[2023本地存储方案](https://www.cnblogs.com/fangchaoduan/p/17608006.html)
2023本地存储方案
-
本地存储方案
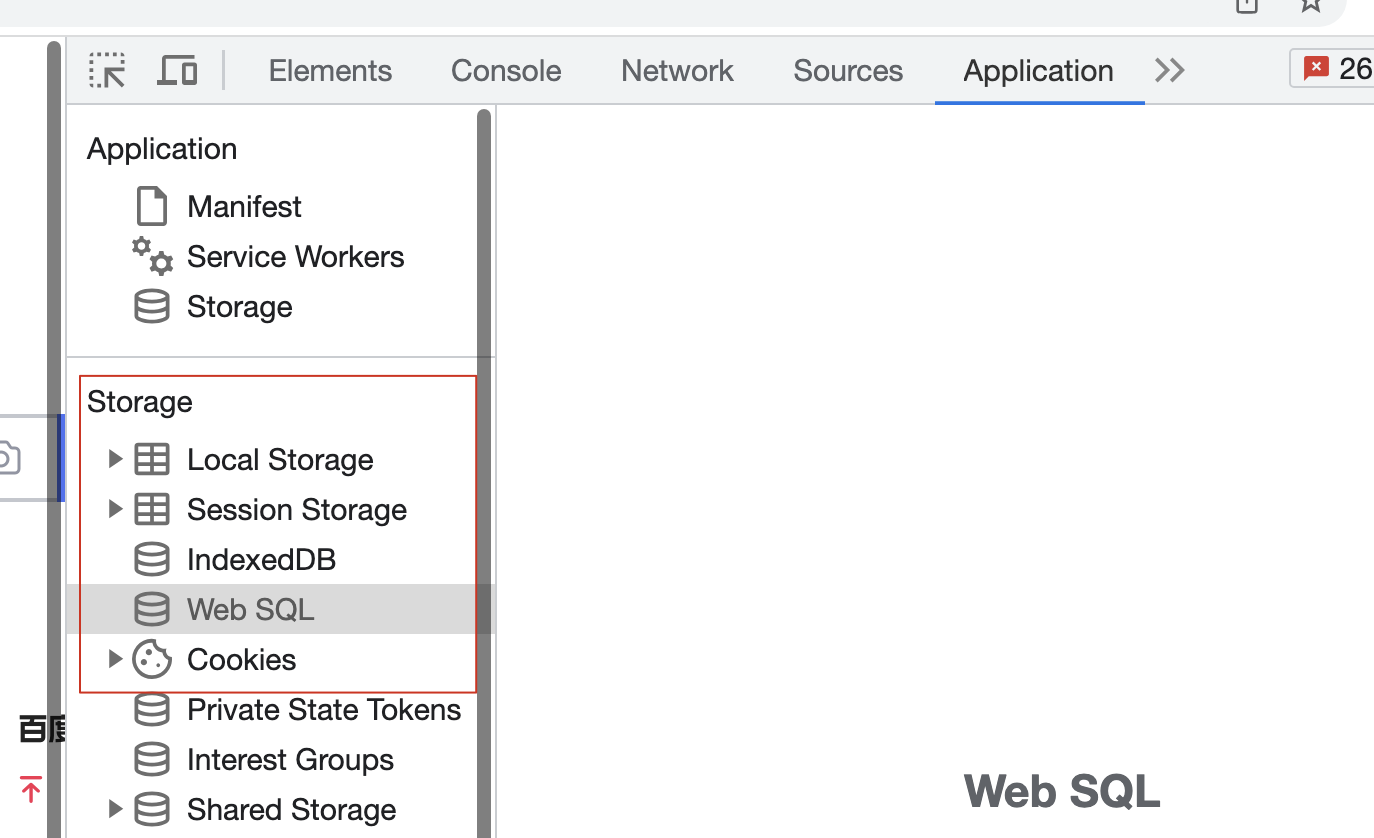
- cookie
- 本地存储:有期限的限制,可以自己设置过期期限。在期限内,不论页面刷新还是关闭,存储的信息都还会存在。
- localStorage
- 本地持久化存储:页面刷新或者关闭,存储的信息一直存在,除非手动清除或者卸载浏览器,而且没有有效期的限制。
- sessionStorage
- 本地会话存储,传话结束-即浏览器页面关闭,存储的信息会自动清除。
- 但是刷新页面,会话不算结束,基于sessionStorage存储的信息还是会存在的。
- 比如网页小游戏,游戏窗口没关,都先在本地存。窗口关闭,就把数据存到服务器上。新打开窗口,从服务器拿到数据,再存在会话中。
- IndexedDB/WebSQL
- 本地数据库存储:利用浏览器自带的数据库,基本上都是非关联型数据库。
- 相对于其它的本地存储方案,其可以存储更多的数据。
- 虚拟内存存储
- 特点:页面刷新或者关闭,存储的信息都会清除掉。
- 类型
- 全局变量
- vuex
- redux
- ...
- ...
- 无论那一种本地存储方案,都受到浏览器和源的限制!
- 源:就是域名。
- 浏览器就是谷歌浏览器与IE浏览器这类的区别。
- 即不同源及不同浏览器下,本地存储的内容相互之间是独立的!
- 不论那一种本地存储方案,都是以明文形式进行存储的!
- 尽可能不存储
需要安全限定的数据,即便要存储,一定要记得加密处理。
- 尽可能不存储
- cookie与localStorage区别:
-
时效性:cookie可以设置过期时间,而localStorage是持久化存储。
- 用于灵活控制时效性。
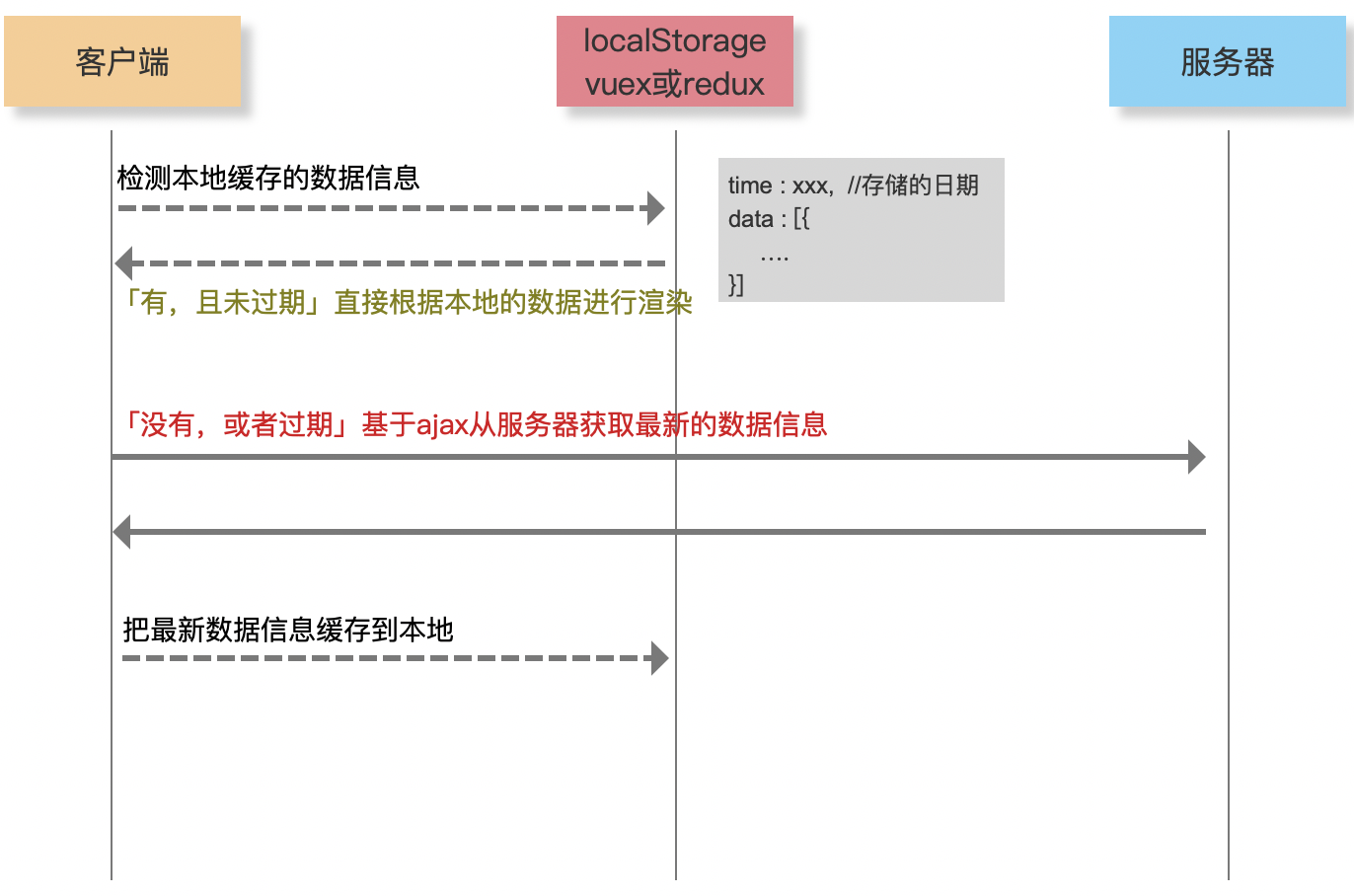
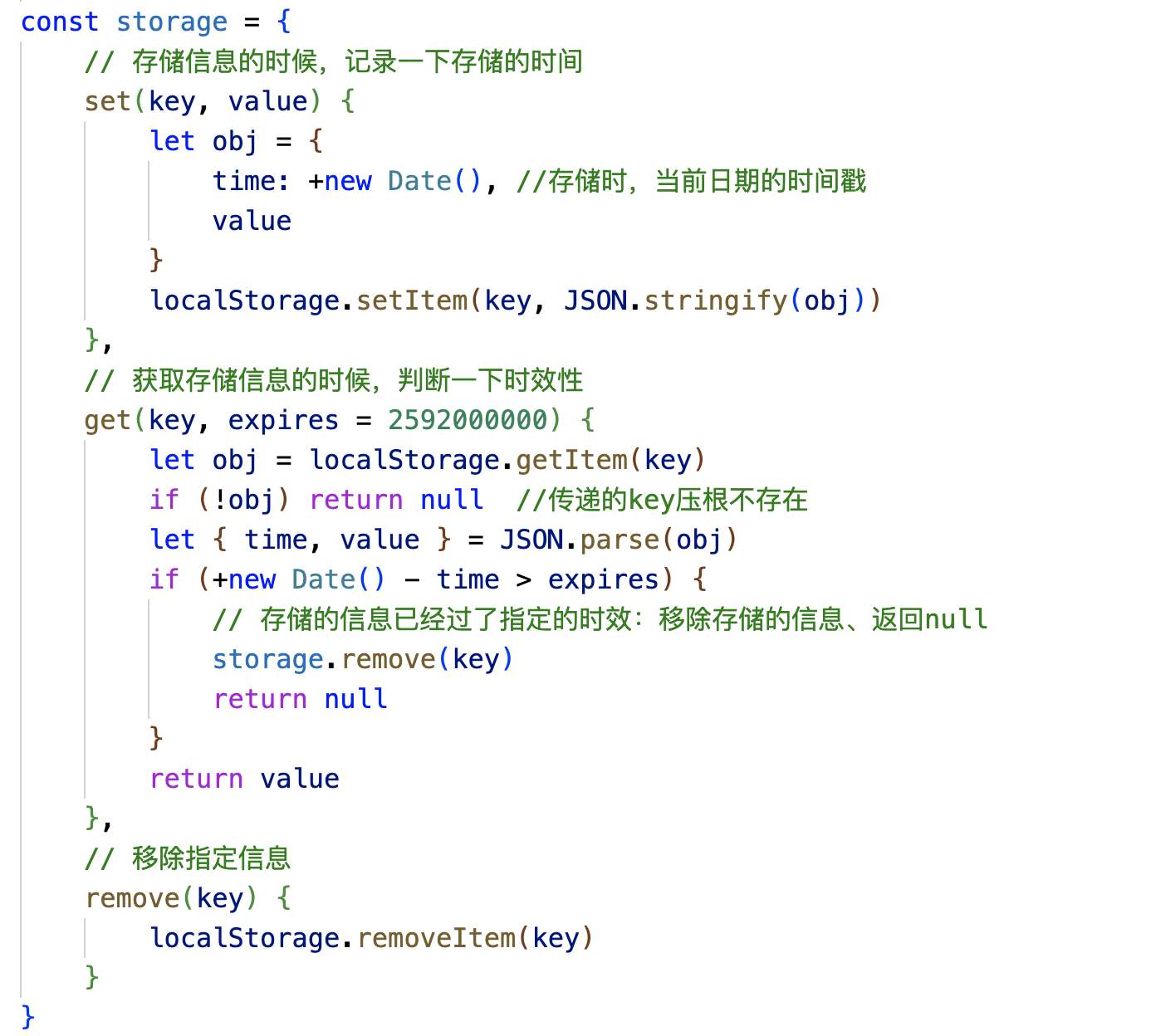
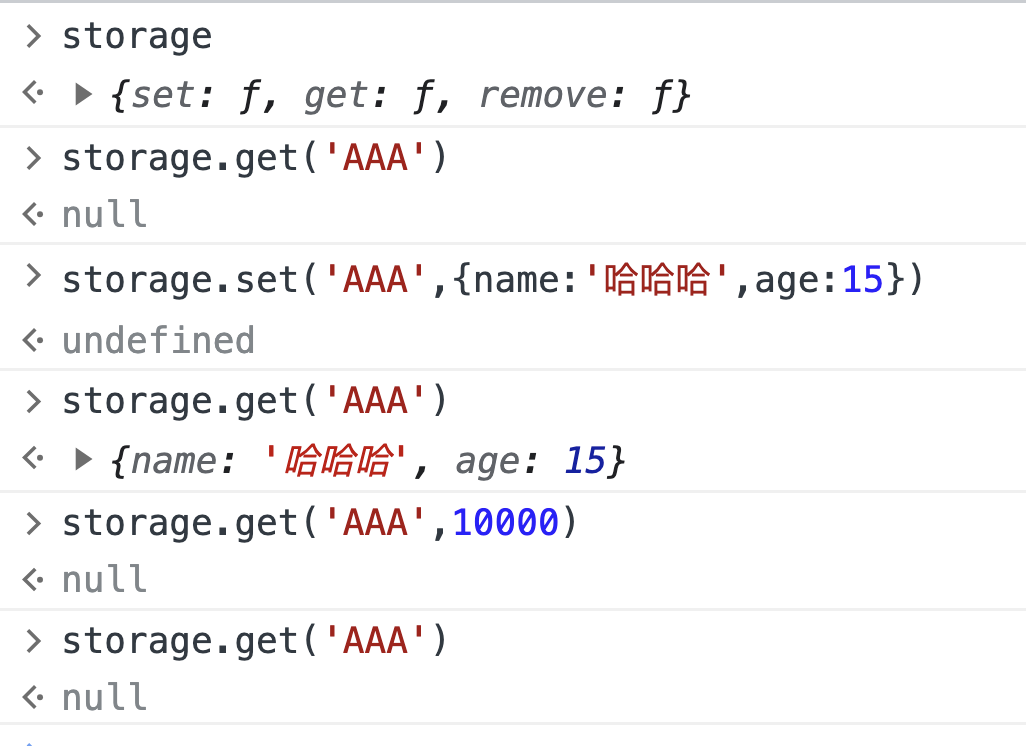
- 真实项目中,我们需要自己实现一套具备有效期的localStorage存储方案。
-
存储大小:
- 同源下,cookie最多只允许存储4kb内容。
- 而localStorage允许最多存储5MB。
-
稳定性:
- cookie是不稳定的。
- 超过大小,有些浏览器是存不进去新的。有些是清除一些旧的cookie的。
- 基于
清除历史记录、安全卫士清扫垃圾等操作,都可能会把存储的cookie给干掉。- 但这些操作对localStorage无效!
- localStorage是比较稳定的。
- 限制规则:某些浏览器具备
隐私模式/无痕浏览模式,在这种模式下,cookie存储的信息必定不会被保留,但是localStorage在新版本浏览器中也会受到影响。 - 和服务器端的关系:cookie和服务器之间是有猫腻的,而localStorage和服务器端没有直接的关系。
- 基于cookie存储的信息:
- 服务器返回给客户端信息的时候,如果有响应头中携带了Set-Cookie字段,则客户端浏览器,会自动在本地设置一个cookie,把Set-Cookie字段中的信息进行存储!
- 客户端本地只要存储了cookie,不论服务器是否需要,每一次向服务器发请求的时候,浏览器都会自动在请求头中,基于Cookies字段,把本地存储的cookie信息,都传递给服务器!
- 但是以上的处理,仅限同源访问!
- 因为在浏览器的非同源策略中,默认是禁止Cookie的传输的!
- 但是可以在axaj请求中设置一个请求头,让Cookie可以携带给非同源浏览器。
- 因为在浏览器的非同源策略中,默认是禁止Cookie的传输的!
- 基于localStorage存储的信息,除非手动发送给服务器,否则和服务器没有半毛钱关系!
- 可以手动从本地存储中取出来,在ajax中附带发送给服务器。
- 也可以在处理ajax请求函数中,把服务器发送的数据存储到本地存储中。
- 基于cookie存储的信息:
- cookie可以兼容到IE5,但是localStorage是H5新增的,只能兼容到IE9及以上浏览器!
- cookie是不稳定的。
-
- cookie
-

-







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)