HTML+CSS基础
1.标题标签,写在<body>标签里:
<body> 标题标签 <h1>标题标签</h1> <h2>标题标签</h2> <h3>标题标签</h3> <h4>标题标签</h4> <h5>标题标签</h5> <h6>标题标签</h6> </body>
2.段落标签<p></p>标签:<p>标签属于块级标签,沾满整行。
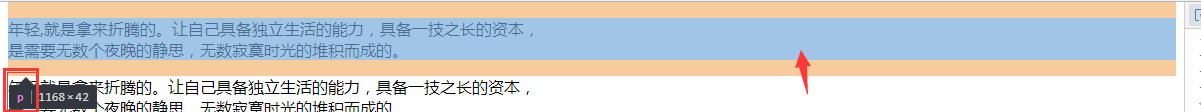
<p>年轻,就是拿来折腾的。让自己具备独立生活的能力,具备一技之长的资本,<br>是需要无数个夜晚的静思,无数寂寞时光的堆积而成的。</p>
效果图:

3.<span></span>标签:<span>标签是行内标签,有多少文字占用多少块,比如只占左侧部分。也叫白板标签,因为没有CSS样式。
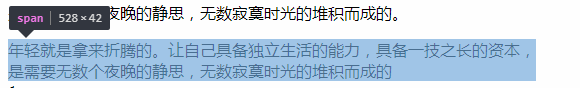
<span>年轻,就是拿来折腾的。让自己具备独立生活的能力,具备一技之长的资本,<br>是需要无数个夜晚的静思,无数寂寞时光的堆积而成的。</span>
效果图:

4.<div></div>标签,整满整行, div是HTML中出场率的标签,特点是没有任何属性,可以通过css进行装饰后成为任何一种标签
也叫伪白板标签。因为它需要有css样式来修饰。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号