SVG研究之路(一)上

https://css-tricks.com/mega-list-svg-information/
在10/22之前补充的很多细微的知识点,导致文章过长,所以准备把第一节分成上下两节
rect 矩形
<svg width='200' height='200'>
<g transform="translate(10 50) rotate(-30)">
<!-- 移动 (10,50) 旋转 -30 -->
<rect x='50' y='50' width='100' height='50' fill='red' stroke='#000' stroke-width='5'>
<!-- x,y 位置 width,height 矩形的宽高 fill 填充的颜色 stroke 边框的颜色 stroke-width 边框的宽度 -->
</rect>
</g>
</svg>
rx='10' ry='10'
圆角
transform
<svg width="230" height="140">
<ellipse rx="110" ry="30" cx="115" cy="70"
fill="gold" stroke="orange" stroke-width="5"
transform="rotate(-23 115 70)"/>
</svg>
translate
移动(x,y)
如果未指定第二个参数,则为0。

scale
放大缩小 (x,y)
如果未指定第二个参数,则它等于第一个。

rotate(角度,cx,cy)
角度,旋转中心的坐标(x,y)
skewX() skewY()
倾斜x ,y

viewBox
视区盒子
viewBox="x, y, width, height"
// x:左上角横坐标,y:左上角纵坐标,width:宽度,height:高度
也可以通过css中设置
.mysvg {
width: 350px;
height: 200px;
}

<svg width='200' height='200' style="border:1px solid #cd0000;" viewBox="0,0,100,100">
相当于在 0,0 的位置 把svg缩小了一倍
如果SVG没有尺寸,但是给出
viewBox,则图像将占用所有的可用空间<svg viewBox="0 0 180 180"> ... </svg>
preserveAspectRatio="none"
设置这个属性,改变width,height会被按比例和拉伸以适合整体
<svg width="100" height="100" preserveAspectRatio="none" viewBox="0 0 100 100">
<circle r="50" cx="50" cy="50" fill="red"/>
</svg>
如果改变width,height,我们会发现被拉伸啦
通过设置css 等比例放大
<style>
.aaa {
width: auto;
height: auto;
}
</style>
<svg class="aaa" width="100" height="100" viewBox="0 0 100 100" >
<circle r="60" cx="75" cy="75" fill="hsla(50, 100%,50%,.5)" stroke="black" stroke-width="1"></circle>
</svg>
<input type="range" id="ccc" min="100" max="400">
<script>
let c=document.querySelector('#ccc')
let svg = document.querySelector('svg');
c.addEventListener('change',e=>{
let target=e.target.value;
// css
svg.style.width=target;
svg.style.height=target;
// 属性
// svg.setAttribute('width',target)
// svg.setAttribute('height',target)
})
</script>
通过设置transform 来改变位置
<style>
width 100 height 100 viewBox="0 0 100 100" 正常
width 200 height 200 viewBox="0 0 100 100" 放大一倍
</style>
circle圆
<circle cx="50" cy="60" r="50"/>
cx,cy 圆点
r 半径
ellipse 椭圆
<svg width='200' height='200' style="border:1px solid #cd0000;margin: 100px">
<ellipse rx="10" ry="50" fill="none" stroke="red" stroke-width="2" transform="translate(100,100)"></ellipse>
</svg>
line 直线
<svg width='500' height='500' style="border:1px solid #cd0000;margin: 100px">
<g stroke="green">
<line x1="100" y1="300" x2="400" y2="480" stroke-width="3"></line>
</g>
</svg>
polyline 折线
<svg width='500' height='500' style="border:1px solid #cd0000;margin: 100px">
<polyline fill="none" stroke="blue" stroke-width="10"
points="50 50,400 20,300 200," />
</svg>
polygon多边形
<svg width='500' height='500' style="border:1px solid #cd0000;margin: 100px">
<polygon points="20 30,50 60,350 100" fill="red" stroke="blue" stroke-width="2"></polygon>
</svg>
例子
M 100,200 L 400,300
M 100,200 L 400,300 L 123,44

path
<svg width='500' height='500' style="border:1px solid #cd0000;margin: 100px">
<path d="路径" pathLenth="非负数"/>
// path 计算路径长度
</svg>
大小写
大写 M 绝对定位
小写 m 相对定位
(M m) 移动到新位置
(L l) 从当前坐标到新坐标绘制一条线
(H h) 将线绘制到新的水平坐标
(V v) 将线绘制新的垂直坐标
(Z z) 关闭当前路径
<svg width='500' height='500' style="border:1px solid #cd0000;margin: 100px">
<path d="M 50 50 L 0 300 L 200 200 V 50 H 40 L300 300 L 300 200 Z" fill="none" stroke-width="2" stroke="red"/>
</svg>
有三组命令绘制弯曲的路径: 三次贝塞尔曲线(C,S),二次贝塞尔曲线(Q,T) 和椭圆弧(A)
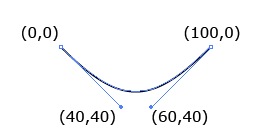
C
三次贝塞尔曲线(x1,y1,x2,y2,x,y)

<path d="M0 0 C40 40,60 40,100,0" stroke="black" fill="none"/>
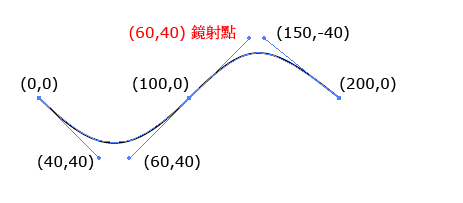
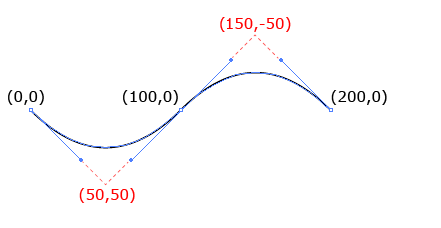
S
在原本的点后方建立一个带有贝塞尔曲线

<path d="M0 0 C40 40,60 40,100,0 S150 -40, 200 0" stroke="black" fill="none"/>
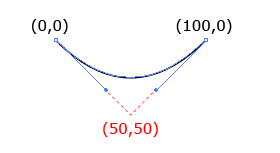
Q
Q简单些, 起点和终点的贝塞尔曲线公用一个控制点,只需要提供贝塞尔控制点坐标和终点坐标

<path d="M0 0 Q50 50, 100 0" stroke="black" fill="none"/>
T
只有一组参数x,y ,表示终点的坐标,所以T的前方接上Q,才能画出对应的坐标线

<path d="M0 0 Q50 50, 100 0 T200 0" stroke="black" fill="none"/>
A
工具网址https://mavo.io/demos/svgpath/
椭圆弧(rx,ry,x-axis-rotation,large-arc-flag, sweep-flag)
- rx : 椭圆的x 轴半径( 根据不同的终点换算成比例 )
- ry : 椭圆的y 轴半径( 根据不同的终点换算成比例 )
- x-axis-rotation : 弧线与x 轴的夹角
- large-arc-flag : 1 为大角度弧线,0 为小角度弧线( 必须有三个点 )
- sweep-flag : 1 为顺时针方向,0 为逆时针方向
- x : 终点x 座标
- y : 终点y 座标
path太复杂了,我这种小可爱理解有点困难
线上网址
https://jxnblk.github.io/paths/
stroke 边框
- stroke:边框的颜色
- stroke-width:边框的宽度
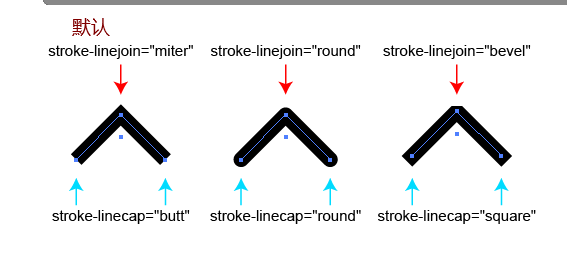
- stroke-linecap:边框端点的属性( butt (预设)、square、round )
- stroke-linejoin:边框接合尖角的属性( miter (预设)、round、bevel )
- stroke-dasharray:虚线

<polyline fill="none" stroke="#000000" stroke-width="10" stroke-linecap="round" stroke-linejoin="round" points="193.546,119.133
223.245,89.434 252.943,119.133 "/>

<line fill="none" stroke="#000000" stroke-dasharray="2" x1="0" y1="0" x2="100" y2="0"/>
鼠标悬浮过渡
决定自己的高度的是你的态度,而不是你的才能
记得我们是终身初学者和学习者
总有一天我也能成为大佬





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!