odoo基础视图入门学习 - from视图的使用
上一篇内容:odoo视图入门学习- tree视图的使用
前言
我们在上一节的内容中学习了tree视图的使用,这节我们需要学习from视图的使用,from视图其实在创建了tree视图时候,Odoo会根据tree视图字段渲染from视图
了解什么是from视图
- from视图即表单视图
- 我们可以理解为对tree列表修改,创建的时候的视图展示样式
- tree视图创建之后会自动创建一个对应的from视图,但是我们如果想要排版或者对自己进行一些操作那么就需要自己来自定义from视图了

创建from视图
我们上一节已经创建了tree视图,现在需要加入from视图需要修改两个地方
-
修改views文件夹中goods.xml文件act_window的view_mode的地方,添加from
<record id="goods_spu_action" model="ir.actions.act_window"> <field name="name">型号管理</field> <field name="type">ir.actions.act_window</field> <field name="res_model">fandx.goods.spu</field> <field name="view_mode">tree,form</field> </record> -
添加from视图内容
<record id="goods_view_form" model="ir.ui.view"> <field name="name">goods_view_form</field> <field name="model">fandx.goods.spu</field> <field name="arch" type="xml"> <form string="goods_form"> <sheet> <group> <field name="name"/> <field name="brand_id"/> <field name="code"/> <field name="create_date"/> </group> </sheet> </form> </field> </record>
注意:
- model的地方也一定要也正确
- from里面是组的概念所以一定要使用group组来包着field字段
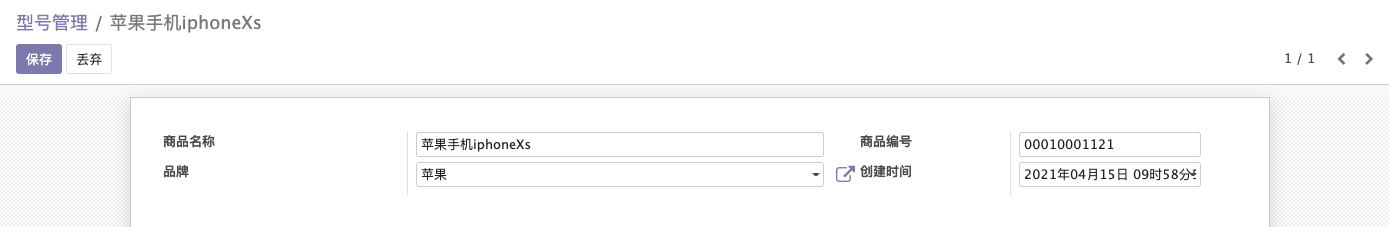
from样式展示
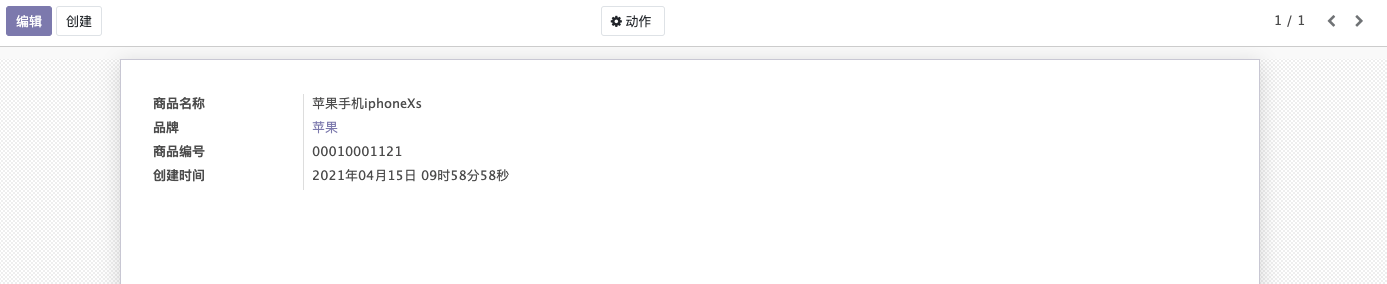
sheet标签,可以将页面覆盖在上面下面就是有sheet标签和没有sheet标签包括的样式不同
-
有sheet展示样式
<form string="goods_form"> <sheet> <group> <field name="name"/> <field name="brand_id"/> <field name="code"/> <field name="create_date"/> </group> </sheet> </form>

-
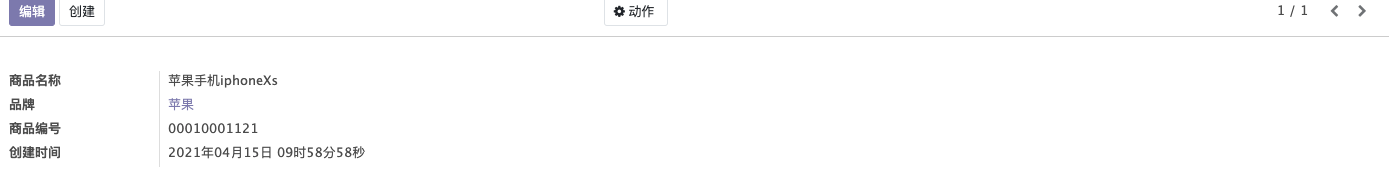
无sheet展示样式
<form string="goods_form"> <group> <field name="name"/> <field name="brand_id"/> <field name="code"/> <field name="create_date"/> </group> </form>

-
group嵌套,一行显示数据
<form string="goods_form"> <sheet> <group> <group> <field name="name"/> <field name="brand_id"/> </group> <group> <field name="code"/> <field name="create_date"/> </group> </group> </sheet> </form>

总结
简单的from视图创建创建就是这些了,后面还有会讲到one2many,notebook,page,以及field的context,attrs,options等高级用法。
下一篇内容:odoo基础视图入门 - search视图的使用


