Javaweb-Vue初识:基础案例
什么是 Vue?
Vue (发音为 /vjuː/,类似 view
更多案例请见vue官网
https://cn.vuejs.org/guide/introduction.html
1 定义js对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script language="JavaScript">
function hello(){
person.sayHello();
}
//定义js对象方式一:
/*
var person = new Object();
person.pid = "p001";
person.pname="jim";
person.sayHello = function(){
alert("HELLO world");
}
*/
//定义js对象方式二:
var person = {
"pid":"p001",
"pname":"jim",
"sayHello":function(){
alert("HELLO world");
}
};
window.onload=function(){
var vue = new Vue({
});
}
</script>
</head>
<body>
<div id="div0">
<span>HELLO</span>
<input type="button" value="打招呼" onclick="hello()"/>
</div>
</body>
</html>定义js对象、方法
2 定义Vue对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script language="JavaScript" src="script/vue.js"></script>
<script language="JavaScript">
window.onload=function(){
var vue = new Vue({
"el":"#div0",
data:{
msg:"hello!!!",
uname:"鸠摩智"
}
});
}
</script>
</head>
<body>
<div id="div0">
<span>{{msg}}</span>
<!-- v-bind:value表示绑定value属性 , v-bind可以省略,也就是 :value -->
<!--<input type="text" v-bind:value="uname"/>-->
<input type="text" :value="uname"/>
</div>
</body>
</html>"el":"#div0",用于指定Vue对象关联的HTML元素
data: msg:"hello!!!",定义的msg变量,data定义了Vue对象中保存的数据
使用了Vue对象,改变内部的文本msg,只需定义msg变量即可,省去了很多js代码。
3 绑定属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script language="JavaScript" src="script/vue.js"></script>
<script language="JavaScript">
window.onload=function(){
var vue = new Vue({
"el":"#div0",
data:{
msg:"hello!!!"
}
});
}
</script>
</head>
<body>
<div id="div0">
<span>{{msg}}</span><br/>
<!--
v-model指的是双向绑定,
也就是说之前的v-bind是通过msg这个变量的值来控制input输入框
现在 v-model 不仅msg来控制input输入框,反过来,input输入框的内容也会改变msg的值
-->
<!--<input type="text" v-model:value="msg"/>-->
<!-- v-model:value 中 :value可以省略,直接写成v-model -->
<!-- trim可以去除首尾空格 -->
<input type="text" v-model.trim="msg"/>
</div>
</body>
</html>4 加入判断(应用实例)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script language="JavaScript" src="script/vue.js"></script>
<script language="JavaScript">
window.onload=function(){
var vue = new Vue({
"el":"#div0",
data:{
num:1,
numa:0,
numb:0,
numc:0
}
});
}
</script>
</head>
<body>
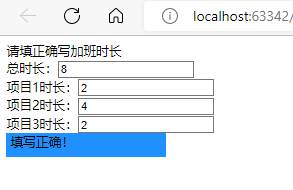
请填正确写加班时长
<div id="div0">
总时长:<input type="text" v-model="num"/><br/>
<!-- v-if和v-else之间不可以插入其他节点 -->
<!--<div v-if="num%2==0" style="width:200px;height:200px;background-color: chartreuse;"> </div>-->
<!--<br/>-->
<!--<div v-else="num%2==0" style="width:200px;height:200px;background-color: coral"> </div>-->
<!-- v-show -->
<!-- v-show是通过display属性来控制这个div是否显示 -->
项目1时长:<input type="text" v-model="numa"/><br/>
项目2时长:<input type="text" v-model="numb"/><br/>
项目3时长:<input type="text" v-model="numc"/><br/>
<div v-show="num-numa-numb-numc==0" style="width:200px;height:30px;background-color:dodgerblue;"> 填写正确!</div>
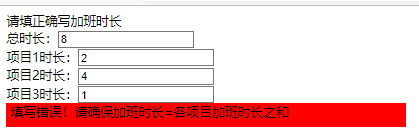
<div v-show="num-numa-numb-numc!=0" style="width:500px;height:30px;background-color:red;"> 填写错误!请确保加班时长=各项目加班时长之和</div>
</div>
</body>
</html>填写正确显示

填写错误显示

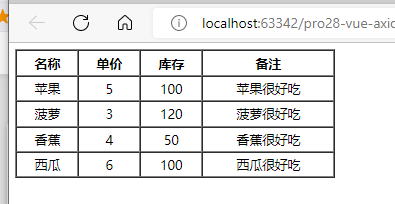
5 迭代-列表渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script language="JavaScript" src="script/vue.js"></script>
<script language="JavaScript">
window.onload=function(){
var vue = new Vue({
"el":"#div0",
data:{
fruitList:[
{fname:"苹果",price:5,fcount:100,remark:"苹果很好吃"},
{fname:"菠萝",price:3,fcount:120,remark:"菠萝很好吃"},
{fname:"香蕉",price:4,fcount:50,remark:"香蕉很好吃"},
{fname:"西瓜",price:6,fcount:100,remark:"西瓜很好吃"}
]
}
});
}
</script>
</head>
<body>
<div id="div0">
<table border="1" width="400" cellpadding="4" cellspacing="0">
<tr>
<th>名称</th>
<th>单价</th>
<th>库存</th>
<th>备注</th>
</tr>
<!-- v-for表示迭代 -->
<tr align="center" v-for="fruit in fruitList">
<td>{{fruit.fname}}</td>
<td>{{fruit.price}}</td>
<td>{{fruit.fcount}}</td>
<td>{{fruit.remark}}</td>
</tr>
</table>
</div>
</body>
</html>
6 绑定事件-反转字符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script language="JavaScript" src="script/vue.js"></script>
<script language="JavaScript">
window.onload=function(){
var vue = new Vue({
"el":"#div0",
data:{
msg:"hello world!"
},
methods:{
myReverse:function(){
this.msg = this.msg.split("").reverse().join("");
}
}
});
}
</script>
</head>
<body>
<div id="div0">
<span>{{msg}}</span><br/>
<!-- v-on:click 表示绑定点击事件 -->
<!-- v-on可以省略,变成 @click -->
<!--<input type="button" value="反转" v-on:click="myReverse"/>-->
<input type="button" value="反转" @click="myReverse"/>
</div>
</body>
</html>7 侦听属性-网页计算器
监听成员变量的变化,执行相应的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script language="JavaScript" src="script/vue.js"></script>
<script language="JavaScript">
window.onload=function(){
var vue = new Vue({
"el":"#div0",
data:{
num1:1,
num2:2,
num3:0
},
watch:{
//侦听属性num1和num2
//当num1的值有改动时,那么需要调用后面定义的方法 , newValue指的是num1的新值
num1:function(newValue){
this.num3 = parseInt(newValue) + parseInt(this.num2);
},
num2:function(newValue){
this.num3 = parseInt(this.num1) + parseInt(newValue) ;
}
}
});
}
</script>
</head>
<body>
<div id="div0">
<input type="text" v-model="num1" size="2"/>
+
<input type="text" v-model="num2" size="2"/>
=
<span>{{num3}}</span>
</div>
</body>
</html>




