2021-07-21 vue插槽
说明
为什么要有插槽?
是为了方便优雅地在父组件中向子组件传递向子组件传递dom结构。
代码处理
子组件
该子组件的组件名为ChildComponent:
<template>
<div class="the-box">
<div>子组件开始</div>
<div style="border: 1px solid rgb(255, 0, 0)">
<div>插槽1---开始</div>
<div>`slot`遍历值:{{ 子组件prop2 }}</div>
<template v-for="(item, index) in 子组件prop2">
<slot
name="插槽1"
:插槽1数据1="item"
:插槽1数据2="{
子组件局部作用域变量: item,
子组件全局作用域变量: 静态设置.设置名1,
}"
:插槽1数据3="index"
>
插槽1默认内容
</slot>
</template>
<div>插槽1---结束</div>
</div>
<div style="border: 1px solid rgb(0, 255, 0)">
<div>默认插槽---开始1</div>
<slot>
一个不带`name`的`slot`出口会带有隐含的名字`default`;这里是插槽默认值;
</slot>
<div>默认插槽---结束1</div>
</div>
<div style="border: 1px solid rgb(255, 0, 255)">
<div>默认插槽---开始2</div>
<slot name="default"> </slot>
<div>默认插槽---结束2</div>
</div>
<div style="border: 1px solid rgb(0, 0, 255)">
<div>插槽2---开始</div>
<div>`slot`遍历值:{{ 枚举.枚举一 }}</div>
<template v-for="(item, index) in 枚举.枚举一">
<slot
name="插槽2"
:插槽2数据1="item"
:插槽2数据2="{
局部作用域: item,
全局作用域: 静态设置.设置名1,
}"
:插槽2数据3="index"
></slot>
</template>
<div>插槽2---结束</div>
</div>
<div>子组件结束</div>
</div>
</template>
<script>
export default {
name: 'ChildComponent',
props: {
子组件prop1: {
type: [Object, String, undefined],
default: '',
},
子组件prop2: {
type: [Array],
default: () => {
return []
},
},
},
data() {
return {
枚举: {
枚举一: [
{ 名称: '名称1', 数值: '数值1' },
{ 名称: '名称2', 数值: '数值2' },
],
},
静态设置: {
设置名1: '设置值1',
},
}
},
}
</script>
<style scoped>
.the-box {
margin: 20px 5px 20px 10px;
border: 1px solid rgb(255, 255, 0);
}
.the-box > div {
margin: 8px 10px 2px 5px;
}
</style>
同目录下的父组件
<template>
<div class="page-container">
<div class="form-page-box">
<div>父组件--开始</div>
<ChildComponent
子组件prop1="父组件传入prop1值"
:子组件prop2="[1, 2, 3, 4, 8]"
>
<template #插槽1="scope">
<div style="border: 1px solid rgb(0, 0, 0)">{{ scope }}</div>
</template>
<template #default="scope"> </template>
<template #插槽2="scope">
<div>{{ scope }}</div>
</template>
</ChildComponent>
<div>父组件--结束</div>
</div>
</div>
</template>
<script>
import ChildComponent from './ChildComponent'
export default {
components: {
ChildComponent,
},
}
</script>
<style lang="scss" scoped></style>
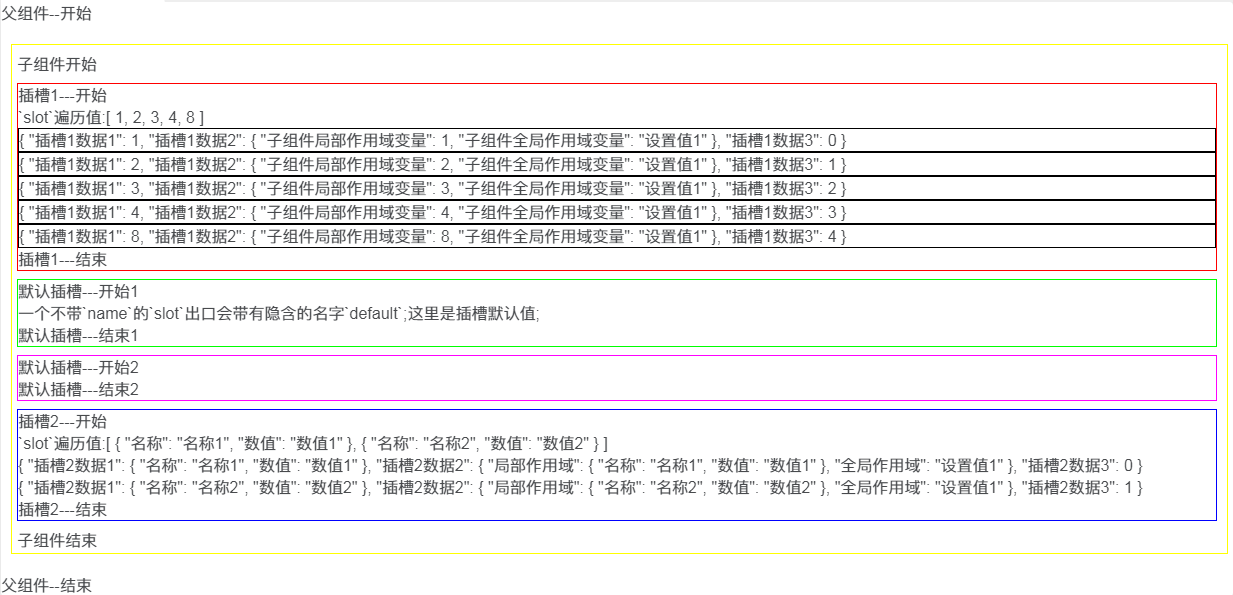
图片

常见名词
父组件
vue2.6.0版本之前的写法
<template slot="default" slot-scope="scope">
{{ scope.row.prodName }}
</template>
vue2.6.0版本后新的写法
完整写法
<template v-slot:default="scope">
{{ scope.row.prodName }}
</template>
简洁写法
<template #default="scope">
{{ scope.row.prodName }}
</template>



