Javaweb-JSON格式的应用
客户端向服务器发送JSON格式的数据
JSON是一种数据格式(JSON,即JavaScript Object Notation,是js中对象的表示方法)
[{sid:"s001",age:18},{sid:"s002",age:19}]以下是XML格式表示两个学员信息的代码如下:
<students>
<student sid="s001">
<sname>jim</sname>
<age>18</age>
</student>
<student sid="s002">
<sname>tom</sname>
<age>19</age>
</student>
</students>可见JSON表达数据更简洁,更能够节约网络带宽
2 json的应用
①json的初次引入
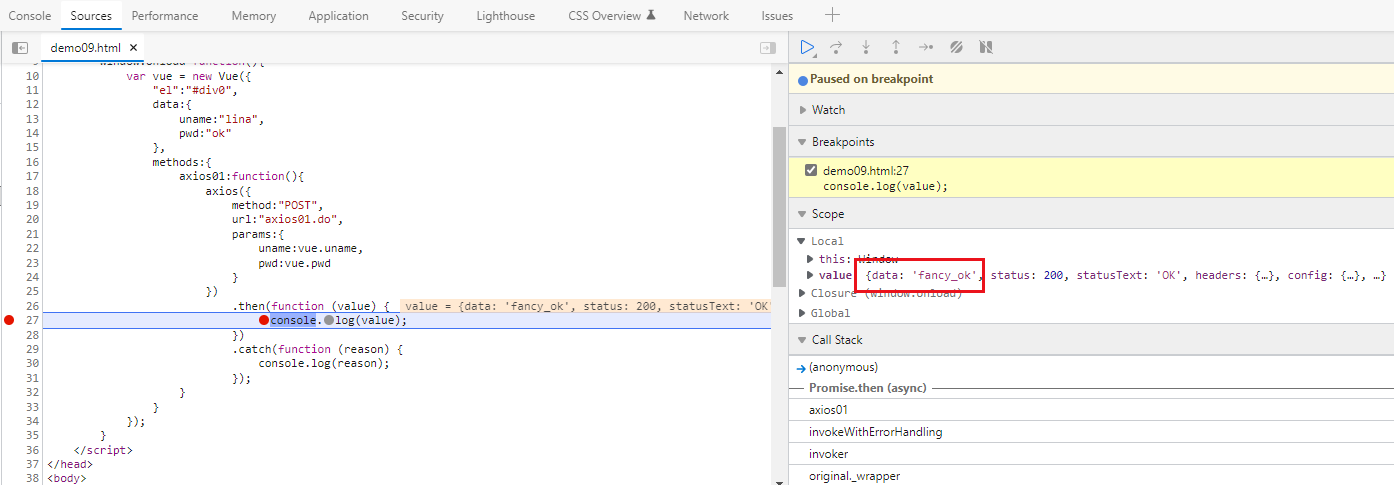
之前在介绍 原生Ajax、Axios框架的使用 中出现过json

上图中服务器返回的是json格式的value
②客户端发送json格式的参数
要让客户端向服务器也发送json格式的参数,需要将之前axios中的parmas改为data
更改前:
window.onload=function(){
var vue = new Vue({
"el":"#div0",
data:{
uname:"lina",
pwd:"ok"
},
methods:{
axios01:function(){
axios({
method:"POST",
url:"axios01.do",
params:{
uname:vue.uname,
pwd:vue.pwd
}
})
.then(function (value) {
console.log(value);
})
.catch(function (reason) {
console.log(reason);
});
}
}
});
}更改后
window.onload=function(){
var vue = new Vue({
"el":"#div0",
data:{
uname:"lina",
pwd:"ok"
},
methods:{
axios02:function(){
axios({
method:"POST",
url:"axios02.do",
data:{ //此处改为了data:
uname:vue.uname,
pwd:vue.pwd
}
})
.then(function (value) {
console.log(value);
})
.catch(function (reason) {
console.log(reason);
});
}
}
});
}服务器端获取参数的方式也要修改,不再是 request.getParameter()... 而是:
StringBuffer stringBuffer = new StringBuffer("");
BufferedReader bufferedReader = request.getReader();
String str = null ;
while((str=bufferedReader.readLine())!=null){
stringBuffer.append(str);
}
str = stringBuffer.toString() ;改好之后发送json格式的参数

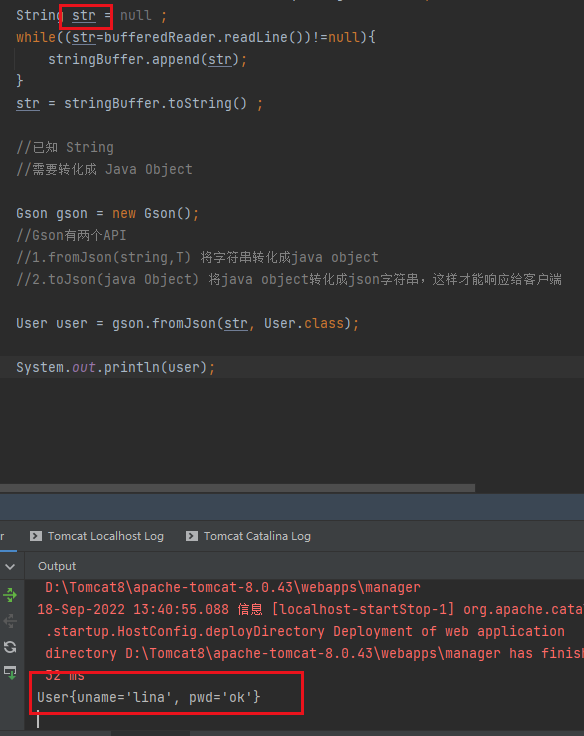
③服务器端接收并转化为java对象
-
通过Gson对象解析JSON字符串
-
使用fromJson(json str,Class)方法将就哦啥字符串还原java对象

④服务器将数据库中的user数据响应给客户端
服务器端发送
//假设user是从数据库查询出来的,现在需要将其转化成json格式的字符串,然后响应给客户端
String userJsonStr = gson.toJson(user);
response.setCharacterEncoding("UTF-8");
//MIME-TYPE
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(userJsonStr);MIME
HTTP协议中的MIME类型(Multipurpose Internet Mail Extensions 多用途互联网邮件扩展)
为了让用户通过浏览器和服务器端交互的过程中有更好、更丰富的体验,HTTP协议需要支持丰富的数据类型。
HTTP协议中定义的MIME类型
<mime-mapping>
<extension>mp4</extension>
<mime-type>video/mp4</mime-type>
</mime-mapping>
<mime-mapping>
<extension>doc</extension> //服务器端响应的是doc格式的文档
<mime-type>application/msword</mime-type>
</mime-mapping>
<mime-mapping>
<extension>json</extension> //服务器端响应的是json格式的数据
<mime-type>application/json</mime-type>
</mime-mapping>
<mime-mapping>
<extension>html</extension> //服务器端响应的是普通文本
<mime-type>text/html</mime-type>
</mime-mapping>使用mime就可以在浏览器中内嵌Word、MP4、json等等这些特殊用途的扩展
客户端解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03.演示Axios发送异步请求给服务器端,服务器响应json格式的数据给客户端</title>
<script language="JavaScript" src="script/vue.js"></script>
<script language="JavaScript" src="script/axios.min.js"></script>
<script language="JavaScript">
window.onload=function(){
var vue = new Vue({
"el":"#div0",
data:{
uname:"lina",
pwd:"ok"
},
methods:{
axios03:function(){
axios({
method:"POST",
url:"axios03.do",
data:{
uname:vue.uname,
pwd:vue.pwd
}
})
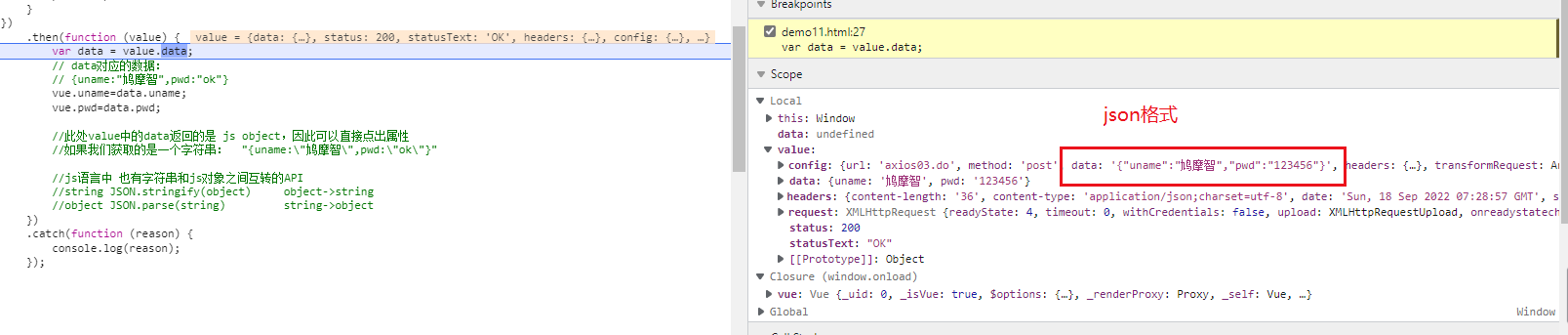
.then(function (value) {
var data = value.data;
// data对应的数据:
// {uname:"鸠摩智",pwd:"ok"}
vue.uname=data.uname;
vue.pwd=data.pwd;
//此处value中的data返回的是 js object,因此可以直接点出属性
})
.catch(function (reason) {
console.log(reason);
});
}
}
});
}
</script>
</head>
</html>
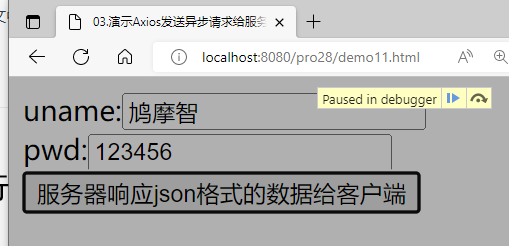
点击后查看服务器端的响应

服务器响应的是json格式的数据
相应的是js对象
我们就可以直接vue.uname=data.uname; vue.pwd=data.pwd;
来获取其中的相应value,展现在页面上
<body>
<div id="div0">
uname:<input type="text" v-model="uname"/><br/>
pwd:<input type="text" v-model="pwd"/><br/>
<input type="button" @click="axios03" value="服务器响应json格式的数据给客户端"/>
</div>
</body>
响应的是字符串
如果我们获取的是一个字符串: "{uname:"鸠摩智",pwd:"ok"}"
js语言中 也有字符串和js对象之间互转的API string JSON.stringify(object) object->string object JSON.parse(string) string->object
js string - > js object
var str = "{\"uname\":\"lina\",\"age\":20}";
var user = JSON.parse(str);
alert(typeof user);
alert(user.uname+"_"+user.age);js object -> js string
var user = {"uname":"lina","age":99};
alert(typeof user);
var userStr = JSON.stringify(user);
alert(typeof userStr);
alert(userStr);3 图解整个过程






