使用Vue框架修改表单数据回显失败的一种情况
今天在完成项目的某个模块的修改业务时,数据没有回显在表单里
js文件
const defaultForm = {
processNo: '',
name: '',
reasons: '',
overtimeStart: '',
overtimeEnd: '',
projectHours: '',
projectNo: ''
}
export default {
data() {
return {
list: [], //加班信息列表
page: 1,
limit: 30,
total: 0, //总记录数
searchObj: {}, //封装对象
otOvertime: {},
dialogVisible: false,
otOvertime: defaultForm,
saveBtnDisabled: false
};
},删除 otOvertime: defaultForm,
.vue
methods: {
edit(id) {
this.dialogVisible = true;
otl.getOvertimeInfo(id).then((response) => {
this.otOvertime = response.data.otOvertime;
console.log(this.otOvertime)
});
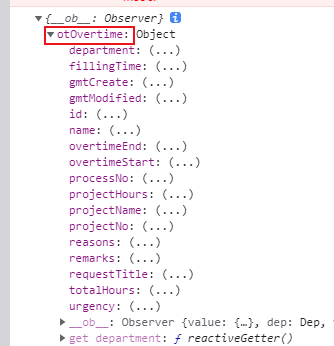
},可以在控制台查看参数名

response.data添加.otOvertime
成功回显






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报