swiper制作轮播图
<style>
.container {
width: 600px;
height:200px;
background:#ffd800;
margin:0 auto;
}
.swiper-container {
margin:0 auto;
width: 600px;
height:100px;
}
.swiper-wrapper {
width:100px;
height:100px;
}
</style>
</head>
<body>
<div class="container">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="~/Content/img/hot2.gif" /></div>
<div class="swiper-slide"> <img src="~/Content/img/hot4.gif" /></div>
<div class="swiper-slide"><img src="~/Content/img/hot5.gif" /></div>
<div class="swiper-slide"><img src="~/Content/img/hot6.gif" /></div>
<div class="swiper-slide"><img src="~/Content/img/hot7.gif" /></div>
<div class="swiper-slide"><img src="~/Content/img/hot8.gif" /></div>
<div class="swiper-slide"><img src="~/Content/img/hot9.gif" /></div>
</div>
</div>
<div class="img">
<img src="~/Content/img/hot2.gif" />
<img src="~/Content/img/hot4.gif" />
<img src="~/Content/img/hot5.gif" />
<img src="~/Content/img/hot6.gif" />
<img src="~/Content/img/hot7.gif" />
<img src="~/Content/img/hot8.gif" />
<img src="~/Content/img/hot9.gif" />
</div>
</div>
<script type="text/javascript">
var swiper = new Swiper('.swiper-container', {
spaceBetween: 10,
centeredSlides: true,
loop:true,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
});
</script>
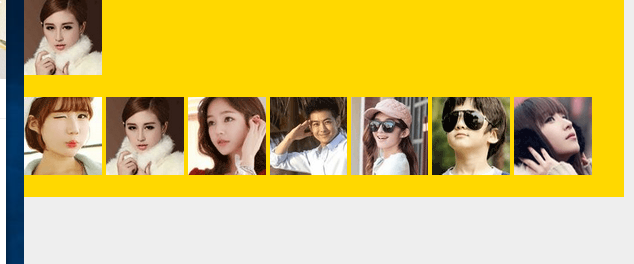
效果图: