一.墨刀
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理 。
操作简单
简单拖拽和设置,即可将想法、创意变成产品原型。
演示
真机设备边框、沉浸感全屏、离线模式等多种演示模式,项目演示效果逼真。
与同事共同编辑原型,效率提升;一键分享发送给别人,分享便捷;还可在原型上打点、评论,收集反馈意见,高效协作.
交互简单
简单拖拽就可实现页面跳转,还可通过交互面板实现复杂交互,多种手势和转场效果,可以实现一个媲美真实产品体验的原型。
自动标注及切图
将 Sketch 设计稿墨刀插件上传至墨刀,将项目链接分享给开发人员,无需登录可直接获取到每个元素宽高、间距、字体颜色等信息,支持一键下载多倍率切图。
素材库
内置丰富的行业素材库,也可创建自己的素材库、共享团队组件库,高频素材直接复用。
免费版
支持产品设计、工作流、原型预览、Sketch标注插件、移动端演示,可免费创建3个项目,每个项目20个页面,以及总共50MB素材容量。
个人专业版
享受免费版所有功能,可以创建不限数量的项目及页面,支持文件导出。
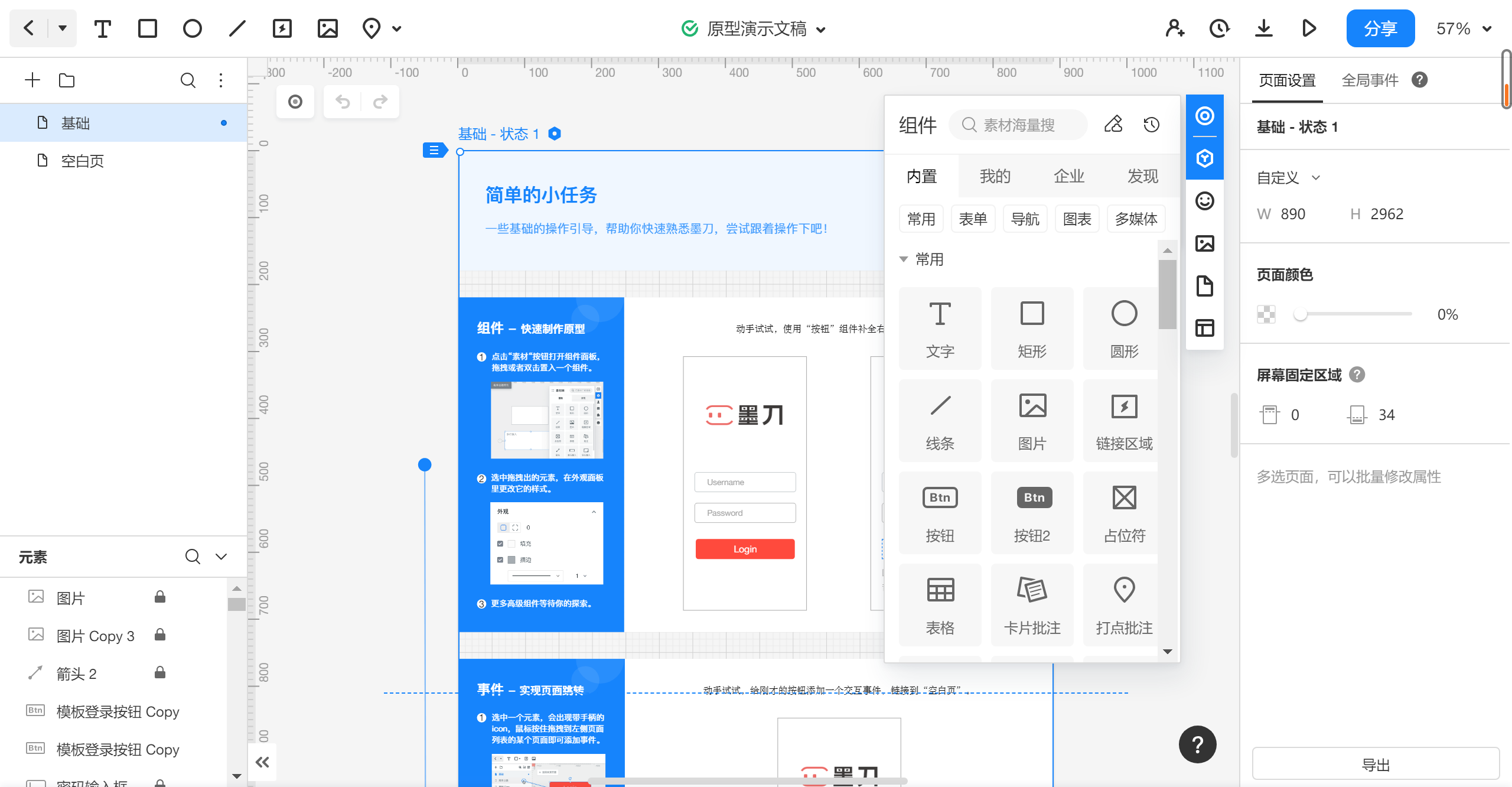
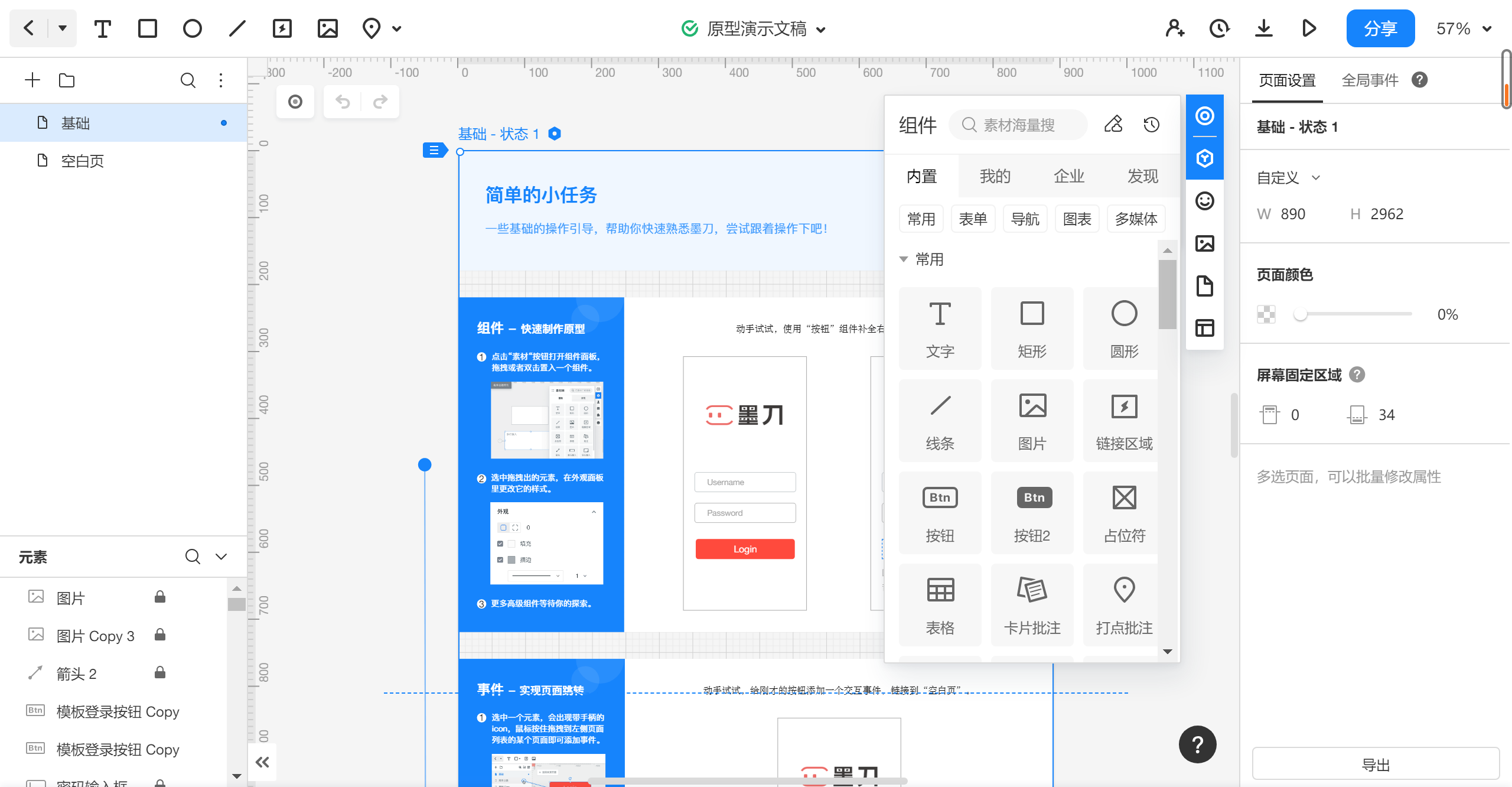
界面功能一览


二.Axure
Axure是一款提供了足够多高阶功能,却又极其极其简单的软件。
所以,不必担心说,Axure很难入门。
就我自己的工作经历,可以这么武断地说——
工作中,Axure用到的功能基本上只有:部件的选择,摆放和属性设置。
关于是否有必要用Axure来制作高保真原型,会在下面一些可能的讨论里提及。
部件的选择
部件用到最多的是common(默认)、Forms(表单)、Flow(流程图)。

可以随意拖到画布上看看。
大部分的部件,都很好理解。不好理解的,类似Dynamic Panel(动态面板),Repeater(中继器)等,无视就好。
这里,再提下Placeholder(占位符):我个人很少用到占位符,感觉占位符的使用,更接近于,在输出原型图的过程中,因局部还不太确定,临时先占个位置。
部件拖动到画布上,右上角还会出现灰色的圆,点击可以变为一些基本上用不到的图形。

部件的摆放
部件的摆放,在技能上没什么要特别说明的,主要是一些常见布局的输入。
不合理的部件摆放,不仅会影响转化,也会造成用户不好的体验。
以下方法,也许会有帮助
- 尝试用Axure临摹一些平时在使用的APP或网页
- 页面分为几大块,各块又分别有哪些元素
- 哪些你认为是优先级更高的,在什么位置
- 了解一些ios,或Material Design的设计规范
部件的属性设置
不同的部件存在不同的属性,可以逐个设置,看画布里的部件发生了什么变化。

这里也稍微提下图层的概念:
有学习过Photoshop,或者做过稍复杂PPT的朋友,应该都比较好理解。
位于上方的图层,会遮挡住下方图层。所以,代表手机屏幕的矩形,要放在最底部。

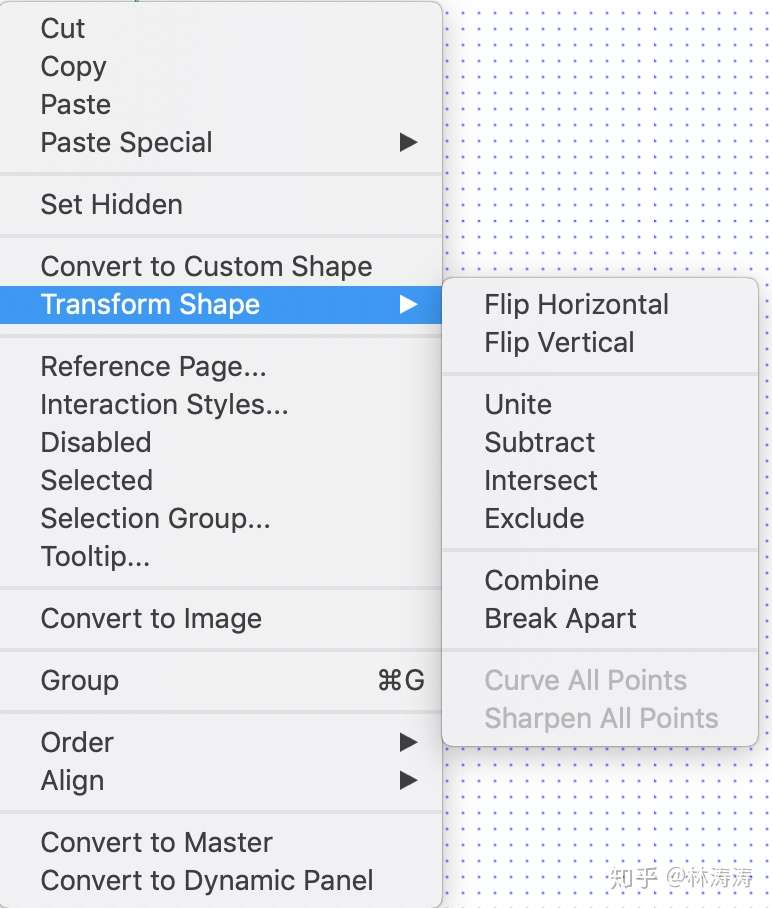
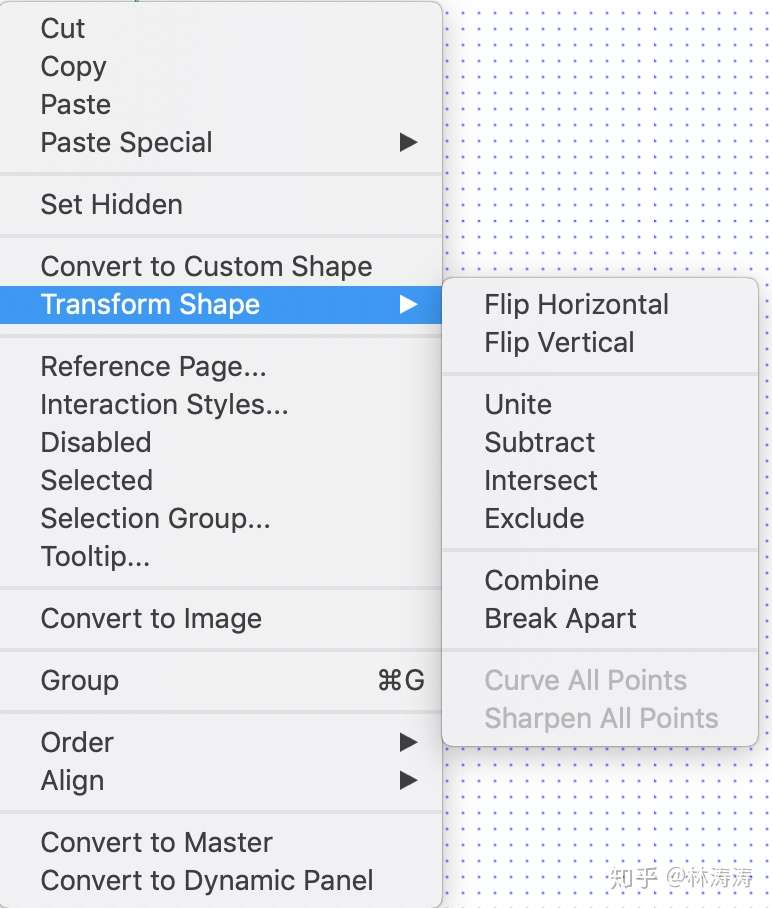
小Tips

三.Figma
Figma 是一个 基于浏览器 的协作式 UI 设计工具,从推出至今越来越受到 UI 设计师的青睐,也有很多的设计团队投入了Figma 的怀抱.无需下载,打开浏览器即可使用,同时也提供桌面端。但是缺点是没有中文版,由于服务器在国外所以国内使用起来加载很慢,另外Figma主打设计,原型交互这块比较基础。
优点:
- 文件存储在云端
- 不用同步,在任何电脑上都可以访问
- 没有传统中文件的概念(不用来回传文件)
- 设计稿永远是最新的
- 在线协作
- 可以同时处理一个文件
- 可以一起查看文件而无需共享屏幕
- 任何人都可以对设计稿评论
- 多平台(Win,、Chrome、Linux、Mac)
- 快
- 内置原型功能(更易用)
- 内置版本控制
- 内置批量重命名(可以使用正则表达式)
- 更强大的组件(后面会说到)
- 可以访问和修改组件中任何层的任何属性而无需将其分离
- 更容易交付给开发,只需分享一个链接
- 为 UI 优化的功能
- 智能排列(统一调整间距,重新排列内容)
- 批量图片置入
- Layout(卡 Padding、标示切图大小、影响约束区域)
- Web Font & Font Icon
- Style(字体、颜色、描边、阴影)分开
- Figma 中的字体 Style 不用管对齐方式,只包含文字本身属性缺点
- 中英文混排时文字的 fallback,到目前为止对中文的支持依然不太友好
- 插件较少,缺少很多拓展性功能
- 如果要转平台,需要从头开始移植
- 不能断网工作,同步受网络影响
- 快速稳定的体验需要
- 价格略贵
- 专业版每人每月 15 刀,企业团队版每人每月 45 刀
- 不能按比例缩放
- 不支持动态按钮
- 不支持阴影扩展
- 不支持多层描边
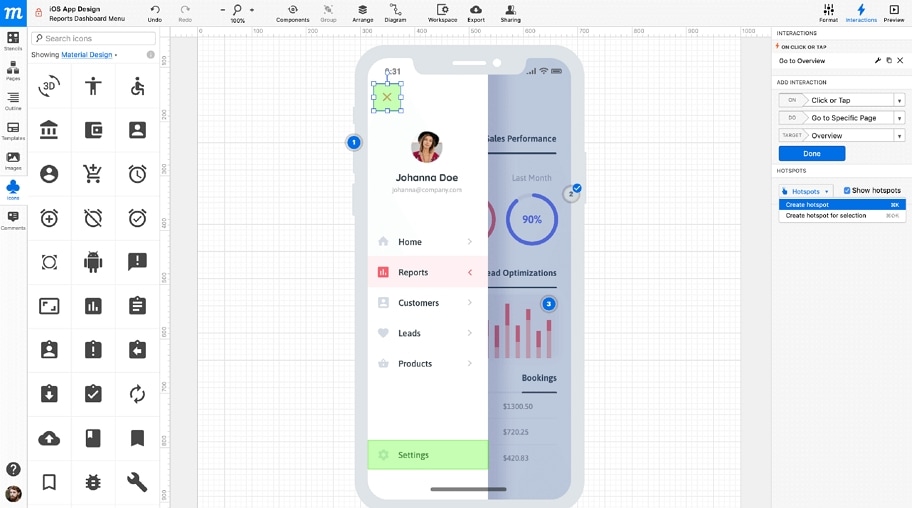
四.Moqups
Moqups是一款在线设计平台,基于Web架构,支持在网页端进行原型设计,能够轻松管理设计规范和资源。上手快,可实现团队成员间协作的无缝链接,减少沟通成本。但是这款无法进行平面设计,没有矢量工具。
价格:一个项目免费(限制200个objects和5MB内存)
功能亮点:
- -支持页面交互、命令交互、状态交互等多种交互触发方式
- -可直接绘制流程图,直观展现产品逻辑
- -支持多人团队在线协作
使用场景:高保真原型、线框图、 移动端原型
五.Proto.io
Proto.io是一个基于浏览器的原型设计工具,无需安装即可使用。有丰富的原型组件,能够实现多种交互效果,预览、分享、评论这些基础功能也都有。
价格:
15天免费。
功能亮点:
-很多现成的组件和模板资源,拖拽即可使用,非常方便
-能够实现多种交互,包括页面交互、高级动画、各种事件手势等
-文件储存在云端,可跨平台访问,也可以支持评论协作
使用场景:
高保真原型、Web线框图、网页原型
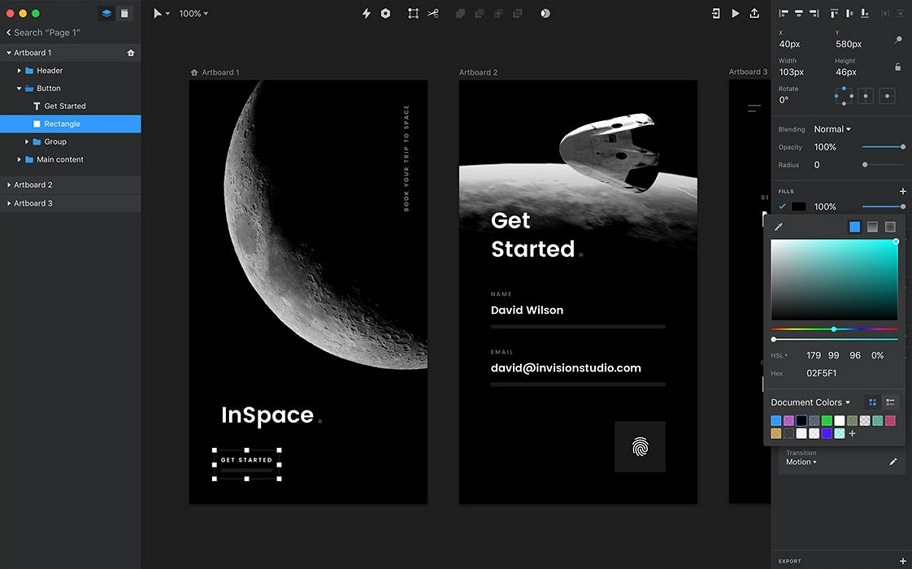
六.InVision
InVision是一款界面交互设计软件,内含丰富的视觉设计功能,帮助快速建立原型。完成具有一定交互效果的原型设计后支持研发人员进行测试,适合团队使用。
价格:可免费使用3个项目。
功能亮点:
- -可快速将静态屏幕转变为可点击的交互式原型
- -可快速创建热点链接页面
- -支持导入Sketch、Phooshop文件
- -在线多人团队在线协作
使用场景:线框图、移动端原型













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构