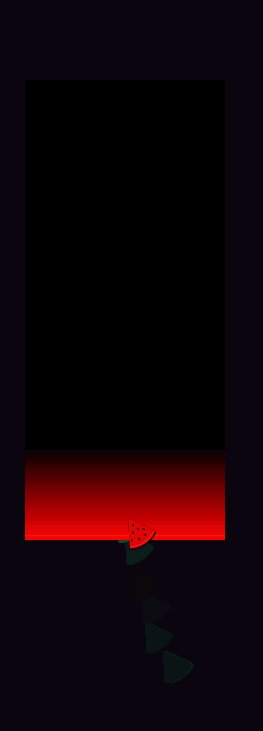
.aaa:hover {
--colorPrimary: red;
--stop: 80%;
}

我们发现过渡的时候不连贯,所以我们自定义变量属性
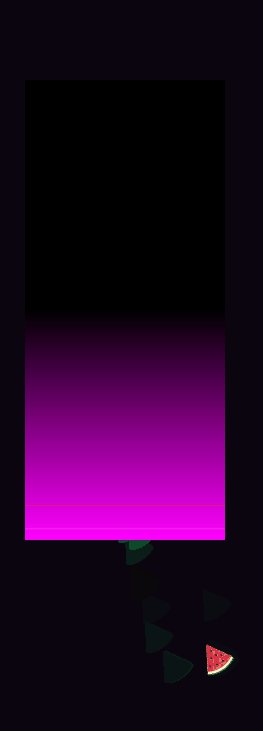
@property --colorPrimary {
syntax: "<color>";
initial-value: magenta;
inherits: false;
}
@property --stop {
syntax: "<percentage>";
initial-value: 50%;
inherits: false;
}
.aaa{
width: 200px;
height: 50vh;
transition: var(--stop) 0.5s, var(--colorPrimary) 0.2s;
transition: --stop 0.5s, --colorPrimary 0.2s;
background: linear-gradient(
to bottom,
black var(--stop),
var(--colorPrimary)
);
}
.aaa:hover {
--colorPrimary: red;
--stop: 80%;
}

回归我们当前要做的
上代码
@property --angle {
syntax: '<angle>';
initial-value: 90deg;
inherits: true;
}
.ccc {
--c1: rgba(93, 180, 150, 0.1);
--c2: rgba(93, 180, 150, 1);
width: 400px;
height: 100px;
border: 4px solid;
border-image: conic-gradient(from var(--angle), var(--c1), var(--c2) 10%, var(--c2) 15%, var(--c1) 25%) 35%;
// 从定制的位置开始
animation: borderRotate 2.5s linear infinite forwards;
}
@keyframes borderRotate {
100% {
--angle: 420deg;
}
}

决定自己的高度的是你的态度,而不是你的才能
记得我们是终身初学者和学习者
总有一天我也能成为大佬





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!