[创意编码p5]魔法水环


https://www.openprocessing.org/sketch/989004
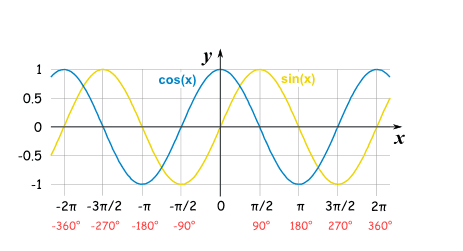
圆的参数方程
x= radius * sin(i)
y= radius * cos(i)
椭圆的参数方程
x= radius * sin(i)
y= radius-90*cos(i);
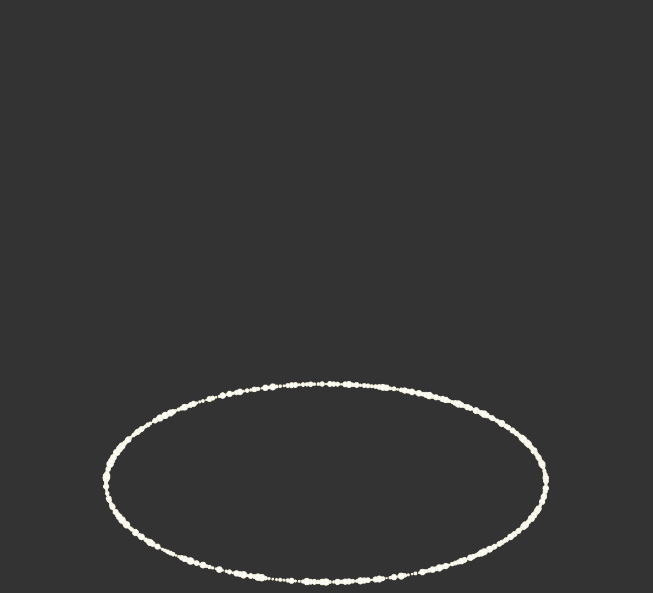
画一个底盘的椭圆
function setup() {
createCanvas(600, 600);
// 设为 度数
angleMode(DEGREES)
stroke("#f4f1de");
background(51);
let radius = 200; //半径
for (let i = 0; i < 360; i += 1) {
let ex = radius * sin(i);
let ey = radius-90 * cos(i);
ellipse(ex,ey,random(1,6))
}
}

现在我们开始编写点向上移动,造成一个有魔方氛围的感觉
let ude=[];
function setup() {
createCanvas(600, 600);
// 设为 度数
angleMode(DEGREES)
let radius = 200; //半径
for (let i = 0; i < 360; i += 1) {
let ex = radius * sin(i); //1 => -1 =>1
let ey = radius-90 * cos(i);//
ude[i] = new Ude(ex, ey);
}
}
function draw() {
background(51);
stroke("#f4f1de");
translate(width/2,height/2);
for (let i = 0,len = ude.length; i < len; i += 1) {
ude[i].update();
ude[i].show();
}
}
class Ude{
constructor(ex,ey){
// 当前向量
this.pos = createVector(ex, ey);
// 移动的向量
this.acc = createVector(0,-0.01);
// 算出差值的向量
this.vel = createVector(0, 0);
// limit 限制速度
this.topspeed = 1;
// 随机的小椭圆直径
this.ellipsesize = random(1,6);
}
update(){
// y -0.01 * 向量random(2) 限制速度1 ,
// 最后的值加上差值
this.acc.mult(random(2));
this.vel.add(this.acc);
this.vel.limit(this.topspeed);
this.pos.add(this.vel)
}
show(){
ellipse(this.pos.x, this.pos.y, this.ellipsesize)
noStroke();
}
}

核心点, 定义一个空的向量,让一个上升的变量赋值给这个空的向量,然后限制这个向量的值,用当前的向量加上变量后的值,等于运动的值
决定自己的高度的是你的态度,而不是你的才能
记得我们是终身初学者和学习者
总有一天我也能成为大佬





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!