Vue 父子组件传值 props
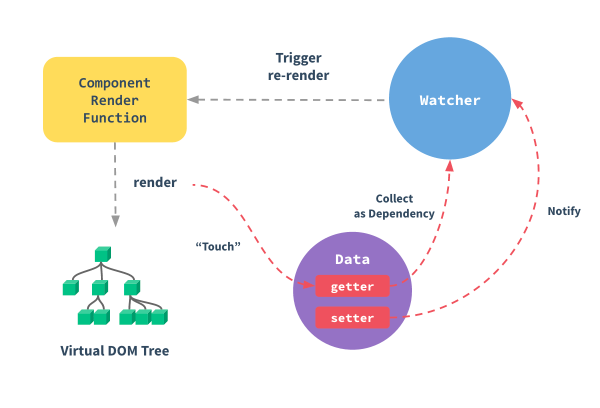
1、Vue 的渲染周期:


vue 如何实现响应式追踪。

父子组件通信有很多方式,今天单独聊下props 的方式。我们通过查找官方文档很容发现,props传值有静态和动态两种传值方式。
当然props 还提供许多验证,使数据更加严谨。
在使用父子传值时,出现了, 按照文档说明,例如:
1 <template> 2 <div v-if="data">{{parentName}} 3 4 <input type="text" v-model="parentName" /> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 props:{ 11 parentName:String 12 }, 13 data(){ 14 return { 15 data:this.parentName 16 } 17 }, 18 19 beforeCreate(){ 20 console.log("child beforeCreate"); 21 }, 22 created(){ 23 console.log("child created"+this.parentName); 24 }, 25 mounted(){ 26 console.log("child data Mounted"+this.parentName); 27 }, 28 beforeMount(){ 29 console.log("beforeMount data"+this.parentName); 30 }, 31 beforeUpdate(){ 32 console.log("beforeUpdate data"+this.parentName) 33 } 34 35 } 36 </script> 37 38 <style> 39 40 </style>
父组件引用:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <template> <div> <child :parent-name="name"/> <input type="text" v-model="name" /></div></template><script>import child from './child.vue'export default { components:{ child }, data(){ return { name:"asda" } }, beforeCreate(){ console.log("parent beforeCreate") }, created(){ console.log("parent created") }, beforeMount(){ console.log("parent beforeMount") }, mounted(){ console.log(" parent mounted") this.name="hahshdf" }}</script><style></style> |
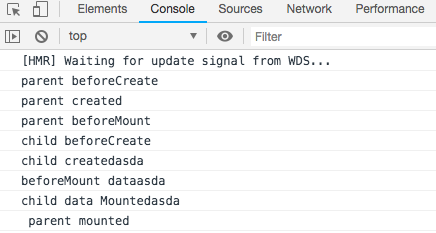
突然想到,这个父子组件渲染的顺序如何,如上述代码,

如图所示,渲染顺序是从子组件先挂载后,父组件在挂载。这个渲染顺序可以决定我何时传值,比较。
从执行渲染顺序来说,给子组件的props 中赋值,应该在父组件挂载前,最好是在子组件创建前即 beforeCreate 方法后,赋值。 切不可在beforeCreate 赋值,会导致未定义错误。
如果在父组件挂载后,赋值会出现什么情况呢。

没错,和你猜想的很对,会触发子组件的更新事件,会导致局部在渲染。
看文档提示,一般的props 传值,可以作为data()方法的中return的初始值使用,在作为初始值使用时,切记
1 2 3 4 5 | data(){ return { data:this.propsValue } } |
这个是从新返回一个新值,this.propsValue 改变不会再影响data 的值。
最后说一句,现在vue 是单向的数据流,即 改变父组件中的值,可以影响子组件的值,但是改变子组件的值,父组件的值不变。
歡迎分享,謝謝!
分类:
javaScript慢慢聊






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!