减少options请求次数以及前端post请求未发送options请求
1.什么是options请求?
- http的options方法 使用获取目的资源所支持的通信选项。
- 作用有二:1.检测服务器支持哪些 HTTP 方法;2.用来检查服务器的性能。比如向另一个域名发送options请求,用以判断发送的请求是否安全
预检请求报文中的首部字段 Access-Control-Request-Method首部字段告知服务器实际请求所使用的 HTTP 方法预检请求报文中的首部字段 Access-Control-Request-Headers告知服务器实际请求所携带的自定义首部字段- 服务器基于从预检请求获得的信息来判断,是否接受接下来的实际请求。

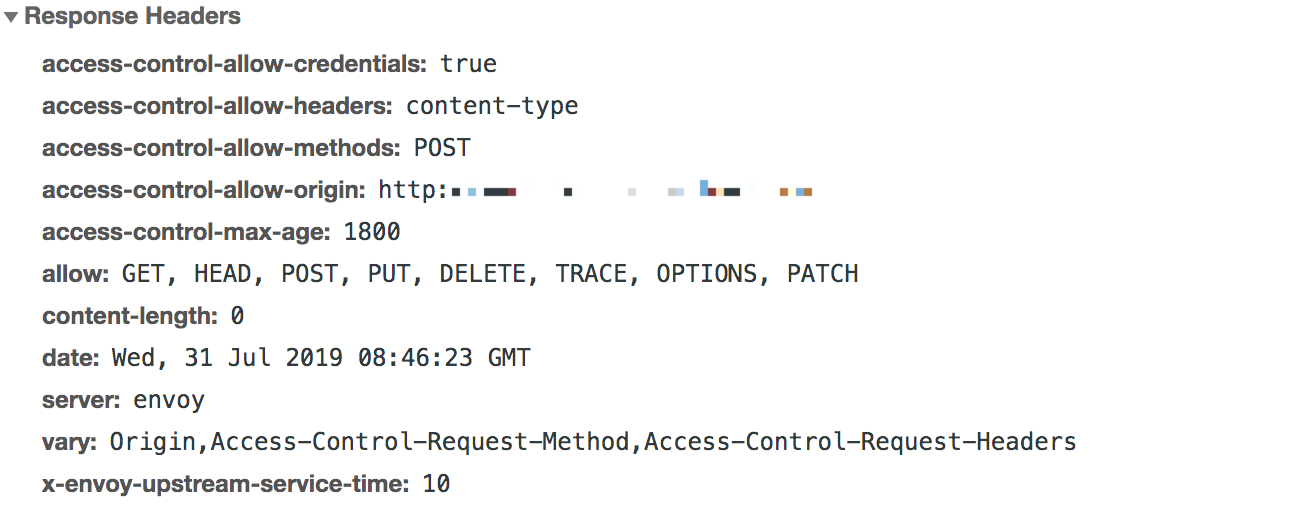
- 如上图,相应报文中 【allow】字段的值表明了服务器支持的所有http方法
- 服务器所返回的
Access-Control-Allow-Methods首部字段将所有允许的请求方法告知客户端,同allow类似
2.为什么会有options请求?
主要是cors为了解决浏览器同源策略和跨域。
解决跨域问题的方法有很多种,CORS是比较普遍使用也比较好的解决方案。
CORS是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源。而这种访问是被同源策略所禁止的。
CORS系统定义了一种浏览器和服务器交互的方式来确定是否允许跨域请求。实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。
3.什么时候会发送options请求呢?
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值
application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上面两个条件,就属于非简单请求。
浏览器对这两种请求的处理,是不一样的。
=======但是项目中,设置axios的content-type:application/json的get请求,并没有发出options请求,
=======get请求没有请求体,无法携带content-type
3.如何减少options请求?
Access-Control-Max-Age:1800
首部字段 Access-Control-Max-Age 表明该响应的有效时间,单位是【秒】,浏览器自身维护了一个最大有效时间,如果该首部字段的值超过了最大有效时间,将不会生效。
Access-Control-Max-Age:-1时,将禁用options请求,需要对所有呼叫进行预检选项检查。
4.前端未发送options请求
1) 确认是否为非简单请求
2) 确认是否在Access-Control-Max-Age缓存时效内
一点一滴累积,总有一天你也会成为别人口中的大牛!




