@font-face扒站的步骤
今天模仿百度首页手机版的时候遇到的@font-face的问题,现在整理一下。
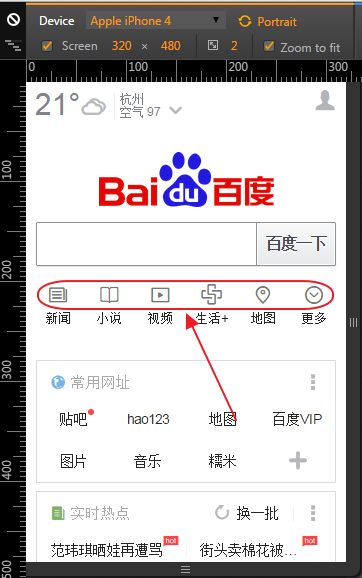
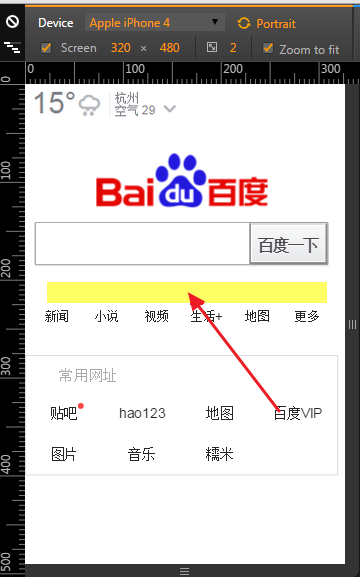
问题:图中红色区域,在拷贝F12样式的时候,并没有出现这些小图标。


图1:百度的效果 图2:我做的效果
在审查元素的时候,发现这些地方不是图片,只是字体。代码如下:
.navs-news:before { content: "\e672"; color: #777; font: 24px/1 icons; }
事实上,这个例子用到了@font-face的方法:@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,美化网页。
具体的使用方法
@font-face { /*自定义的字体名称*/ font-family: <YourWebFontName>; /*source是自定义的字体的存放路径 format是自定义的字体的格式,主要用来帮助浏览器识别*/ src: <source> [<format>][,<source> [<format>]]*; /*字体是否为粗体*/ font-weight: <weight>; /*定义字体样式*/ font-style: <style>; }
我在这里要说的是百度首页的扒站过程中我遇到的问题。
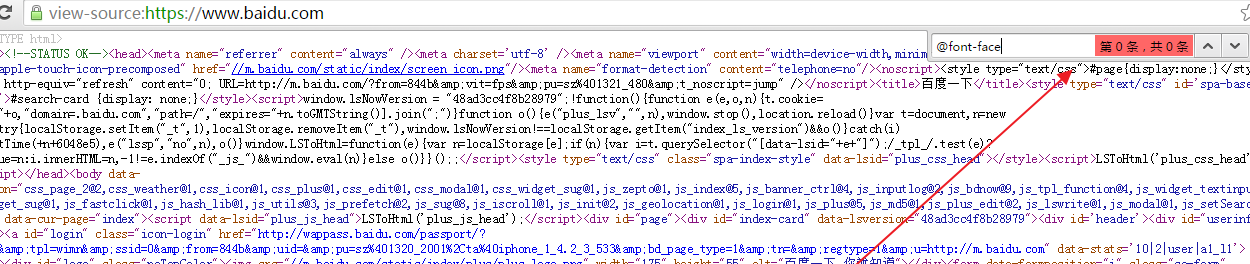
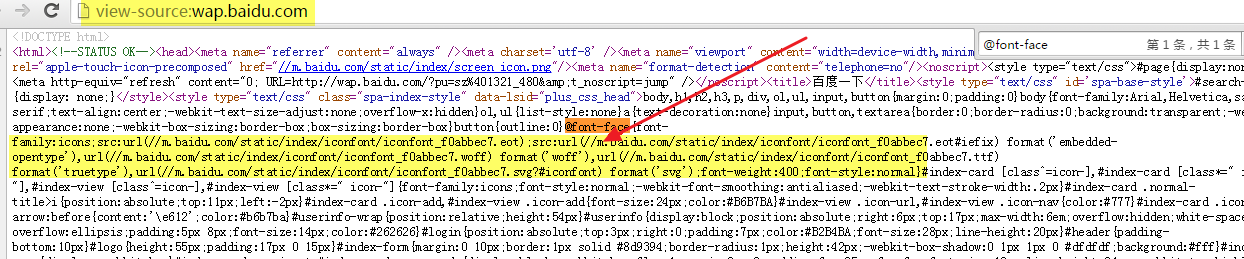
首先,我从这次模仿的作业中,了解到@font-face这个属性,然后是如何从百度首页上copy这个字体了。首先我切换到审查元素(chrome浏览器)-->手机模式-->刷新后,右键选择:查看网页源代码。但是找不到@font-face这个样式,换到360极速浏览器发现是能找到的。原因就是:百度首页的手机版网址是http://wap.baidu.com/,你需要访问这个网址才能顺利找到。

图3:未找到font-face的网页源代码

图4:换个网址找到的@font-face的网页源代码
在网页源代码view-source:http://wap.baidu.com/中,CTRL+F搜索@font-face,可以看到它的定义,拷贝到我们自己的css文件中,刷新我们制作的百度首页。
@font-face{ font-family:icons; src:url(//m.baidu.com/static/index/iconfont/iconfont_f0abbec7.eot); src:url(//m.baidu.com/static/index/iconfont/iconfont_f0abbec7.eot#iefix) format('embedded-opentype'), url(//m.baidu.com/static/index/iconfont/iconfont_f0abbec7.woff) format('woff'), url(//m.baidu.com/static/index/iconfont/iconfont_f0abbec7.ttf) format('truetype'), url(//m.baidu.com/static/index/iconfont/iconfont_f0abbec7.svg?#iconfont) format('svg'); font-weight:400; font-style:normal }
发现还是没有显示。原因是未联网,所以要把这些字体文件(.eot,.woff等)下载到本地。下载方法:复制上面代码里面的url地址到浏览器,即可下载。如:http://m.baidu.com/static/index/iconfont/iconfont_f0abbec7.eot
然后把我们下载下来的文件放在我们的工程文件下,修改@font-face的url地址,即:
@font-face { font-family: icons; src: url(../fonts/iconfont_f0abbec7.eot); src: url(../fonts/iconfont_f0abbec7.eot#iefix) format('embedded-opentype'), url(../fonts/iconfont_f0abbec7.woff) format('woff'),
url(../fonts/iconfont_f0abbec7.ttf) format('truetype'),
url(../fonts/iconfont_f0abbec7.svg?#iconfont) format('svg'); font-weight: 400; font-style: normal }
这时候,回到我们最开始看到的代码就可以解释了,如代码里的注释:
.navs-news:before { /*字体图标的编号*/ content: "\e672"; /*字体颜色*/ color: #777; /*字体大小,以及font-family:icons和@font-face呼应*/ font: 24px/1 icons; }
再刷新我们的网页,即可看到这些可爱的“小图标”。
所有的字体文件最好都下载到本地,因为各个浏览器支持的字体不一致。比如.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】




