JavaScript-正则表达式基础知识
正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。用我们自己的话来说: 正则表达式用来校验字符串是否满足一定的规则的公式
1.2 正则表达式的用途
所以正则表达式有三个主要用途:
-
模式验证: 检测某个字符串是否符合规则,例如检测手机号、身份证号等等是否符合规范
-
匹配读取: 将目标字符串中满足规则的部分读取出来,例如将整段文本中的邮箱地址读取出来
-
匹配替换: 将目标字符串中满足标准的部分替换为其他字符串,例如将整段文本中的"hello"替换成"haha"
2 正则表达式的使用三步骤
①定义正则表达式对象
正则表达式定义有两个方式
1.对象形式
var reg = new RegExp("abc")
2.直接量形式
var reg = /abc/;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script language="JavaScript">
<!-- 1.定义正则表达式 -->
var reg = /abc/;//new RegExp("abd");
<!--2.定义将校验的字符串 -->
var str = "abcdefg";
var flag = reg.test(str);
<!--3.校验 -->
console.log(flag);
</script>
</head>
<body>
</body>
</html>3.匹配模式
-
g 全局匹配
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script language="JavaScript">
<!-- 1.定义正则表达式 -->
var reg = /o/;//new RegExp("abd");
<!--2.定义将校验的字符串 -->
var str = "aobcdeofg";//包含两个o
str.replace(reg,'_')//把o全部替换成下划线
<!--3.校验 -->
console.log(str);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script language="JavaScript">
<!-- 1.定义正则表达式 -->
var reg = /o/g;//new RegExp("abd"); g表示匹配模式为全文匹配
<!--2.定义将校验的字符串 -->
var str = "aobcdeofg";//包含两个o
str = str.replace(reg,'_')//把o全部替换成下划线
<!--3.校验 -->
console.log(str);
</script>
</head>
<body>
</body>
</html>
-
忽略大小写匹配
<script language="JavaScript">
<!-- 1.定义正则表达式 -->
var reg = /o/g;//new RegExp("abd"); g表示匹配模式为全文匹配
<!--2.定义将校验的字符串 -->
var str = "aObcdeofg";//包含两个o,第一个为大写
str = str.replace(reg,'_')//把o全部替换成下划线
<!--3.校验 -->
console.log(str);
</script>
<script language="JavaScript">
<!-- 1.定义正则表达式 -->
var reg = /o/gi;// --g表示匹配模式为全文匹配 --i表示忽略大小写
<!--2.定义将校验的字符串 -->
var str = "aObcdeofg";//包含两个o,第一个为大写
str = str.replace(reg,'_')//把o全部替换成下划线
<!--3.校验 -->
console.log(str);
</script>
-
m 多行匹配
<script language="JavaScript">
<!-- 1.定义正则表达式 -->
var reg = /Hello$/;// --$表示以...结尾,匹配以Hello结尾的正则表达式,没有使用多行匹配
<!--2.定义将校验的字符串 -->
var str1 = 'Hello\nWorld!';
var str2 = '_Hello';
<!--3.校验 -->
console.log(reg.test(str1));//false
console.log(reg.test(str2));//true
</script>
使用多行匹配
<script language="JavaScript">
<!-- 1.定义正则表达式 -->
var reg = /Hello$/m;// --$表示以...结尾,匹配以Hello结尾的正则表达式,没有使用多行匹配
<!--2.定义将校验的字符串 -->
var str1 = 'Hello\nWorld!';
var str2 = '_Hello';
<!--3.校验 -->
console.log(reg.test(str1));//false
console.log(reg.test(str2));//true
</script>
im这三个可以组合使用,不区分先后顺序
例如: var reg = /abc/gim , var reg = new RegExp("abc","gim");
②定义待校验的字符串
③校验
2)元字符
在正则表达式中被赋予特殊含义的字符,不能被直接当做普通字符使用。如果要匹配元字符本身,需要对元字符进行转义,转义的方式是在元字符前面加上“\”,例如:\^ . , \w , \W , \s , \S , \d , \D , \b , ^ , $

示例:
<script language="JavaScript">
<!-- 1.定义正则表达式 -->
var reg = /\w/gim;// --\w 匹配字母或数字或下划线等价于[a-zA-Z0-9_]
<!--2.定义将校验的字符串 -->
var str1 = 'He>llo\nWor?l??|d!';
var str2 = '_Hello';
<!--3.校验 -->
str1 = str1.replace(reg,'A');//将str1中符合reg的字符替换为A
console.log(str1)
</script>
<script language="JavaScript">
<!-- 1.定义正则表达式 -->
var reg = /\w/gim;// --\w 匹配字母或数字或下划线等价于[a-zA-Z0-9_]
<!--2.定义将校验的字符串 -->
var str1 = 'He>llo\nWor?l??|d!';
var str2 = '_Hello';
<!--3.校验 -->
var flag = reg.test(str1);
console.log(flag);//只要有符合reg的字符,返回true
</script>
3)[]表示集合 [abc] 表示 a或者b或者c abc 表示取反,只要不是a不是b不是c就匹配
<script language="JavaScript">
<!-- 1.定义正则表达式 -->
var reg = /[abc]/g;//匹配abc中的任何一个
<!--2.定义将校验的字符串 -->
var str1 = 'Hello World';
var str2 = 'I am Tom';
<!--3.校验 -->
console.log('reg.test(str1)='+reg.test(str1));//flase
console.log('reg.test(str2)='+reg.test(str2));//true
</script>
[a-c] 表示a到c这个范围匹配
<script language="JavaScript">
<!-- 1.定义正则表达式 -->
var reg = /[W-Z]/g;//匹配大写W-Z范围中的任何一个
<!--2.定义将校验的字符串 -->
var str1 = 'Hello World';
var str2 = 'I am Tom';
<!--3.校验 -->
console.log('reg.test(str1)='+reg.test(str1));//true
console.log('reg.test(str2)='+reg.test(str2));//flase
</script>
-
出现的次数
-
表示多次 (0 ~ n )
<script language="JavaScript">
<!-- 1.定义正则表达式 -->
var reg = /[o]{2}/g;//匹配o出现2次
<!--2.定义将校验的字符串 -->
var str1 = 'HelloWorld';
var str2 = 'I am Tom';
<!--3.校验 -->
console.log('reg.test(str1)='+reg.test(str1));//true
console.log('reg.test(str2)='+reg.test(str2));//flase
</script>-
至少一次 ( >=1 ) ? 最多一次 (0 ~ 1) {n} 出现n次 {n,} 出现n次或者多次 {n,m} 出现n到m次
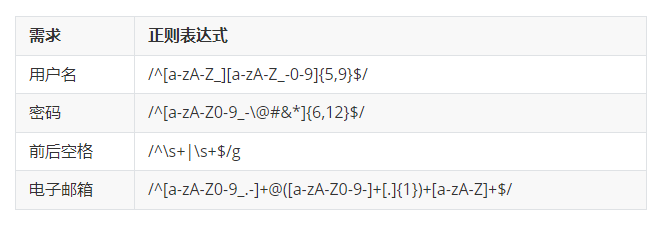
3 常用正则表达式

分类:
JavaWeb





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!