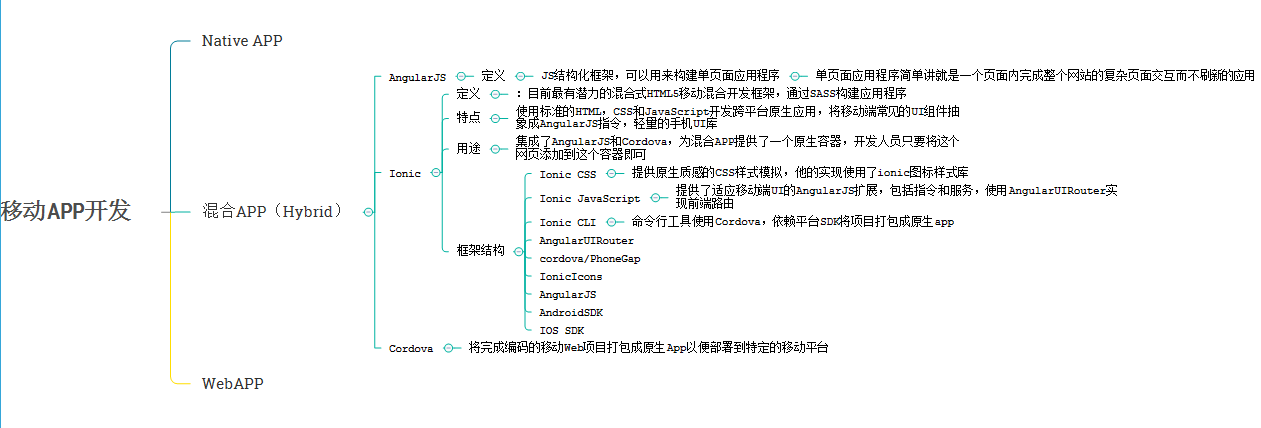
混合开发(AngulerJS + Ionic + Cordova)

相关技术
- AngulerJS
- Ionic
- Cordova
二、快速体验
0.AngulerJS环境搭建,下面ionic环境的搭建也是基于AngularJS搭建完成的 !!!
https://www.angularjs.net.cn/download/ 将zip文件下载好后,解压出来,将目录下的angular.js或者压缩版的angular.min.js文件
如果需要引用AngularJS这个工具库,只需要将这两个文件中的一个复制到项目中即可,并且在需要的网页中直接引入即可
1.Ionic 开发环境安装与配置
需要下载配置JDK,SDK,git,Node.js,Ionic和Cordova
①到官网下载Node.js,https://nodejs.org/en/,双机运行后,一直点击next即可(随便指定目录,npm也跟随一起安装好了)
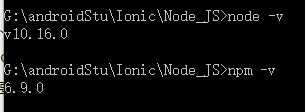
②打开命令行检查安装是否安装ok

③Ionic和Cordova不需要去官网下载,直接使用npm命令下载即可
npm install ionic@1.7.16 cordova@6.2.0 -g
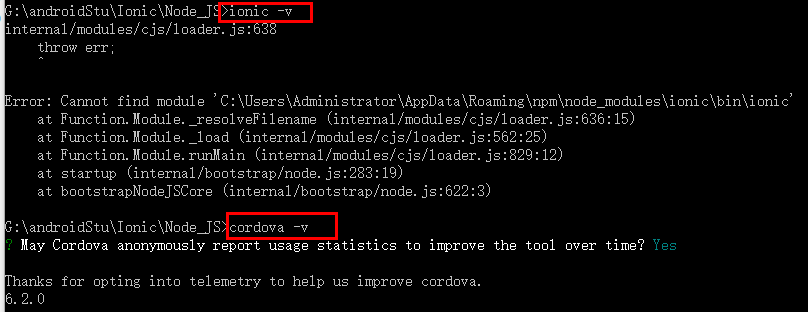
④检查是否安装ok

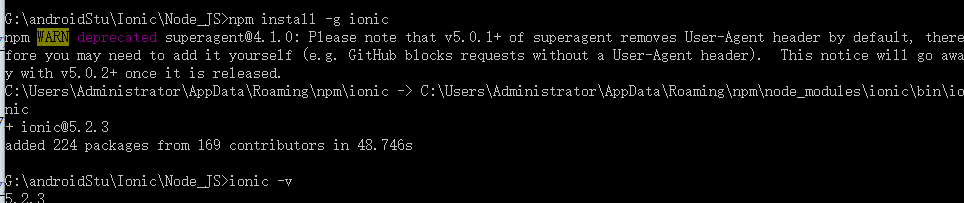
⑤ionic安装失败了,重新下载不指定版本试一下,【笑脸】

综上,版本号是NodeJS 10.16.0、NPM6.9.0、Ionic5.2.3、Cordova1.7.16
2. 开始搭建MyApp项目
①开始一个项目从文件夹开始
创建一个存放项目的目录,在改目录下打开cmd命令,执行ionic start myApp,然后选择模板后即开始搭建
②添加android平台支持
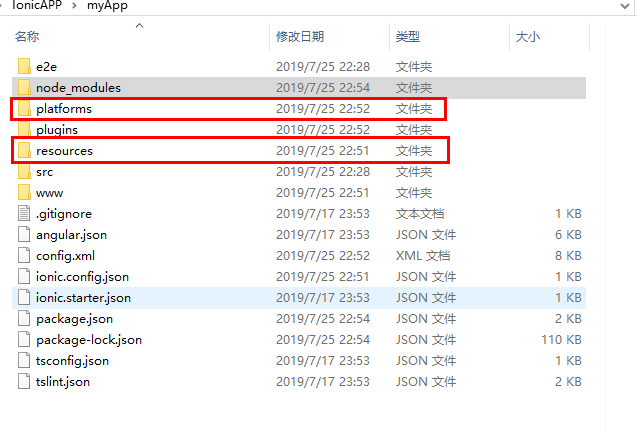
在该目录下会看到对应的目录结构,打开项目的根目录,myApp,运行cmd,执行ionic cordova platform add android,如果是ios换成ios即可
效果:新增两个目录

③执行下面的命令
$ cd myApp
$ ionic cordova platform add android
$ ionic cordova build android
$ ionic cordova emulate android
二、混合开发之移动商城项目构建(Ionic)
三、踩坑
1.Android SDK not found. Make sure that it is installed. If it is not at the default location, set the ANDROID_HOME environment variable.
[ERROR] An error occurred while running subprocess cordova.
https://stackoverflow.com/questions/42645285/cordova-android-sdk-not-found-make-sure-that-it-is-installed-if-it-is-not-at/42645330
TL;DR In some cases, even if you have successfully added android sdk to your path the problem still persists, the reason is related to your Android tools/ folder version, currently the androidcommand is not supported anymore but it is still required by the command ionic cordova build android, then you should download an old one.


