Javaweb-原生Ajax、Axios框架的使用
1 什么是Ajax
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML),也被成为局部刷新。
目前我们的Javaweb项目,参考Javaweb总结-目前开发Javaweb的套路梳理
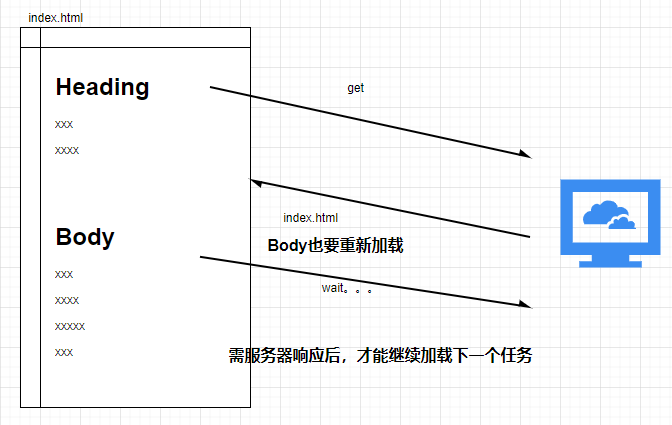
在更新网页上展示的内容时,客户端向服务器端发送请求后,需要服务器重新加载整个页面

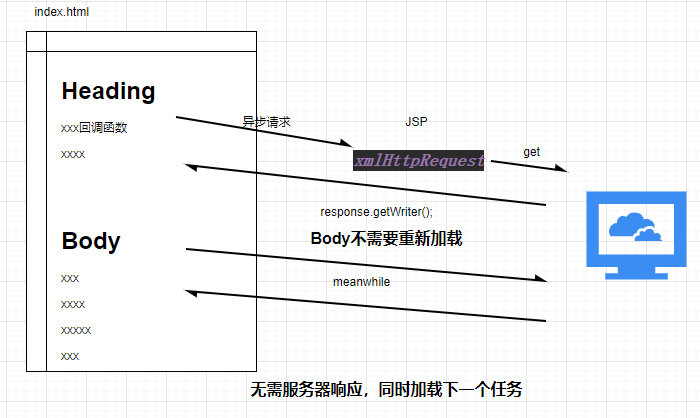
使用Ajax后

2 使用Ajax的优点
由上面的描述可见,Ajax有如下优点:
- 前端后端只通过少量数据交换即可实现交互,响应更快速;
- Ajax结合JavaScript,只需对网页的部分更新,无需重新加载整个页面,节约了网络和服务器资源;
- 异步通信,用户无需等待服务器响应上一请求即可执行后面的js代码,提升了用户的体验。
3 原生Ajax的使用
① 客户端发送异步请求;并绑定对结果处理的回调函数
<input type="text" name="uname" onblur="ckUname()"/>JS代码,由xmlHttpRequest对象发送异步请求
var xmlHttpRequest ;
function createXMLHttpRequest() {
if(window.xmlHttpRequest){
//符合DOM2标准的浏览器,xmlHttpRequest的创建方式
xmlHttpRequest = new XMLHttpRequest();
}else if(window.ActiveXObject){
try {
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
xmlHttpRequest = new ActiveXObject("Msxm12.XMLHTTP");
}
}
}
function ckCname(cname){
createXMLHttpRequest();
var url= "consumable.do?operate=ckCname&cname="+cname;
xmlHttpRequest.open("GET",url,true);
//设置回调函数
xmlHttpRequest.onreadystatechange = ckCnameCB ;
//发送请求
xmlHttpRequest.send();
}
function ckCnameCB() {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status==200) {
alert(xmlHttpRequest.responseText);
//var responseText = xmlHttpRequest.responseText;
//
}
}② 服务器端做校验,然后将校验结果响应给客户端
controller层
public String ckCname (String cname){
consumableService.getCname(cname);
if(StringUtil.isEmpty(cname)){
return "json:{'cname':'1'}";
//return "ajax:1";
}else {
return "json:{'cname':'0'}";
//return "ajax:0";
}
}中央控制器
//3.视图处理
String methodReturnStr = (String)returnObj ;
if(methodReturnStr.startsWith("redirect:")){ //比如: redirect:fruit.do
String redirectStr = methodReturnStr.substring("redirect:".length());
response.sendRedirect(redirectStr);
}else if (methodReturnStr.startsWith("json:")){
String jsonStr = methodReturnStr.substring("json:".length());
PrintWriter out = response.getWriter();
out.println(jsonStr);
out.flush();
}else{
super.processTemplate(methodReturnStr,request,response); // 比如: "edit"
}4 Axios框架
Axios是Ajax的一个框架,简化Ajax操作
Axios执行Ajax操作的步骤:
①添加并引入axios的js文件
<script language="JavaScript" src="script/vue.js"></script>
<script language="JavaScript" src="script/axios.min.js"></script>②客户端向服务器端异步发送普通参数值
页面
<body>
<div id="div0">
uname:<input type="text" v-model="uname"/><br/>
pwd:<input type="text" v-model="pwd"/><br/>
<input type="button" @click="axios01" value="发送一个带普通请求参数值的异步请求"/>
</div>
</body>函数axios01中发送axios请求
window.onload=function(){
var vue = new Vue({
"el":"#div0",
data:{
uname:"lina",
pwd:"ok"
},
methods:{
axios01:function(){
axios({ //axios()请求
method:"POST", //当前的请求类型
url:"axios01.do", //发送请求的url
params:{ //请求中带的参数
uname:vue.uname, //vue对象里的参数unmae,所以用vue.
pwd:vue.pwd
}
})
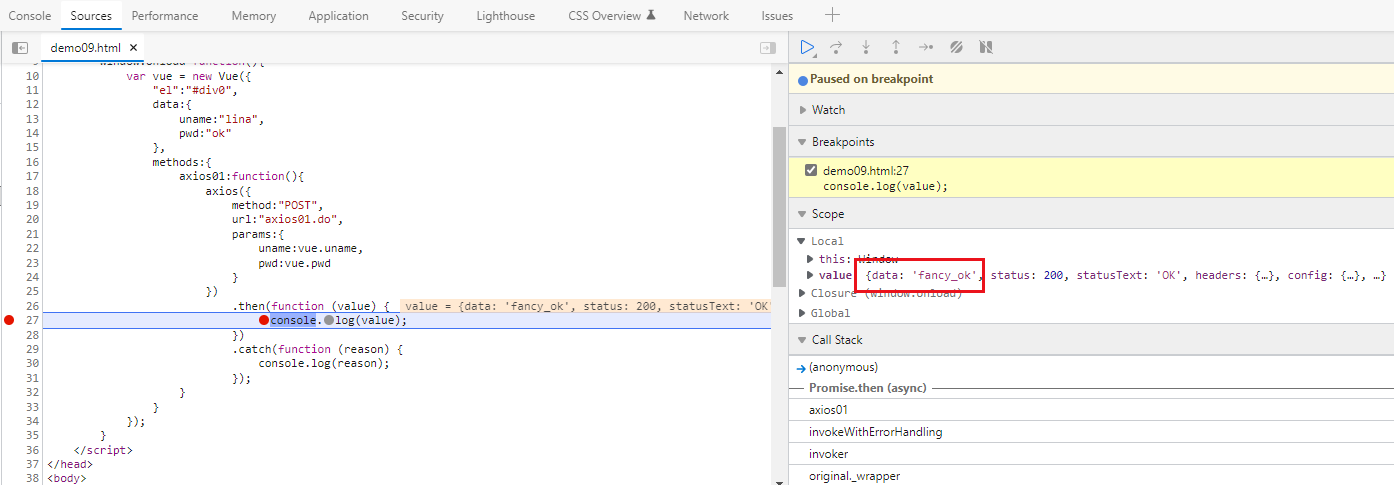
.then(function (value) { //成功相应时调用
console.log(value);
})
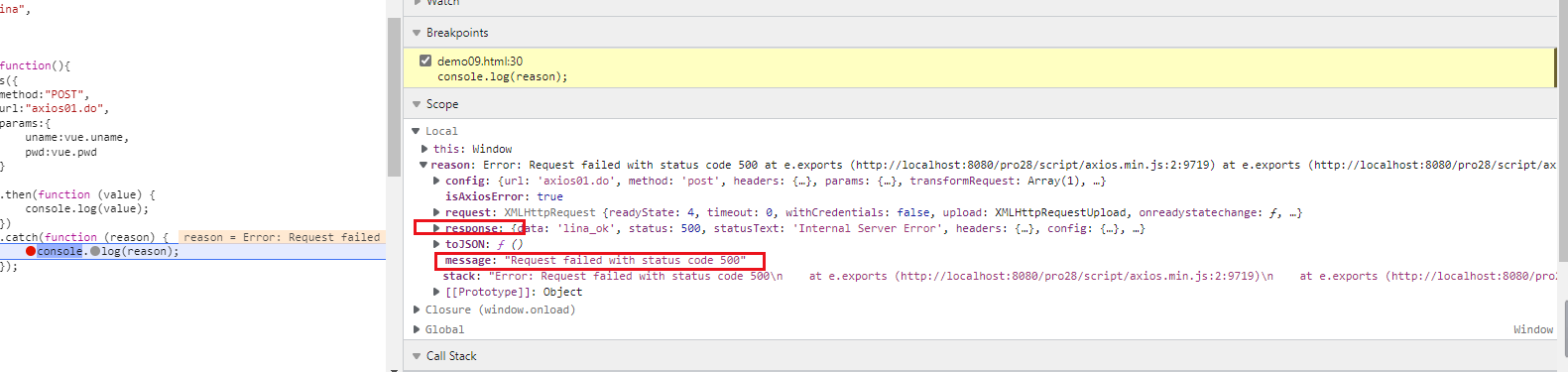
.catch(function (reason) { //发生错误时catch
console.log(reason);
});
}
}
});
}.then(function(value){})
.catch(function(reason){}); //成功响应时执行的回调 value.data可以获取到服务器响应内容
//有异常时执行的回调 reason.response.data可以获取到响应的内容
reason.message / reason.stack 可以查看错误的信息
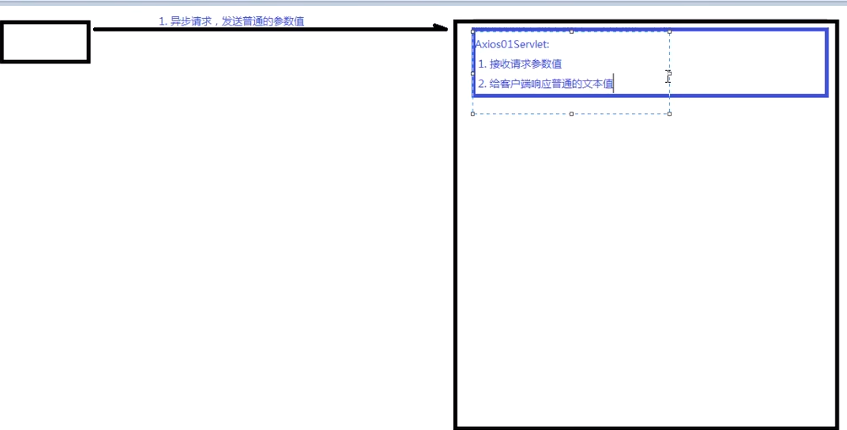
服务器端servlet
接收axios异步请求中的参数
package com.atguigu.axios;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/axios01.do")
public class Axios01Servlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String uname = request.getParameter("uname");
String pwd = request.getParameter("pwd");
System.out.println("uname = " + uname);
System.out.println("pwd = " + pwd);
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.write(uname+"_"+pwd);
throw new NullPointerException("这里故意抛出一个空指针异常....");
}
}
服务器接收到了

客户端请求的参数

现在给客户端相应普通的文本值

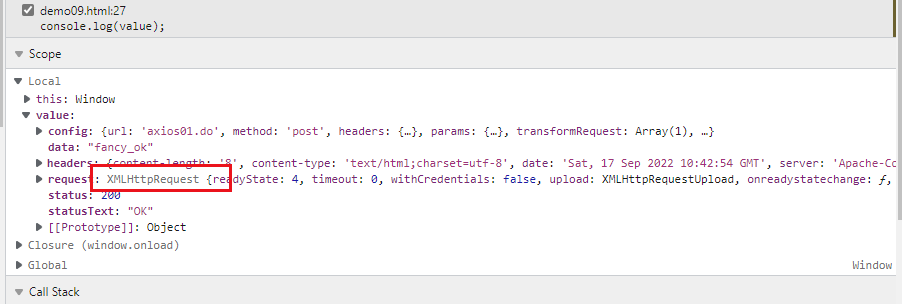
通过console查看服务器响应的值
服务器“
PrintWriter out = response.getWriter();
out.write(uname+"_"+pwd);”
客户端

发送的异步请求的xmlHttpRequest封装宰了axios框架中

服务器抛异常,axios调用catch( )
throw new NullPointerException("这里故意抛出一个空指针异常....");先响应了内容,再抛的异常