本周学习总结(ng-zorro/MDN索引/读书笔记)
按钮
<button ng-button nzType="primary">Primary</button>
nzType="" primary/default/dashed/danger
按钮内部嵌入图标
<button nz-button nzType="primary">
Search<i nz-icon type="search"></i>
</button>
大小
nzSize large 大 small 小
按钮组
<nz-button-group [nzSize]="size">
<button nz-button nzType="primary"><i nz-icon type="left"></i>Backward</button>
<button nz-button nzType="primary">Forward<i nz-icon type="right"></i></button>
</nz-button-group>
size='large'
可以统一设置按钮组的大小
禁用
<button nz-button nzType='primary' disabled>禁用</button>
<button nz-button nzType='primary' [disabled]=false>不禁用</button>
加载的按钮
<button nz-button nzType="primary" nzLoading>
Loading
</button>
<button nz-button nzType="primary" [nzLoading]=false>
Loading
</button>
nzBlock
按钮适合父宽度
<button nz-button nzType="primary" nzBlock>Primary</button>
图标
使用<i nz-icon></i> 声明组件
nzType 设置对应的图标
nzSpin 属性实现动画旋转
<i nz-icon [nzType]="'sync'" [nzSpin]="true"></i>
nzTheme 属性为 twotone 来渲染双色图标
[nzTwotoneColor] 来设置颜色
<i nz-icon [nzType]="'check-circle'" [nzTheme]="'twotone'" [nzTwotoneColor]="'#52c41a'"></i>
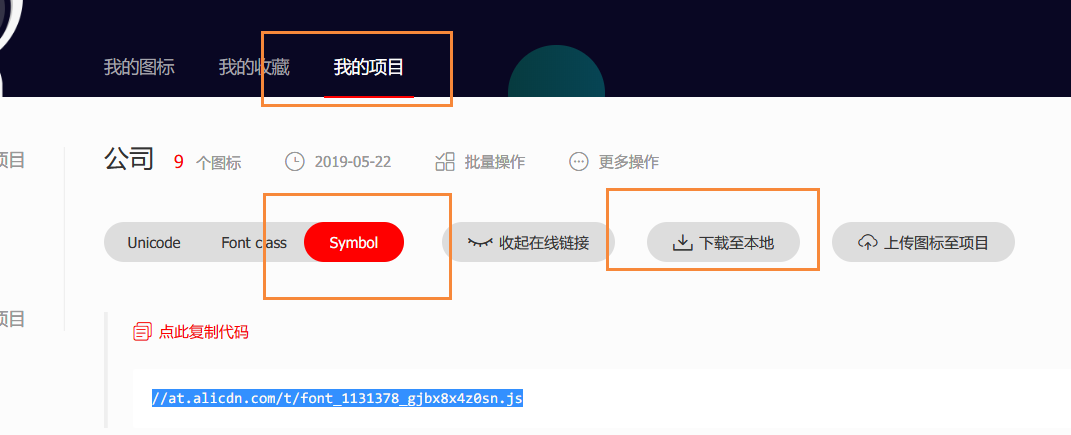
使用阿里图标库(这个很好用)

html
<i nz-icon [nzIconfont]="'icon-twitter'"></i>
ts
import { NzIconService } from 'ng-zorro-antd';
constructor(private _iconService: NzIconService) {
this._iconService.fetchFromIconfont({
scriptUrl: '../../../assets/iconfont.js' //下载图标路径的js
});
}
兼容图标的写法
<i nz-icon [type]="'star'" [theme]="'fill'"></i>
设置class或者style会以SVG的形式渲染
<i nz-icon [type]="'message'" style="font-size: 16px; color: #08c;"></i>
ng-zorro 布局篇
<div nz-row>
<div nz-col nzSpan="12">col-12</div>
<div nz-col nzSpan="12">col-12</div>
</div>
父盒子带有 nz-row 子盒子带有nz-col,因为24栅格,nzSpan="6"
栅格常常需要间隔 nzGutter
父元素
<div nz-row nzGutter="16"> 推荐 8n+8
左右偏移
子盒子 nzoffset="4"
ng-zorro Flex布局
父元素添加 nzType="flex"
水平方向 nzJustify="" start,center,end,space-between,space-around
<div nz-row nzType="flex" nzJustify="start">
<div nz-col nzSpan="4">col-4</div>
垂直方向 nzAlign="" top middle bottom
<div nz-row nzType="flex" nzJustify="space-around" nzAlign="middle">
响应式布局
xs sm md lg xl xxl
12删格
<768 >=768 >=992 1200
<div nz-row>
<div nz-col nzXs="2" nzSm="4" nzMd="6" nzLg="8" nzXl="10">
</div>
[nzXs] <576px
[nzSm] ≥576px
[nzMd] ≥768px
[nzLg] ≥992px
[nzXl] ≥1200px
[nzXXl] ≥1600px
向右移动的个数
[nzPull] 栅格向左移动格数
[nzPush] 栅格向右移动格数
<div nz-row>
<div nz-col [nzSpan]="18" [nzPush]="6">
col-18 col-push-6
</div>
<div nz-col [nzSpan]="6" [nzPull]="18">
col-6 col-pull-18
</div>
</div>
可以调换两个盒子的顺序,但是不会改变他们的大小,,如果要交换位置就是这个,
不行的话就用偏移
图钉
nz-affix 标签
[nzOffsetTop]="120" 下面滚动距离上面的距离
<nz-affix>
<button nz-button [nzType]="'primary'">
<span>Affix top</span>
</button>
</nz-affix>
[nzOffsetBottom] 距离窗口底部达到指定偏移量后触发 number
[nzOffsetTop] 距离窗口顶部达到指定偏移量后触发 number
注意图钉不要使用定位
表格
<nz-table #nzTable
[nzShowPagination]="total>10"
nzShowSizeChanger
nzShowQuickJumper
[nzFrontPagination]="false"
[nzData]="searchResult"
[nzPageSizeOptions]="[10, 20, 50, 100]" [(nzPageIndex)]="pageIndex" [(nzPageSize)]="pageSize"
[nzShowTotal]="totalTemplate"
[nzTotal]="total" [nzLoading]="loading" (nzPageIndexChange)="searchData()" (nzPageSizeChange)="searchData(true)">
[nzShowPagination] 是否显示分页器
[nzShowSizeChanger] 是否可以改变 nzPageSize
[nzShowQuickJumper] 是否可以快速跳转至某页
[nzFrontPagination] 是否在前端对数据进行分页,如果在服务器分页数据或者需要在前端显示全部数据时传入 false
[nzData] 数据数组
[nzPageSizeOptions] 页数选择器可选值
[nzPageIndex] 当前页码,可双向绑定
[nzPageSize] 每页展示多少数据,可双向绑定
[nzShowTotal] 用于显示数据总量和当前数据范围,用法参照 Pagination 组件
<ng-template #totalTemplate let-total>共 {{total}} 条</ng-template>
分页
<nz-table #nzTable [nzShowPagination]="total>10"
nzShowSizeChanger nzShowQuickJumper
[nzFrontPagination]="false"
[nzData]="listOfData" [nzPageSizeOptions]="[10,
20, 30,40]" [(nzPageIndex)]="page"
[(nzPageSize)]="page_size"
[nzShowTotal]="totalTemplate" [nzTotal]="total"
[nzLoading]="loading"
(nzPageIndexChange)="searchData()"
(nzPageSizeChange)="searchData(true)">
<ng-template #totalTemplate let-total>共 {{total}} 条</ng-template>
ts
// 表格的设置项
public page = 1;
public page_size = 10;
public total: any; //多少条数据
public listOfData: any = [];//表单数据
searchData(reset: boolean = false) {
if (reset) {
this.page = 1;
}
this.loading = true;
const params = {
page: this.page,
page_size: this.page_size
};
this.http.get('/api/v1/get_ip/shows_blocked_ips/', params).subscribe(res => {
console.log(res);
if (res['status'] === 1) {
this.total = res['total'];
this.listOfData = res['data'];
this.loading = false;
} else {
this.loading = false;
this.nzMsg.create('error', `请求出错!`);
}
})
}
Layout布局
nz-layout 布局容器
下面的标签都只能放在nz-layou中
nz-header 顶部布局
nz-sider 侧边栏
nz-content 内部部分
nz-footer 底部布局
[nzWidth]="numer" 宽度
[nzTheme]="'light'" 主题颜色,默认蓝色 'light'|'dark' 白色或者蓝色
<nz-layout>
<nz-header>header</nz-header>
<nz-layout>
<nz-sider>left sidebar</nz-sider>
<nz-content>main content</nz-content>
<nz-sider>right sidebar</nz-sider>
</nz-layout>
<nz-footer>footer</nz-footer>
</nz-layout>
面包屑
自动面包屑
路由
{
path: 'apple',
component: ArticleComponent,
data: {
breadcrumb: 'Apple'
},
children: [
{
path: 'steve',
component: ArticleComponent,
data: {
breadcrumb: 'Steve'
},
children: [
{
path: 'jobs',
component: ArticleComponent,
data: {
breadcrumb: 'Jobs'
}
}
]
}
]
}
html
<nz-breadcrumb [nzAutoGenerate]="true"></nz-breadcrumb>
<nz-divider></nz-divider> //分割线
<router-outlet></router-outlet>
See the first: <a [routerLink]="'apple'">Apple</a><br>
See the second: <a [routerLink]="'apple/steve'">Steve</a><br>
See the third: <a [routerLink]="'apple/steve/jobs'">Jobs</a><br>
不会的话就用简单点
<nz-breadcrumb>
<nz-breadcrumb-item>
<a [routerLink]="['../../']">Home</a>
</nz-breadcrumb-item>
<nz-breadcrumb-item>
Breadcrumb
</nz-breadcrumb-item>
</nz-breadcrumb>
前言
网址
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Index?tdsourcetag=s_pctim_aiomsg接下来很长的不断时间我将会学习MDN索引的所有内容,我会记录学习过程中我平时忽略又觉得很重要的知识点,有时候觉得自己基础不太好,所以要多重复,多复习才能让自己变得更加优秀
今天看到一遍文章,说的是类似<<师说>>到底在学习互联网是否需要老师,虽然每个人都希望能有一个老师带自己,但是现实也是很残酷的,很多时候我们都是自己一个坑一个坑的去填,虽然那篇文章说的好,牛逼的人会向比他们更牛逼的人吸取技能,但是当我们身边没有这样的人,也没有能够跟你一起谈论学习,一起探讨学习方法的人,但是我还是觉得人生要有追求,热情这东西只有再该有的年龄才会有的,如果你错过了这个时期,可能以后就没有机会
随着我们年纪越来越大,我们的记忆力思想积极性都变得越来越没有意义,有时候在想,怎么让自己的生活变得越有意思,我觉得有追求的生活是最有意思的,比如让自己成为大牛
树立好自己的人生方向和目标,比如反婚(不走老套路,让自己能有更多时间的去追求自己想要的东西),还有时间这东西,还是不说吧,没准过过几年我会觉得自己的想法是多么的幼稚
黄金十年
Array.entries(), Array.key() ,Array.vlaues()
var arr = ["a", "b", "c"];
var iterator = arr.entries();
for (let e of iterator) {
console.log(e);
}
// [0, "a"]
// [1, "b"]
// [2, "c"]
let a = ['a', 'b', 'c'].keys();
for(let key of a){
console.log(key); //0 ,1 ,2
}
let a = ['a', 'b', 'c'].values();
for(let key of a){
console.log(key);
}
// 'a' 'b' 'c'
其实可以用 for in 拿到索引 for of 拿到值
Array.fill(value[,start[,end])
value
用来填充数组元素的值。
start 可选
起始索引,默认值为0。
end 可选
终止索引,默认值为 this.length。
console.log([1, 2, 3, 4, 5, 6].fill(4,4));
// [ 1, 2, 3, 4, 4, 4 ]
filter
搜索过滤条件
var fruits = ['apple', 'banana', 'grapes', 'mango', 'orange'];
const filterItem=query=>{
return fruits.filter(value=>
value.toLowerCase().indexOf(query.toLowerCase())>-1
)
}
理解 indexOf 找到返回索引没有找到返回-1
console.log('abc'.indexOf('bc')); //1
扁平化
var arr1 = [1, 2, [3, 4]];
console.log(arr1.reduce((a, v) => a.concat(v), []));
多层
var arr1 = [1, 2, [3, 4, [3, 4, [4, 5, [7, 8, 9, [5, 6]]]]]];
const flatDeep=(arr)=>{
return arr.reduce((a, v) => Array.isArray(v) ? a.concat(flatDeep(v)) : a.concat(v), []);
};
console.log(flatDeep(arr1));
reduce等价map
[1,2,3,4,5].reduce((a,v)=>a.concat(v*2),[])
includes
参数
* 元素值
* 索引(可选) 从第几个索引开始
[1,2,3].includes(2) //true
[1,2,3,NaN].includes(NaN) //true
当索引大于数组长度,该数组不会搜索
当索引小于0,则整个数组都会搜索
书(深入理解javascript特性)
可计算属性名
var grocery = {
id: 'bananas',
name: 'Bananas',
units: 6,
price: 10,
currency: 'USD'
};
let groceries={
[grocery.id]:grocery
};
console.log(groceries);
//第二种情况
function getEnvelope(type, description) {
return {
// type:description 不行的
[type]:description
}
}
console.log(getEnvelope('sss', 'ggg'));
方法的定义
let obj={
emit(){
return {name:'zhangsan',age:12}
}
}
扩展运算符
var list = ['a', 'b', 'c', 'd', 'e'];
let {a,b,...other}=list;
let [c,d,...first]=list;
console.log(other);//类数组
console.log(first);//数组
ES5 ES6
list.push.apply(list, items) list.push(...items)
class
class LocalStorage {
constructor(key) {
this.key = key
}
get data() {
return JSON.parse(localStorage.getItem(this.key))
}
set data(data) {
localStorage.setItem(this.key, JSON.stringify(data))
}
}
const ls = new LocalStorage('groceries');
ls.data = ['a', 'b', 'c'];
console.log(ls.data);
决定自己的高度的是你的态度,而不是你的才能
记得我们是终身初学者和学习者
总有一天我也能成为大佬





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!