Vue 项目开发工具之在 WebStorm 上的环境 配置及搭建
准备
1:webstorm的安装(友情博客链接):
https://www.cnblogs.com/hskw/p/9294860.html
https://www.cnblogs.com/pwj2lgx/p/11578995.html
2:node.js的安装:
请在官网下载最新的版本:https://nodejs.org/zh-cn/download/current/
3:vue-cli
4. Webstorm 快速启动Vue项目配置
步骤
webstorm的安装及破解 (请参考链接博客)
node.js的安装
1.直接双击运行nodejs的下载文件*.msi,一路next,一直到选择安装模式下停止

2.vue项目选择最后一个,默认安装以上所有

3.点击next,然后install即可(需要等一会)


4.检查node.js安装完成,打开cmd,输入指令

5.以上node.js的安装就完成了,但是为了后面的方便使用,此处需要配置一些nodeJS的使用配置
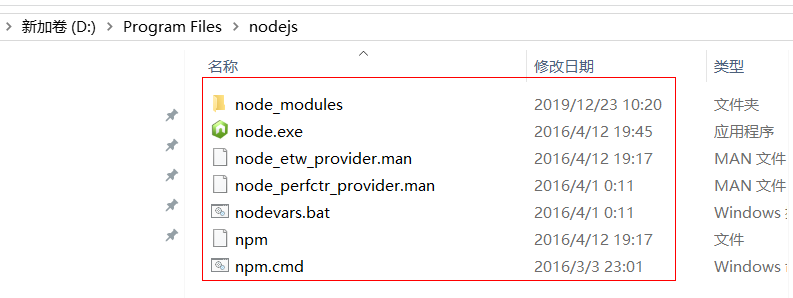
5.1 打开node.js的安装目录,配置及指定之后npm的全局缓存目录(放到此安装目录D盘中),避免之后占用C盘空间

5.2 创建两个空目录

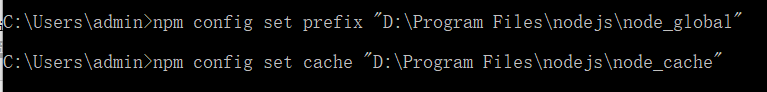
5.3 打开cmd命令行,运行
1 npm config set prefix "D:\Program Files\nodejs\node_global" 2 npm config set cache "D:\Program Files\nodejs\node_cache"

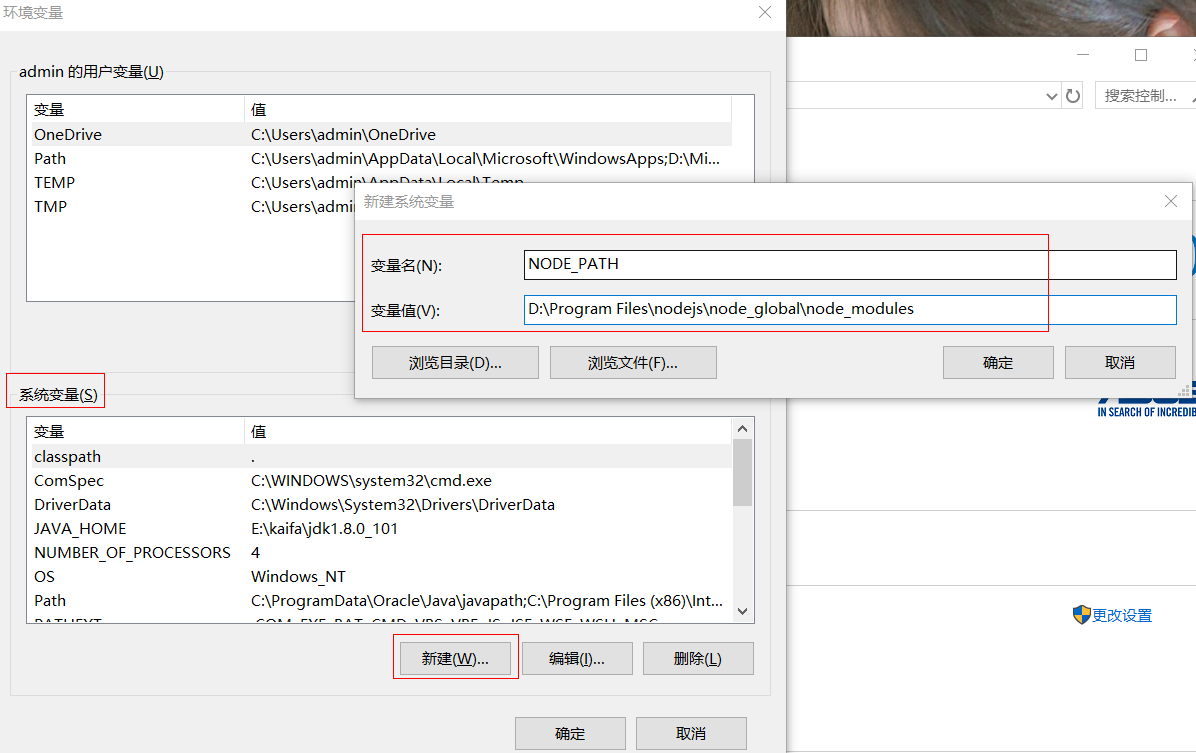
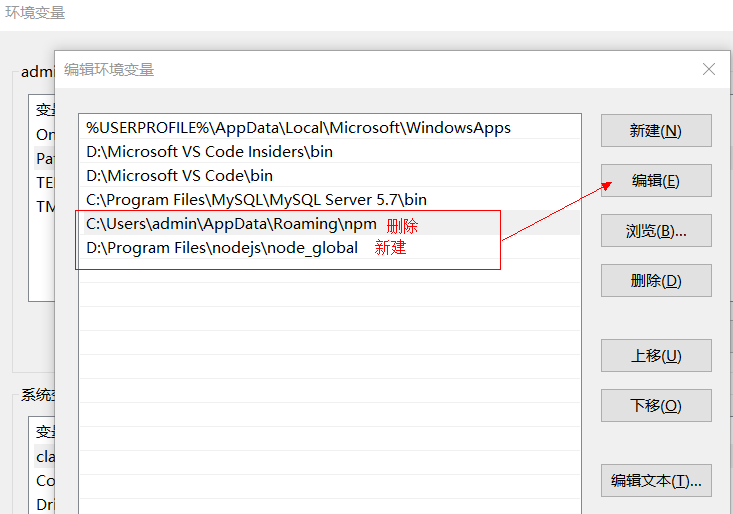
5.4 接下来设置环境变量,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”


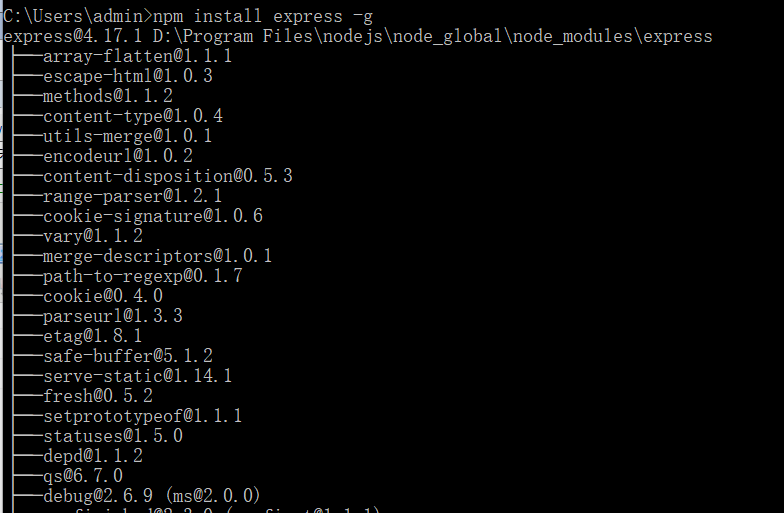
5.5 npm install express -g ,测试一下

vue-cli
0.安装淘宝镜像
1、打开cmd,输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装Vue需要npm的版本大于3,所以我们先升级一下npm,输入命令
cnpm install cnpm -g
安装vue,输入命令
npm install -g @vue/cli 使用该命令安装3.0以上版本
cnpm install vue
安装vue-cli,输入命令
cnpm install --global vue-cli
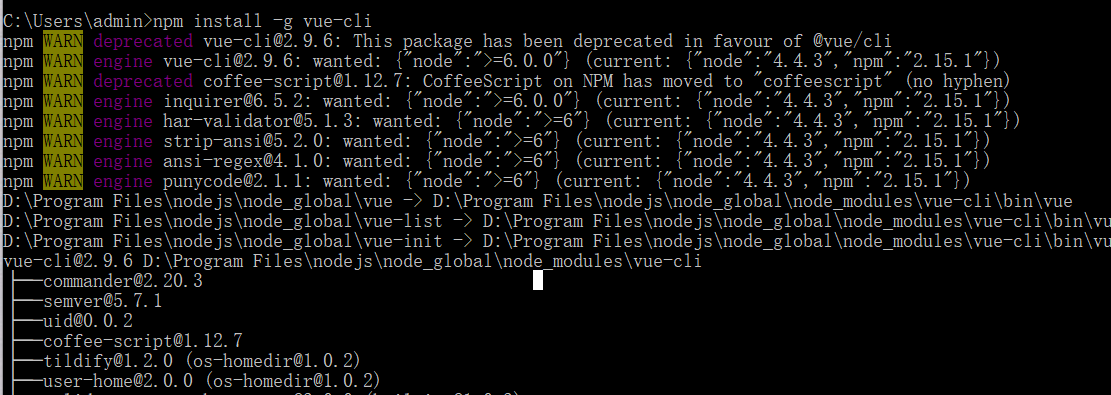
1.打开命令行输入安装命令:npm install -g vue-cli

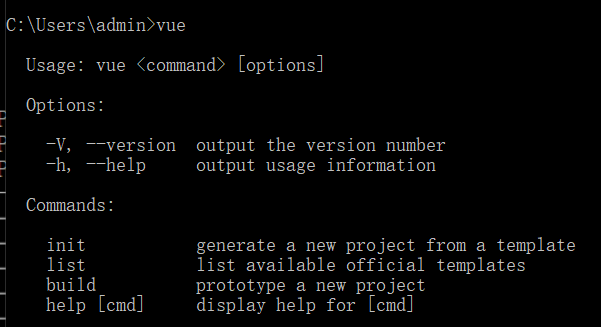
2.安装后测试一下是否安装成功或者vue -V,注意V是大写

Webstorm快速启动Vue项目配置
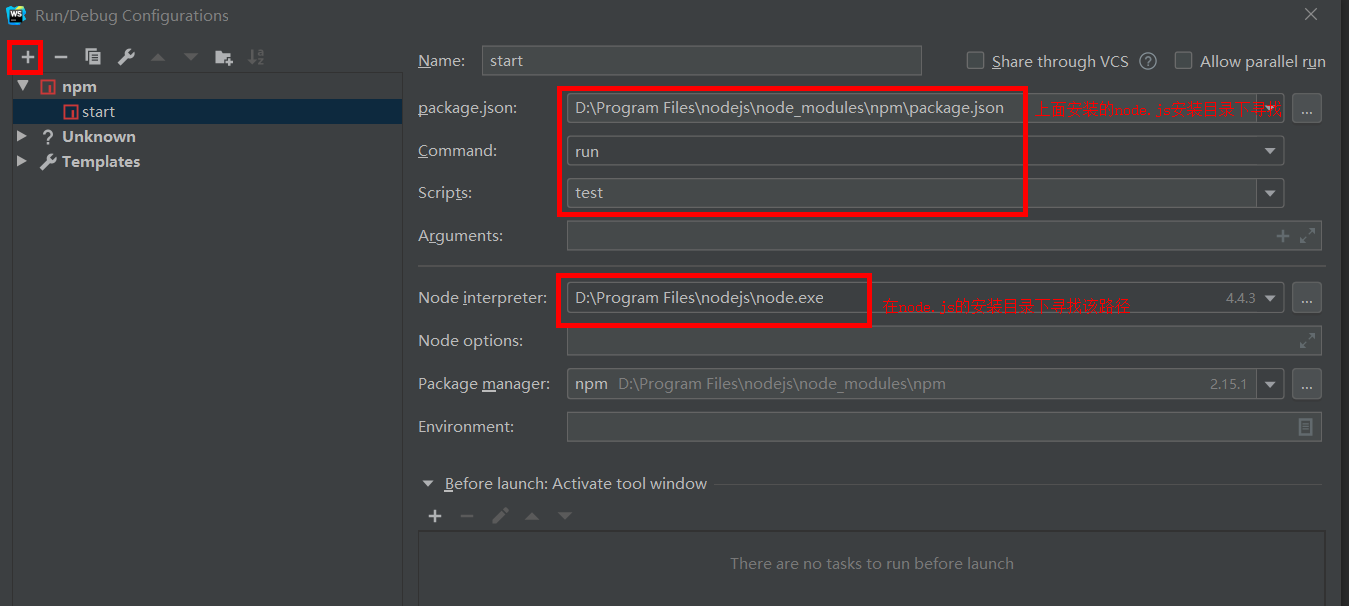
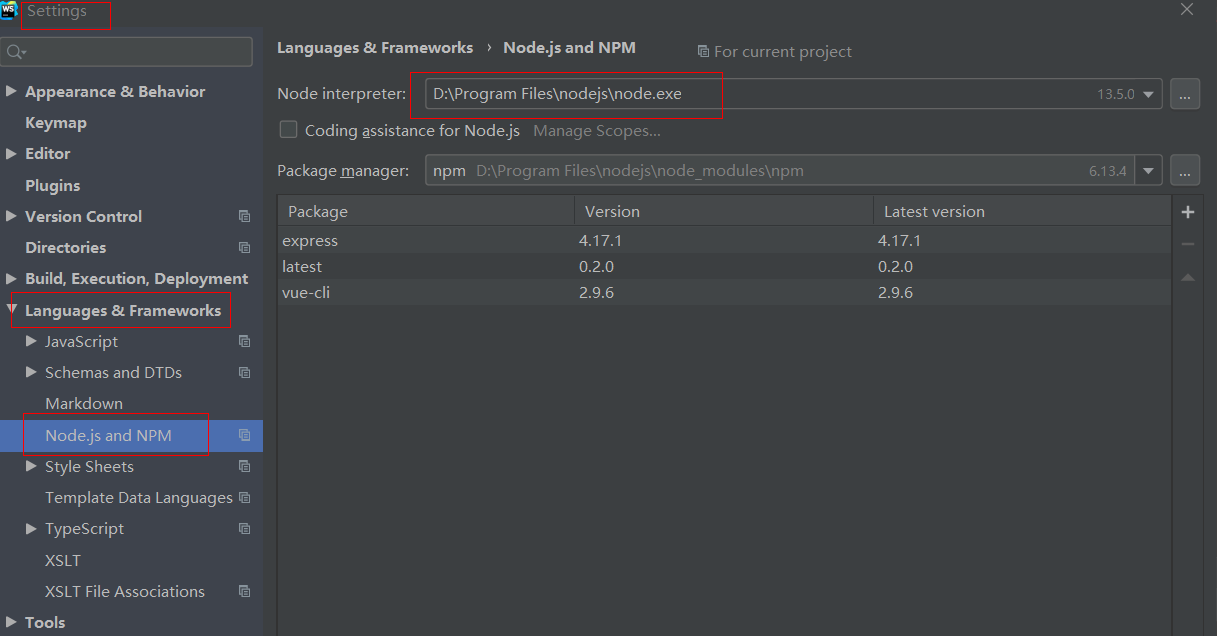
1.添加npm到Webstorm
2. 在Webstorm->view->Tool windows->Terminal下输入node -v,如果出现版本号,恭喜你不用配置,如果没有需要进行以下操作
在webstorm里配置nodejs环境,然后注意 重启!!!

如果此步骤配置完成,Webstorm中还是不能查到版本号,请重启电脑!!!
--------------------------------------------------------------------------------------------------------------------------------------------以上环境的配置就完成了
【报错 】
1. ERROR :命令行新建项目

在命令行输入 vue init webpack myProVue 创建myProVue 的项目时报错
SyntaxError: Block-scoped declarations (let, const, function, class) not yet supported outside strict mode
at exports.runInThisContext (vm.js:53:16)
at Module._compile (module.js:373:25)
at Object.Module._extensions..js (module.js:416:10)
at Module.load (module.js:343:32)
at Function.Module._load (module.js:300:12)
at Function.Module.runMain (module.js:441:10)
at startup (node.js:139:18)
at node.js:968:3
报错原因:node的版本过低,升级版本
解决方案:
1.先检查npm和node的版本
查看npm版本:npm -v
升级npm: npm install -g npm
查看node版本:node -v
升级node版本:https://nodejs.org/ 官网现在下载最新的node安装
2.卸载vue-cli
npm uninstall -g vue-cli
3.重新安装vue-cli
npm install -g vue-cli
4.踩坑记
4.1 webstorm是前端调试工具,需要部署到服务器上运行,不能实现自动部署,需要手动部署,部署到远程和本地是一样的步骤
部署教程,请参考:https://blog.csdn.net/prrety_girl/article/details/79518663
4.2 IDEA是后台管理连接服务器的强大的集成工具,是代替了eclipes和myeclipes等后台代码编写及服务器部署管理的强大工具
IDEA与webstorm的服务器是分开的,IDEA是一体化集成,wenstorm需要将前端css等这些代码手动部署到服务器之后,手动启动服务器之后,才能进行预览的.即打开html界面,点击左上角的浏览器的这些图标,打开浏览器预览
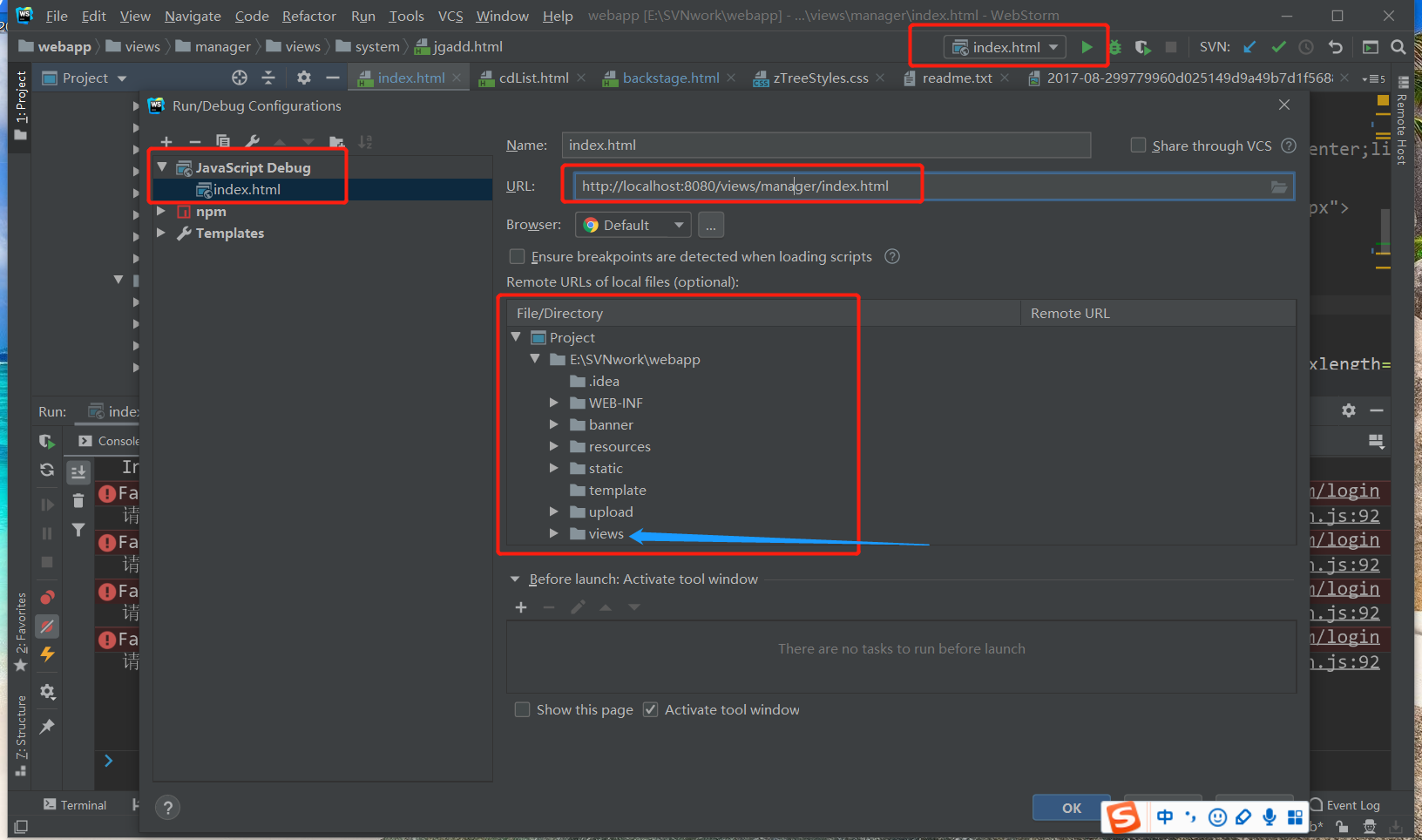
4.3 还需要注意一点,webstorm 仅仅能显示当前页面的改动情况,视觉效果的改动,想要进行js调试 是不行的 !!!!! 所以只限于打开页面,不能进行页面的跳转及其他处理
(如果要进行调试,需要部署到远程服务器上,在浏览器上调试.服务器部署请参开4.1)
---------大家看一下下面的这个配置,应该也能看出来几分,仅仅是单个页面的调试


开始一个新项目
1. webstorm新建一个vue项目
2.
1).npm install -g vue-cli 先安装vue
2).vue init webpack my-project 创建项目框架
3).npm install 安装项目依赖
4).npm run dev 运行测试环境
4.4 在现有项目导入到webstorm中时,不知道对方是使用的什么开发工具
在运行npm run dev时报错
> yn-znp-pmsweb@1.0.0 dev
> vue-cli-service serve
'vue-cli-service' 不是内部或外部命令,也不是可运行的程序
或批处理文件解决办法:npm install -g @vue/cli-service
重新安装后解决
-----------------------------重新运行后报错
INFO Starting development server...
10% building 2/5 modules 3 active ...dules\babel-loader\lib\index.js!F:\WorkspaceWeb\yn-znp-pms-web\src\main.jsE
rror: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:67:19)
at Object.createHash (node:crypto:135:10)
。。。opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],
library: 'digital envelope routines',
reason: 'unsupported',
code: 'ERR_OSSL_EVP_UNSUPPORTED'
}
Node.js v17.4.0
解决办法:set NODE_OPTIONS=--openssl-legacy-provider设置了降低node的版本解决
------------------------------------------
在找问题的时候发现
如果使用webstorm构建项目,需要安装webpack
先查询webpac的版本号
F:\WorkspaceWeb\XXX>webpack -v
One CLI for webpack must be installed. These are recommended choices, delivered as separate packages:
- webpack-cli (https://github.com/webpack/webpack-cli)
The original webpack full-featured CLI.
We will use "npm" to install the CLI via "npm install -D".
Do you want to install 'webpack-cli' (yes/no): yes
Installing 'webpack-cli' (running 'npm install -D webpack-cli')...
出现上面提示就是webpac没有安装,输入yes后开始下载重新查询webpack -v,出现下面提示即是成功
webpack: 4.46.0
webpack-cli: 4.9.2
webpack-dev-server 3.11.3
========================================================================华丽的分割线
如果在此基础上需要运行react-native 相关项目
需要下载react-native cli
npm install -g react-native-cli
=================================================
如果windows上安装了多个版本的node,可以下载nvm进行版本切换
下载链接
https://github.com/coreybutler/nvm-windows/releases
直接一路next即可,中间需要注意选择node的安装路径