原生技巧篇
字符长度
const message = 'Hello!';
const smile = '😀';
[...message].length; // => 6
[...smile].length; // => 1
闭包的正确用法
const counter = (initial = 0) => {
let count = initial;
return {
increment: () => ++count,
decrement: () => --count
}
};
const {increment,decrement}=counter()
console.log(increment()); // 1
console.log(increment()); // 2
console.log(increment()); // 3
console.log(decrement()); // 2
渐变角度
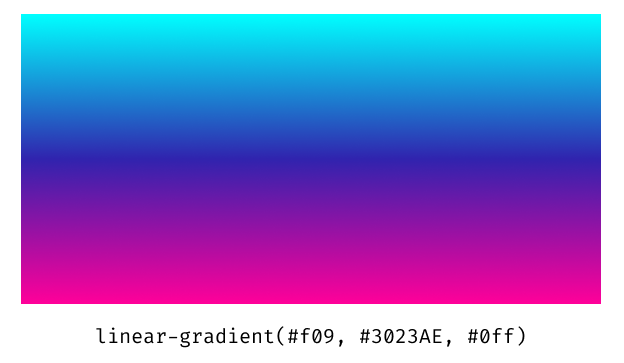
linear-gradient(#f09, #3023AE, #0ff)

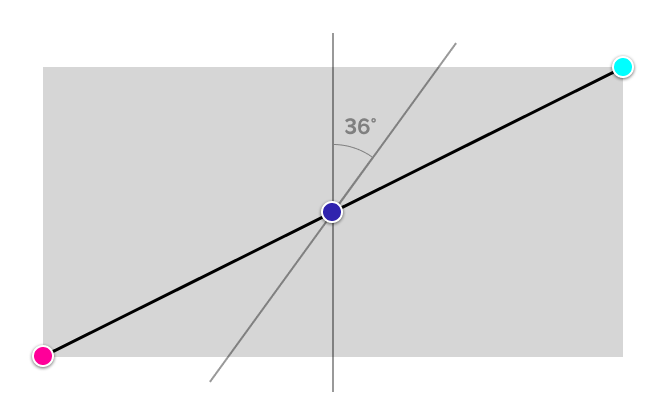
如果仅指定颜色,则渐变从顶部到底部,可以通过to top right 方向进行设置
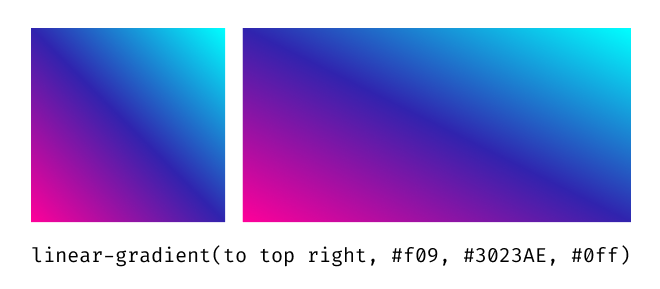
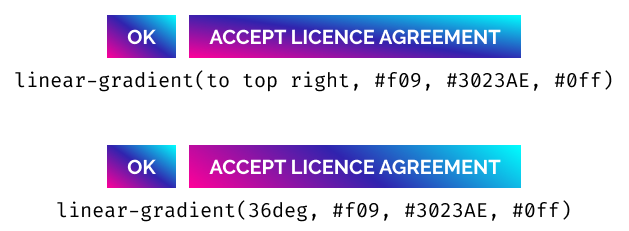
linear-gradient(**to top right**, #f09, #3023AE, #0ff)

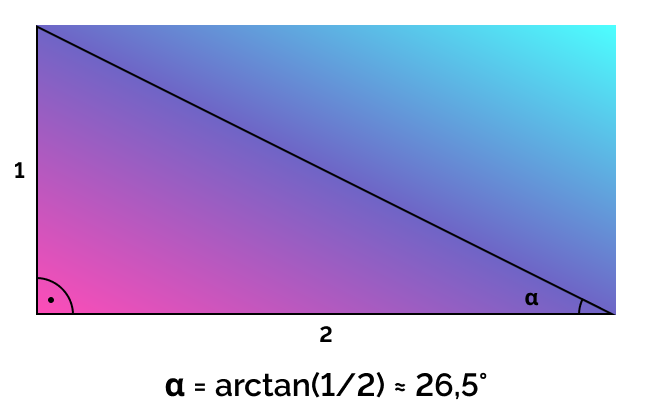
渐变从元素的左下角到右上角。渐变的角度由元素的大小确定。对于正方形,这将导致精确的45度角。如果元素的纵横比发生变化,则将渐变的角度调整为对角线的角度,例如,纵横比为2:1时,角度约为26.5度

由于此处的角度取决于元素的宽度,因此例如在定义按钮的渐变时应格外小心。不同的宽度很容易导致外观不均匀。

角度规格
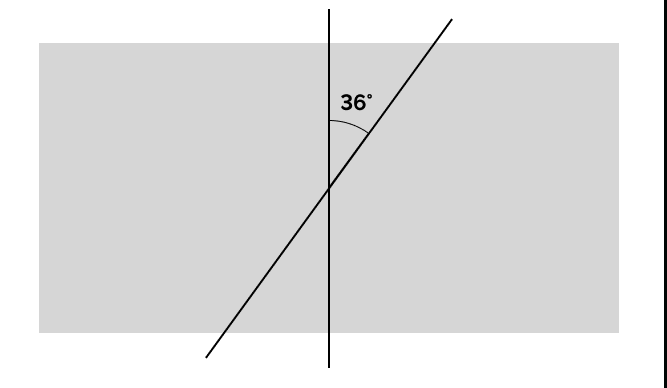
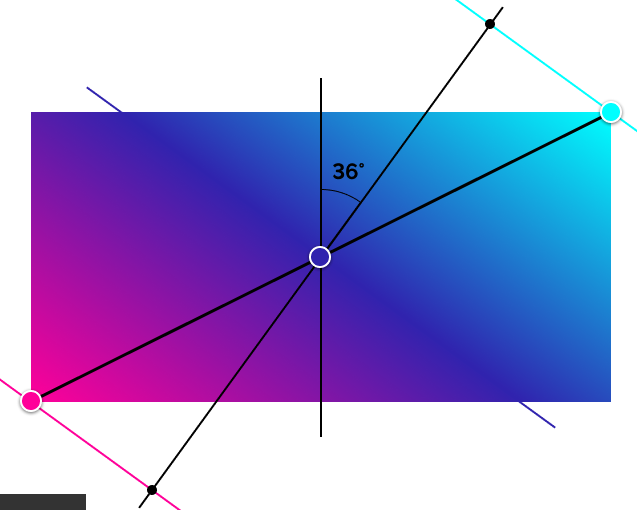
linear-gradient(36deg, #f09, #3023AE, #0ff)
以36度角绘制渐变,但请确保所显示的所有颜色均可见。

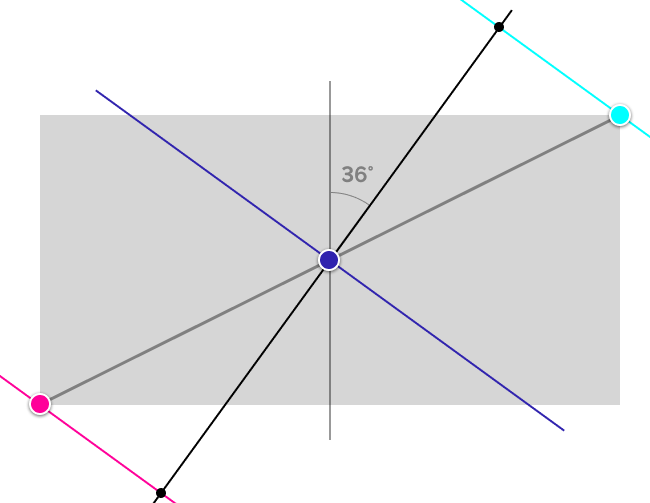
左下角到右上角的对角线。在此对角线上,放置给定的色点-粉色为0%,紫色为50%,青色为100%

两个外部色标轴与渐变轴的交点是渐变的起点和终点。


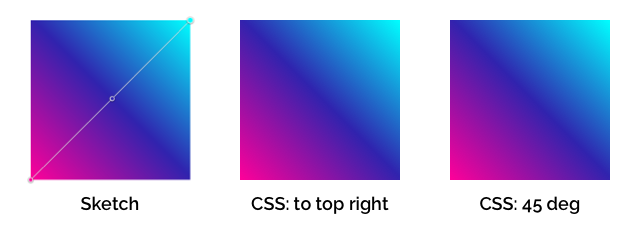
观察差别

草图中绘制
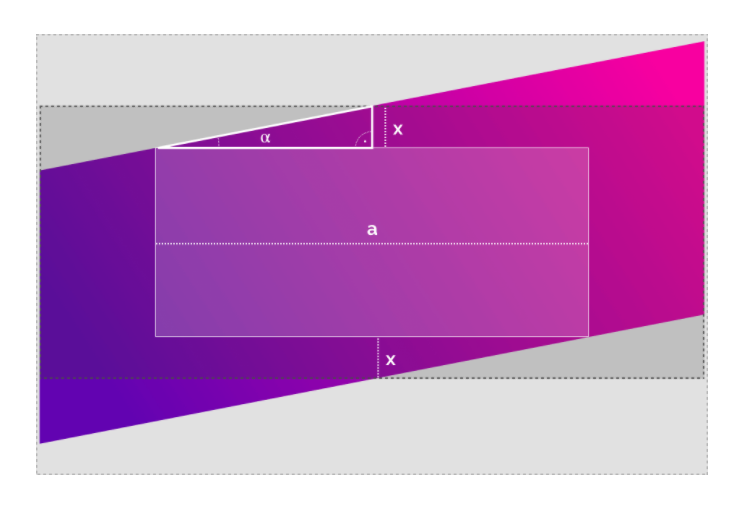
让我们从一个正方形开始,然后将渐变从一个角拖到另一个角。这样,我们可以确定它的角度为45度。
通过to top right或通过45deg。

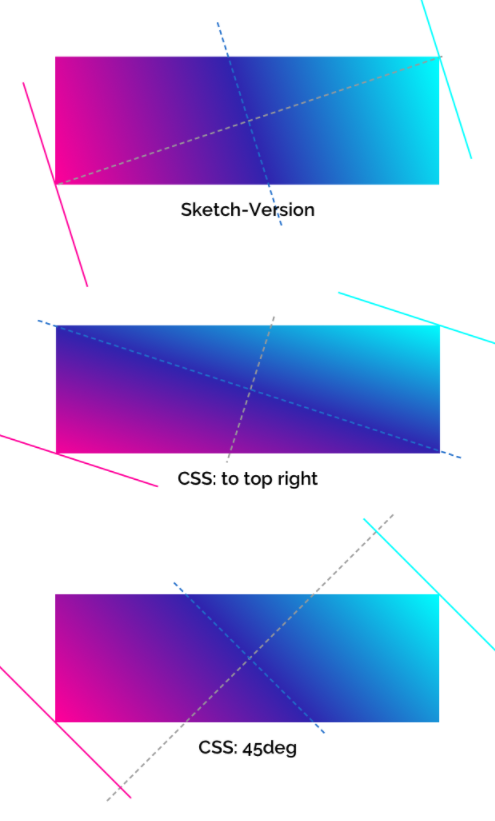
当我们把正方形的宽度扩展三倍时

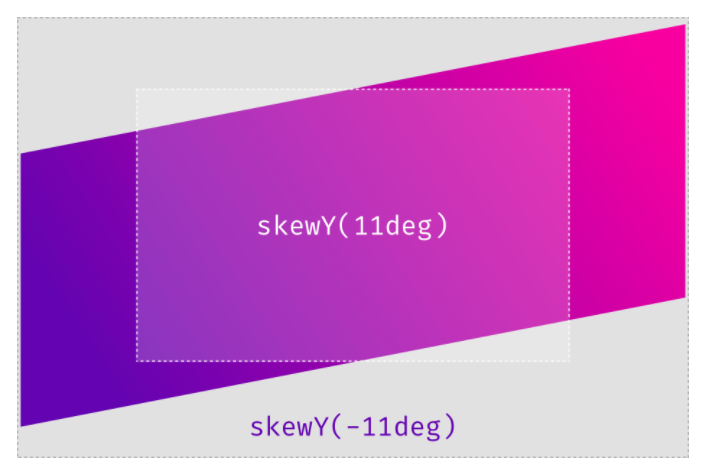
对角线布局
内部和外部转化
.diagonal-box {
width: 500px;
height: 20vh;
background-image: linear-gradient(45deg, #6303ba, #ff0099);
margin: 0 auto;
transform: skew(-11deg);
.content {
max-width:500px;
height: 100%;
transform: skew(11deg);
}
}
<div className="diagonal-box">
<div className="content">
</div>
</div>

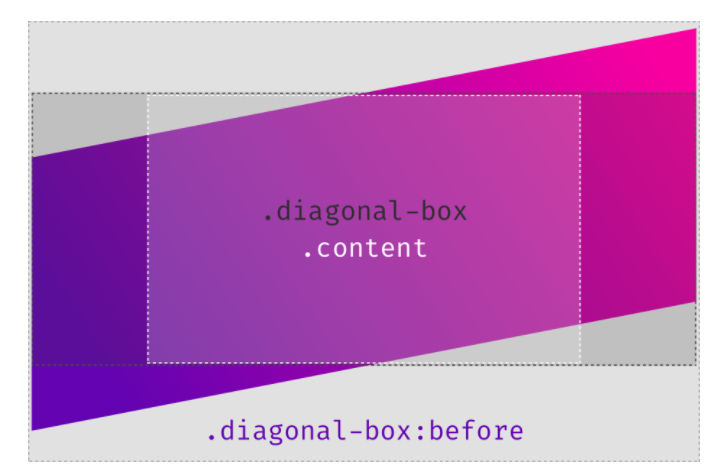
伪元素
.diagonal-box {
width: 500px;
height: 20vh;
position: relative;
margin: 0 auto;
&::before {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(45deg, #6303ba, #ff0099);
transform: skew(-11deg);
}
.content {
max-width: 500px;
height: 100%;
}
}

我们想的是如何让里面的高刚刚好在里面

子元素
width:100%; //按照百分比依次减小
margin:0 auto;
设置css变量
// 定义变量
:root {
--width: 100vw;
--full-width: 100vw;
}
修改变量
document.documentElement.style.setProperty('--full-width',值)
一个有趣的设计
决定自己的高度的是你的态度,而不是你的才能
记得我们是终身初学者和学习者
总有一天我也能成为大佬





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!