android——官方下拉刷新组件SwipeRefreshLayout(转)
一、问题描述
在android开发中,使用最多的数据刷新方式就是下拉刷新了,而完成此功能我们使用最多的就是第三方的开源库PullToRefresh。现如今,google也忍不住推出了自己的下拉组件SwipeRefreshLayout,下面我们通过api文档和源码来分析学习如何使用SwipeRefreshLayout。
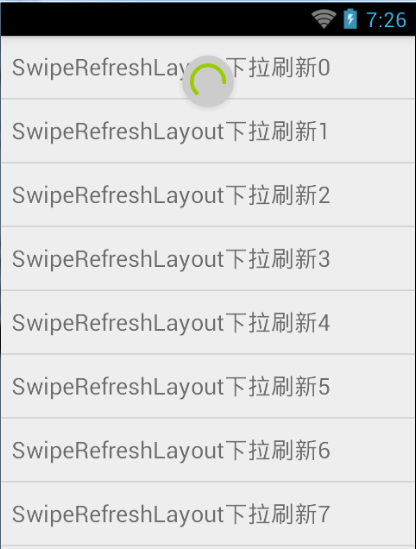
先看效果图:


二、SwipeRefreshLayout的具体用法
下面我们来看SwipeRefreshLayout的具体用法,顾名思义此组件就是一个布局,只不过要注意的是此布局内只能有一个直接子View。其实通过文档我们可以知道SwipeRefreshLayout只不过是继承了ViewGroup。
查看文档,我们可以知道,在SwipRefreshLayout中存在一个接口,通过此接口我们可以监听滑动手势,其实使用此组件最重要的步骤就是实现此接口的onRefresh方法,在此方法中实现数据的更新操作。如下:

接口中的方法:

除了OnRefreshListener接口外,SwipRefreshLayout中还有一些其他重要的方法,具体如下:
1、setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener):设置手势滑动监听器。 2、setProgressBackgroundColor(int colorRes):设置进度圈的背景色。 3、setColorSchemeResources(int… colorResIds):设置进度动画的颜色。 4、setRefreshing(Boolean refreshing):设置组件的刷洗状态。 5、setSize(int size):设置进度圈的大小,只有两个值:DEFAULT、LARGE
弄清楚API后,我们下面进行实际编码,首先先做布局,具体内容如下:
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:id="@+id/swipeLayout" > <ListView android:id="@+id/mylist" android:layout_width="match_parent" android:layout_height="wrap_content"/> </android.support.v4.widget.SwipeRefreshLayout>
Activity核心代码如下:
swipeRefreshLayout = (SwipeRefreshLayout)findViewById(R.id.swipeLayout); swipeRefreshLayout.setColorSchemeResources(R.color.swipe_color_1, R.color.swipe_color_2, R.color.swipe_color_3, R.color.swipe_color_4); swipeRefreshLayout.setSize(SwipeRefreshLayout.LARGE);; swipeRefreshLayout.setProgressBackgroundColor(R.color.swipe_background_color); //swipeRefreshLayout.setPadding(20, 20, 20, 20); //swipeRefreshLayout.setProgressViewOffset(true, 100, 200); //swipeRefreshLayout.setDistanceToTriggerSync(50); swipeRefreshLayout.setProgressViewEndTarget(true, 100); swipeRefreshLayout.setOnRefreshListener(new OnRefreshListener() { @Override public void onRefresh() { new Thread(new Runnable() { @Override public void run() { data.clear(); for(int i=0;i<20;i++){ data.add("SwipeRefreshLayout下拉刷新"+i); } try { Thread.sleep(5000); } catch (InterruptedException e) { e.printStackTrace(); } mHandler.sendEmptyMessage(1); } }).start(); } }); //handler private Handler mHandler = new Handler(){ @Override public void handleMessage(Message msg) { super.handleMessage(msg); switch (msg.what) { case 1: swipeRefreshLayout.setRefreshing(false); adapter.notifyDataSetChanged(); //swipeRefreshLayout.setEnabled(false); break; default: break; } } };
通过如上步骤,我们就实现了一个简单的下拉刷新操作,在此基础上,我们可以分析研究一下SwipeRefreshLayout是如何实现的。
通过源码我们发现SwipeRefreshLayout中的两个重要的属性:
private MaterialProgressDrawable mProgress; private CircleImageView mCircleView;
这两个属性正是用于实现进度动画效果的,在方法createProgressView中,我们看到mCircleView最终加入到了SwipeRefreshLayout中。
private void createProgressView() { mCircleView = new CircleImageView(getContext(), CIRCLE_BG_LIGHT, CIRCLE_DIAMETER/2); mProgress = new MaterialProgressDrawable(getContext(), this); mProgress.setBackgroundColor(CIRCLE_BG_LIGHT); mCircleView.setImageDrawable(mProgress); mCircleView.setVisibility(View.GONE); addView(mCircleView); }
同时我们也可以查看到CirlceImageView继承了ImageView,MaterialProgressDrawabel继承了Drawable,至此我们也就明白了下来进度动画是如何实现的了,具体的细节在不做过多赘述,可自行查看源码。
class CircleImageView extends ImageView class MaterialProgressDrawable extends Drawable implements Animatable
具体的下拉功能实现主要是在onInterceptTouchEvent、onTouchEvent方法中完成的,在此我就不在将具体代码贴出来了,大家可自行查看。




