form&input
1 <form action="http://www.baidu.com" method="post" autocomplete="on" style="width: 300px;padding:20px 20px;"> 2 <fieldset name="basic"> 3 <legend>基本信息</legend> 4 用户名:<input type="text" name="name" id="username" autofocus placeholder="请输入用户名" /><p> 5 密码:<input type="password" name="password" id="password" placeholder="请输入密码" autocomplete="off" /><p> 6 血型:<input type="text" name="xuexing" list="xx"/><p> 7 出生年月:<input type="date" name="birthday"/><p> 8 邮箱:<input type="email" name="email"/><p> 9 喜欢的颜色:<input type="color" name="color"/><p> 10 今天是第几周:<input type="week" name="week"/><p> 11 今天是第几月:<input type="month" name="month"/><p> 12 最喜欢的数字:<input type="number" name="number" max="9" min="0" step="1" /><p> 13 <input type="submit" name="ok" id="ok" value="提交"> 14 <input type="reset" name="reset" id="reset" value="重置"> 15 </fieldset> 16 <datalist id="xx"> 17 <option value="A">A</option> 18 <option value="B">B</option> 19 <option value="AB">AB</option> 20 <option value="O">O</option> 21 <option value="T">特殊血型</option> 22 </datalist> 23 </form>
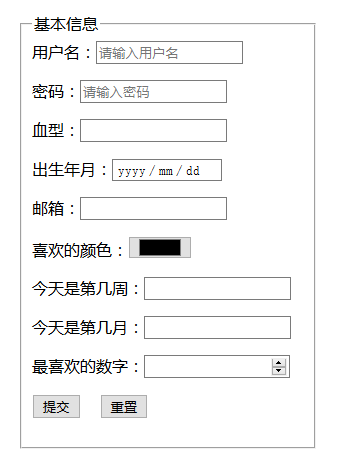
H5中新增的表单属性:autofocus(获得焦点)、placeholder(给出提示信息)、list(类似下拉列表)、autocomplete(有记录的话会自动出现记录信息)input元素:color(颜色选择器) date(日期选择器) time(时间选择器) datetime-local(本地时间日期选择器) week(周) month(月) email(E-mail输入框) url(URL输入框) tel(只能输入电话号码的输入框) range(拖动条) search(搜索关键字的文本框) number(数值输入框) 实验了一下,电脑上的IE浏览器基本特殊的都不支持。火狐浏览器color date email number都能支持。下面是效果图: