Grafana安装配置和简单图表实现(使用MySQL数据源)
grafana介绍
Grafana是一个开源的度量分析与可视化套件,纯JavaScript开发的前端工具,通过访问库(如InfluxDB),展示自定义报表、显示图表等。它的UI十分灵活,有丰富的插件和模板,功能强大。一般用在时序数据的监控方面。
安装
可参考官网的详细安装方法
启动
启动:service grafana-server start
停止:service grafana-server stop
重启:service grafana-server restart
加入开机自启动: chkconfig --add grafana-server on默认用户密码:admin/admin, 访问地址: 服务地址 : [http://grafana服务地址:3000](http://localhost:3000/)
如果出现登录界面,代表安装启动成功登录成功后密码忘了怎么办
grafana-cli admin reset-admin-password admin123修改密码后重启即可
添加数据源
进入后,根据上方导航来创建数据面板和监控。

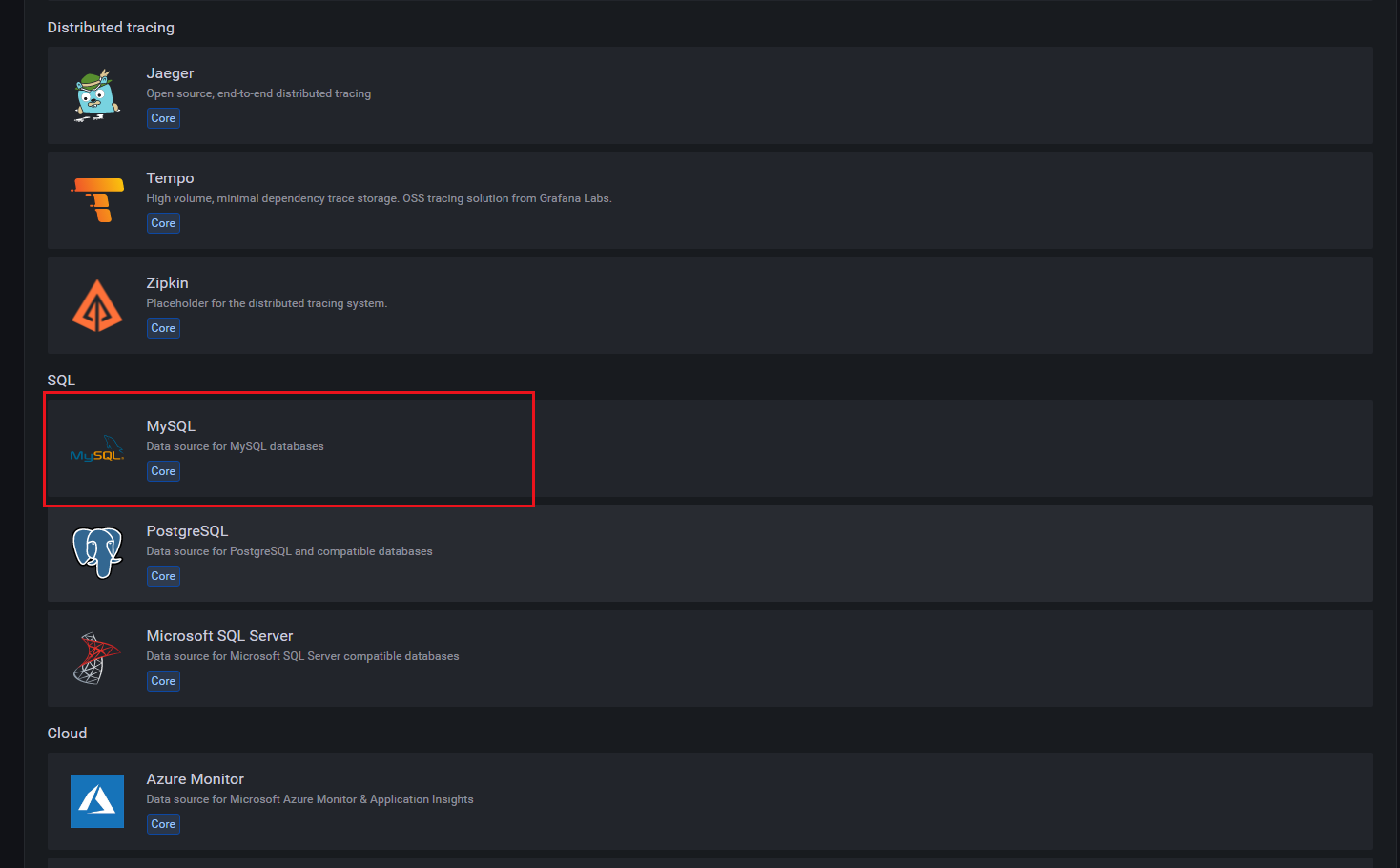
首先导入MySQL数据源,

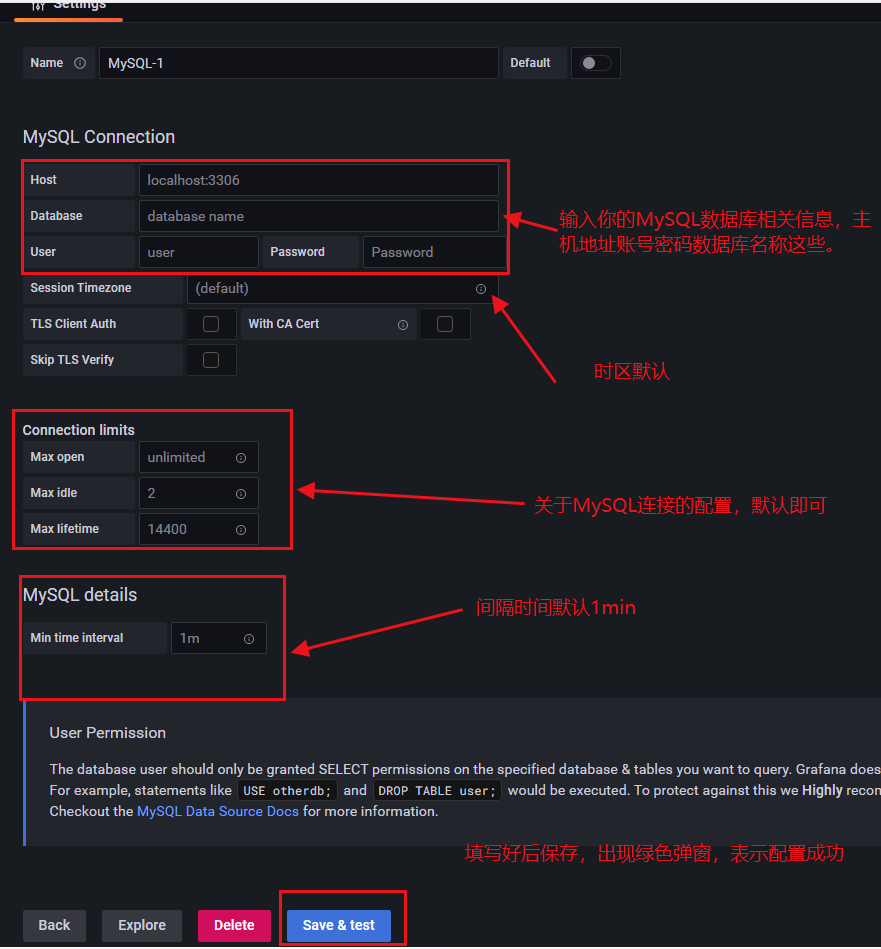
进行相关配置

此处注意选择的数据库账户尽量只有查询权限,避免后面误操作损坏了数据。
创建仪表板
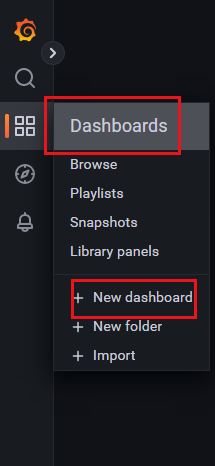
根据导航创建Dashboards

也可通过侧边栏

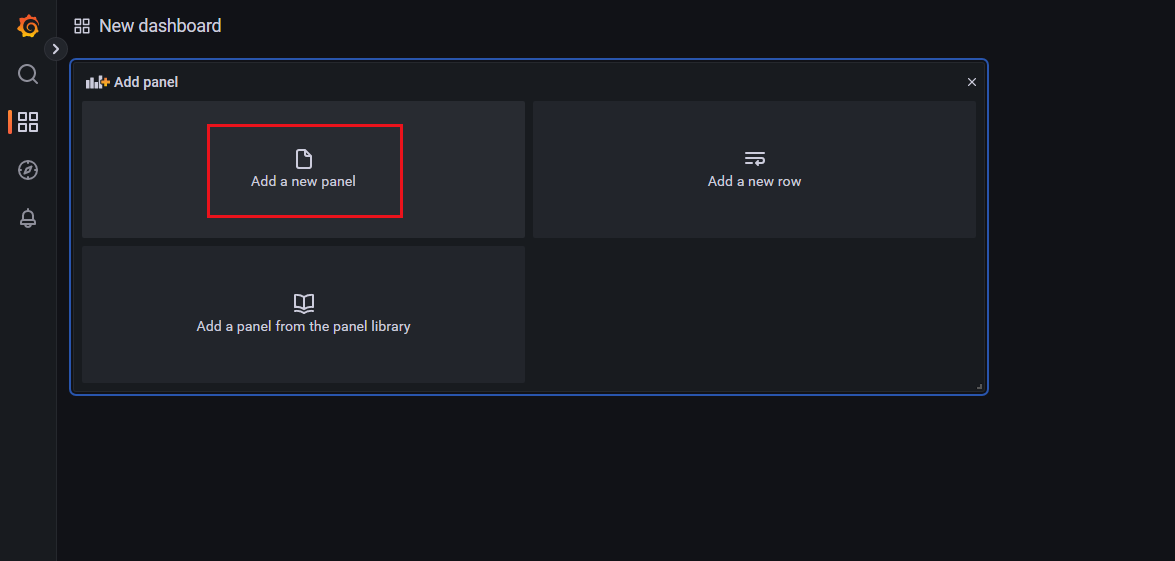
添加面板

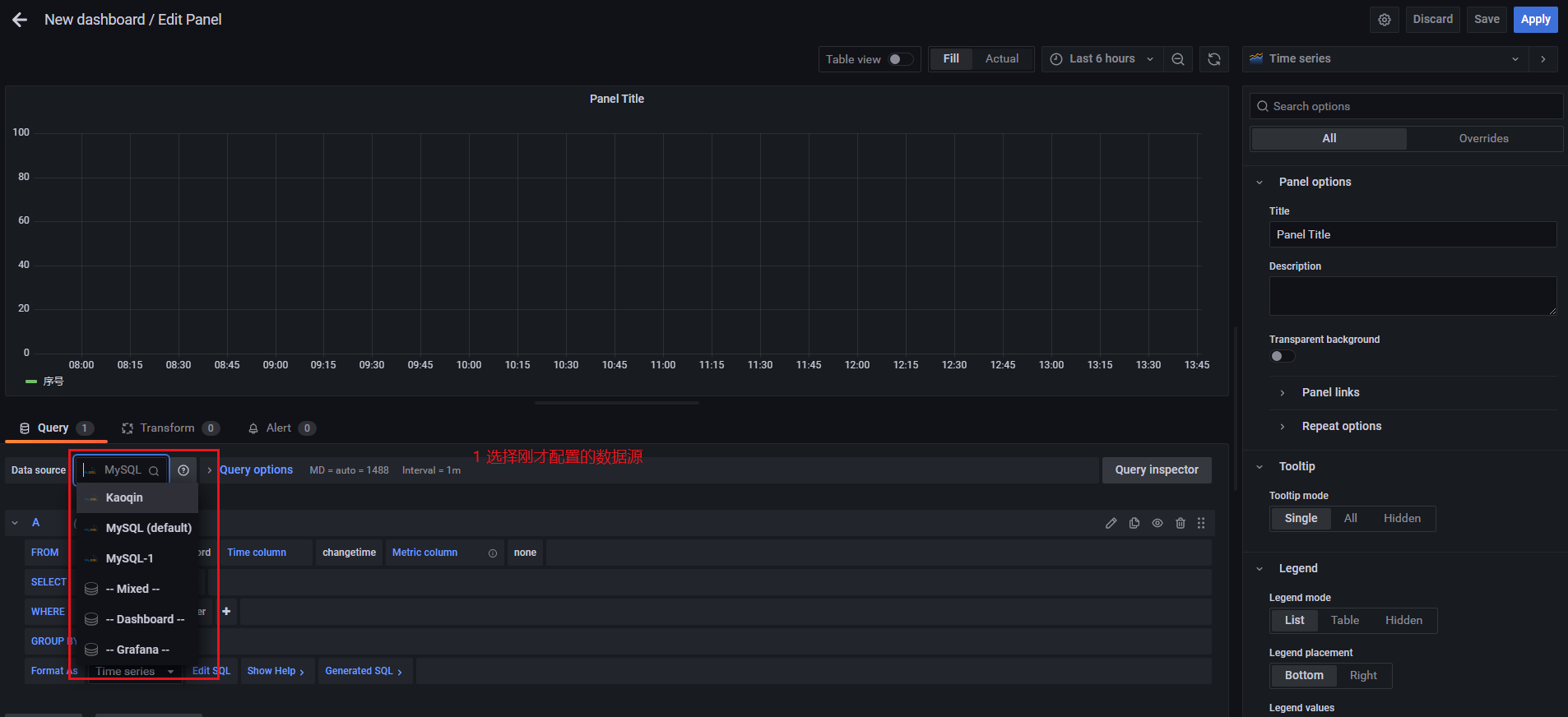
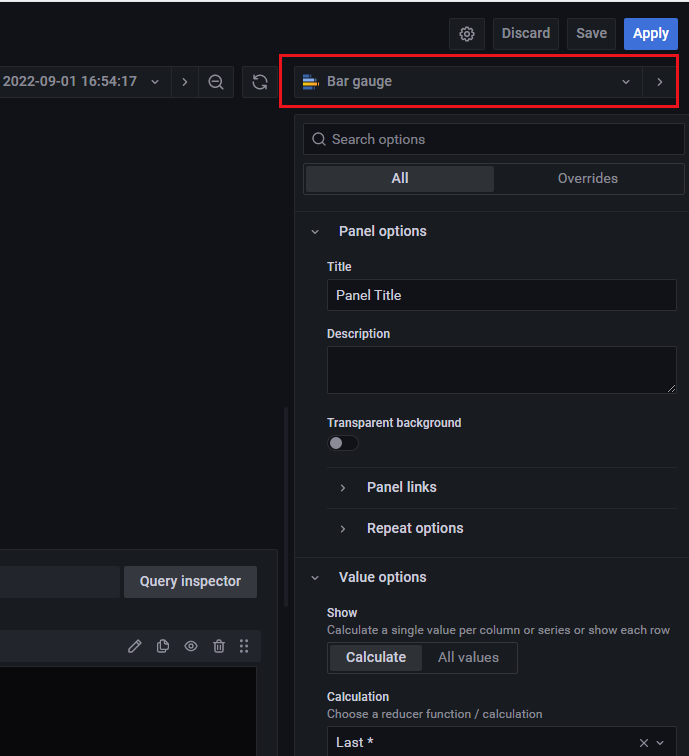
进入后的界面,这里是配置我们最终呈现图标的关键步骤
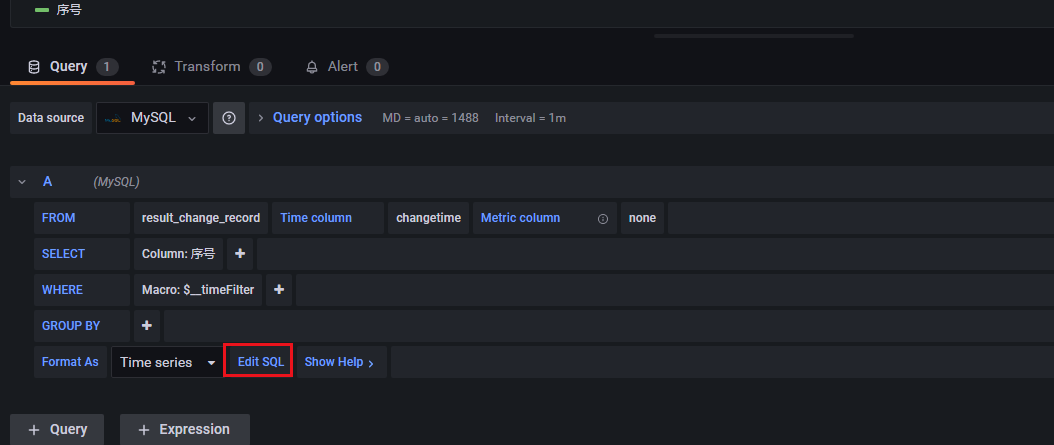
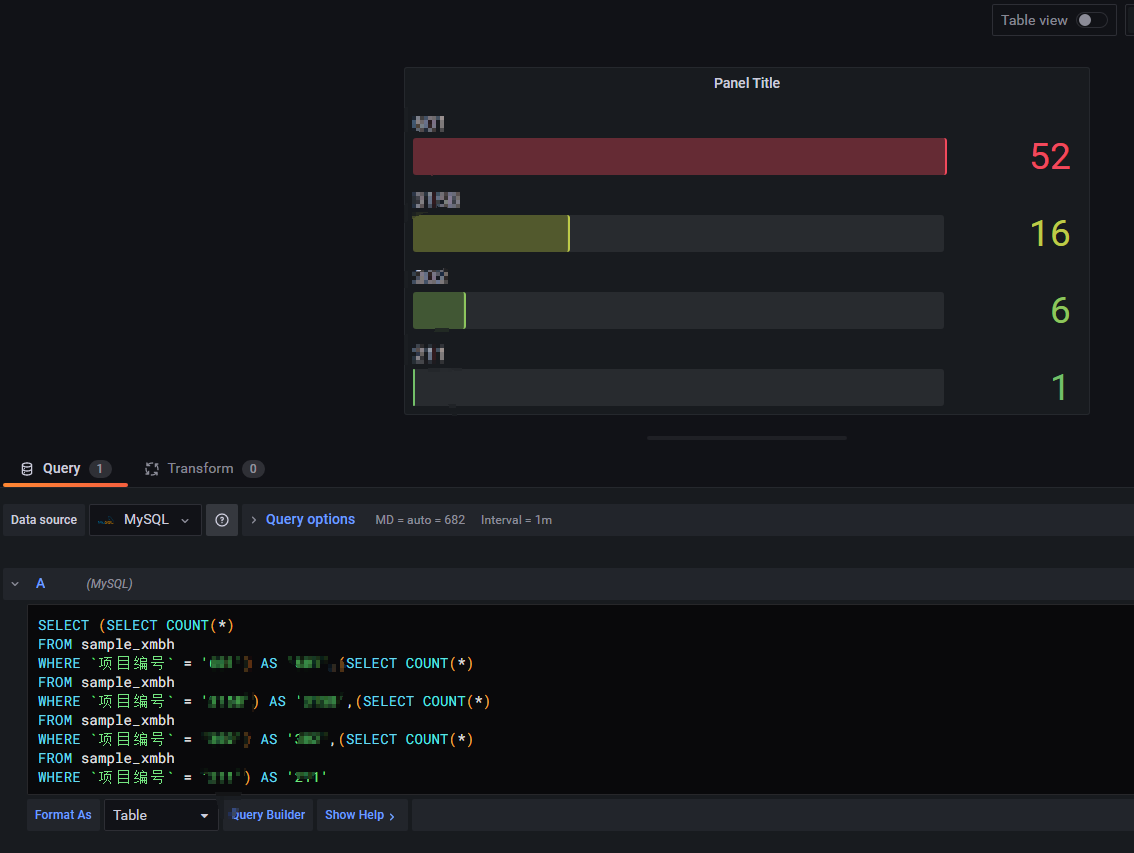
创建普通图表

点击edit SQL

直接将我们的SQL查询代码复制粘贴到这里

点击右上方,有系统自动推荐的图表


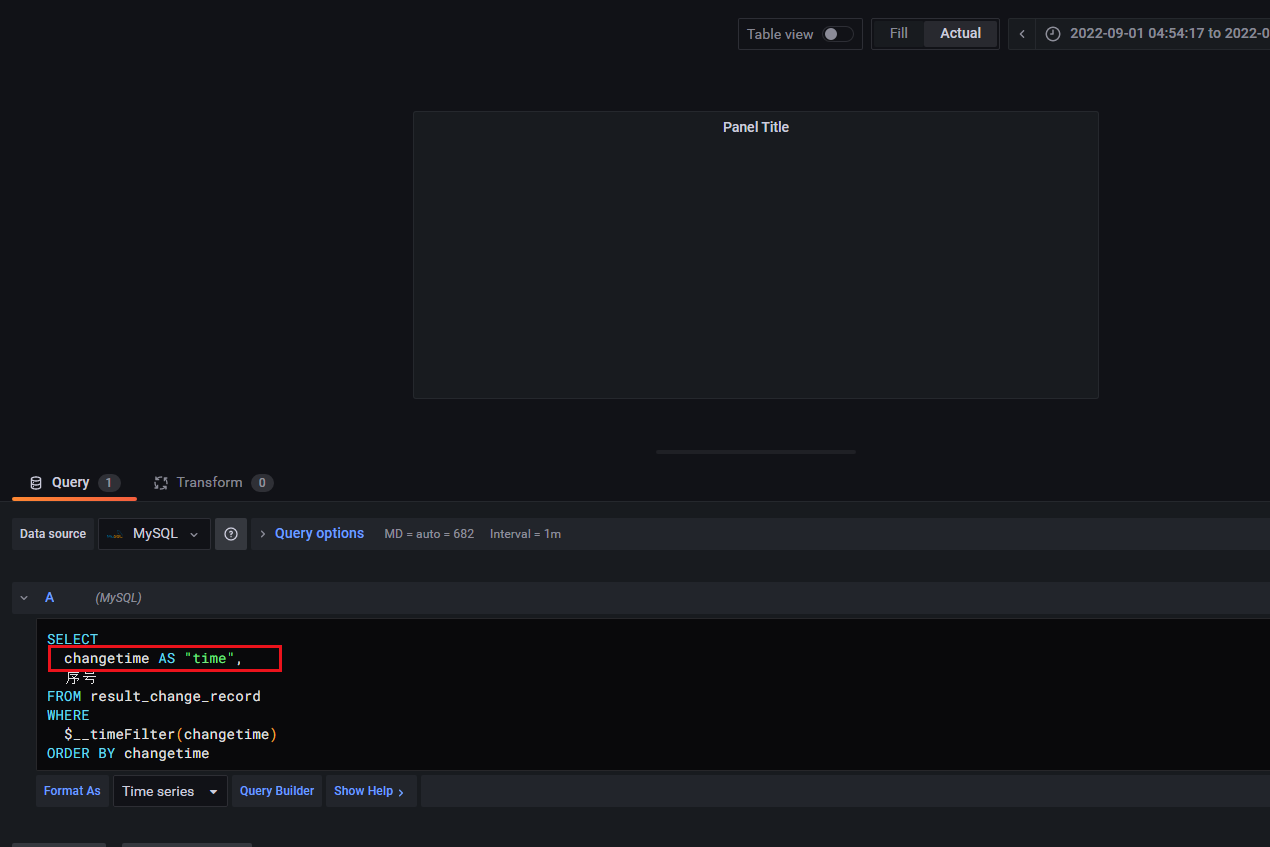
创建实时监控图
同样直接使用SQL语句,将查询结果的其中一列,最好是datetime类型数据,
将它设置为time别名。

查询后可自动生成根据时间变化的数据监控图
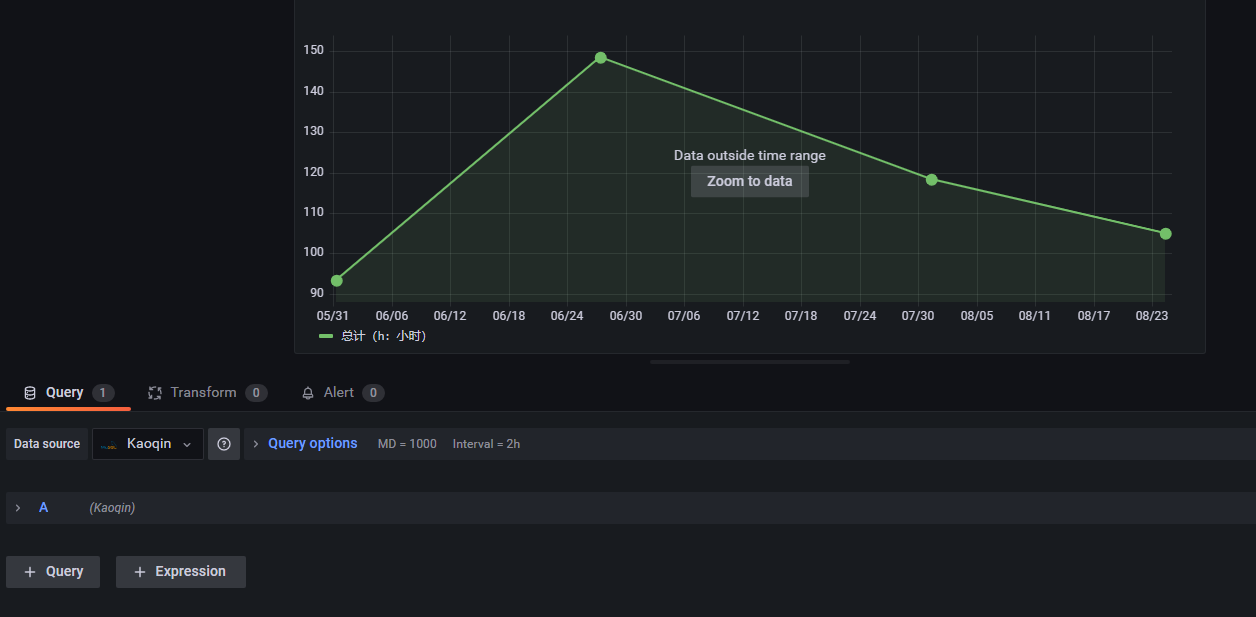
同一pannel呈现多图表
这一趋势图只有单条数据,我们想添加多条数据对比分析

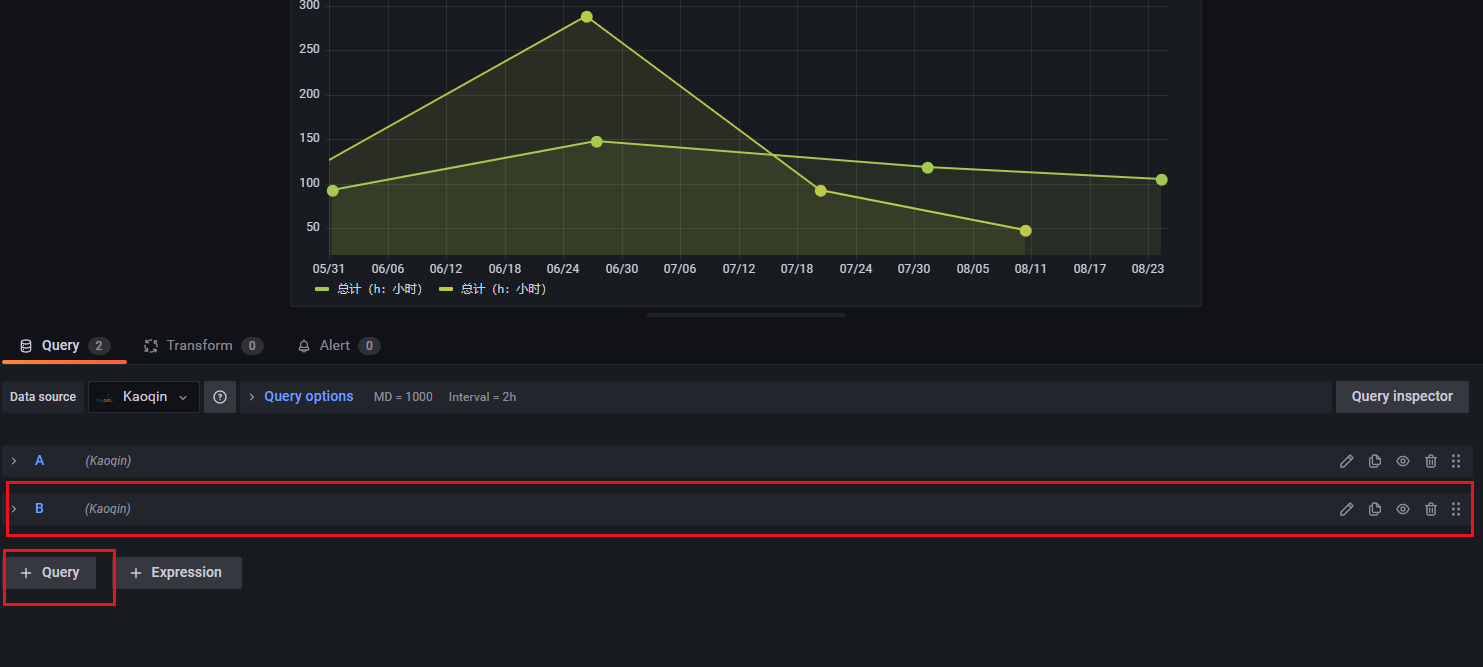
点击下方+query,再按A配置一个查询即可

调整图表样式属性
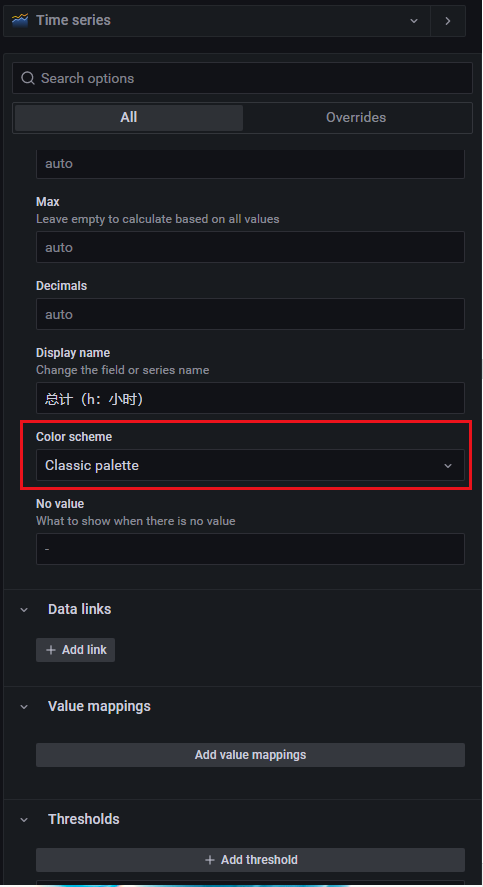
可以看到刚才的图表两根折线的颜色比较相近,可以通过右侧边栏配置调整它们的颜色,加大区分度。

拉到最下方选择classic palette
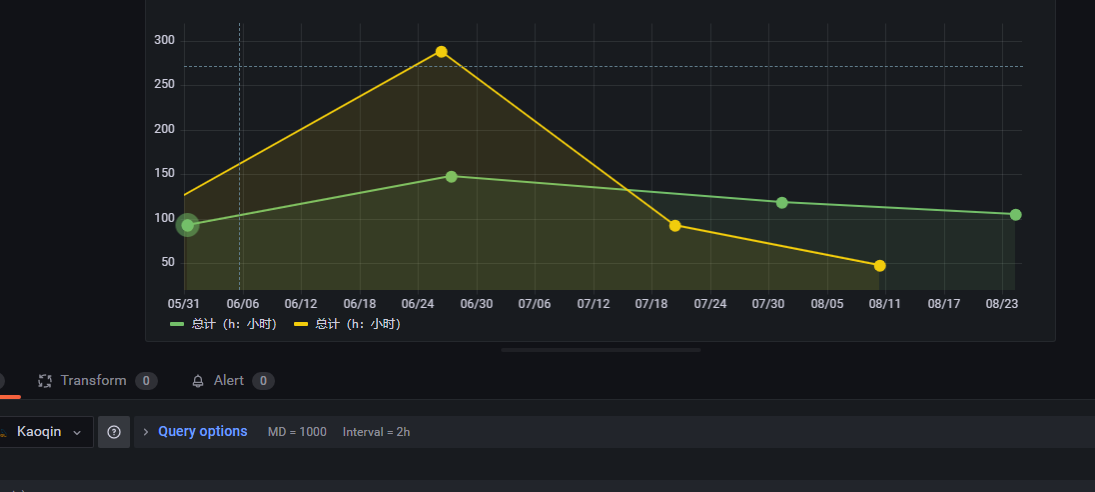
这样就区分开了

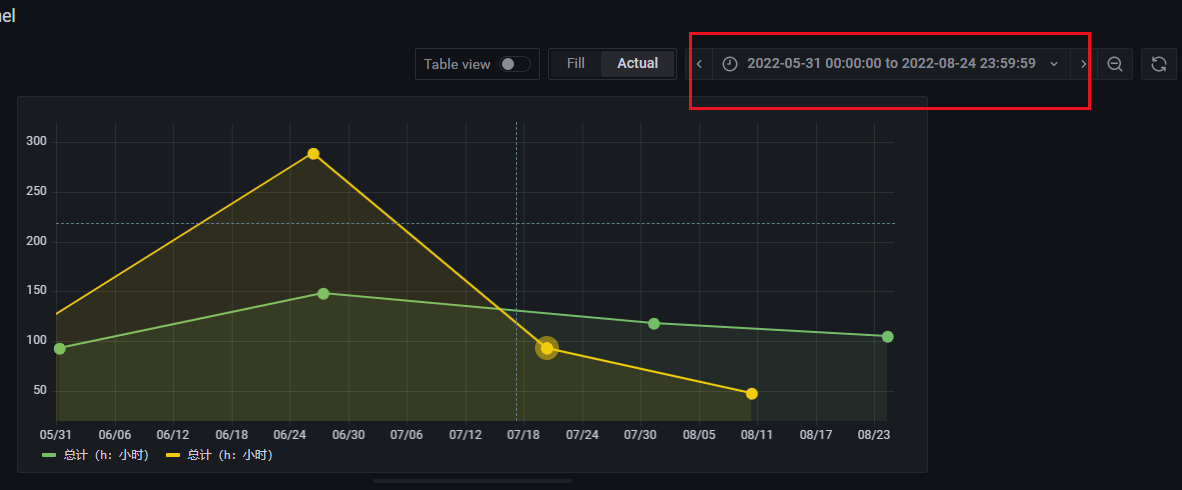
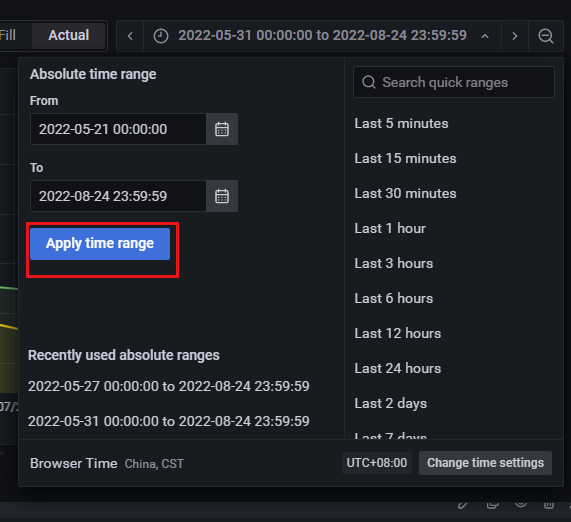
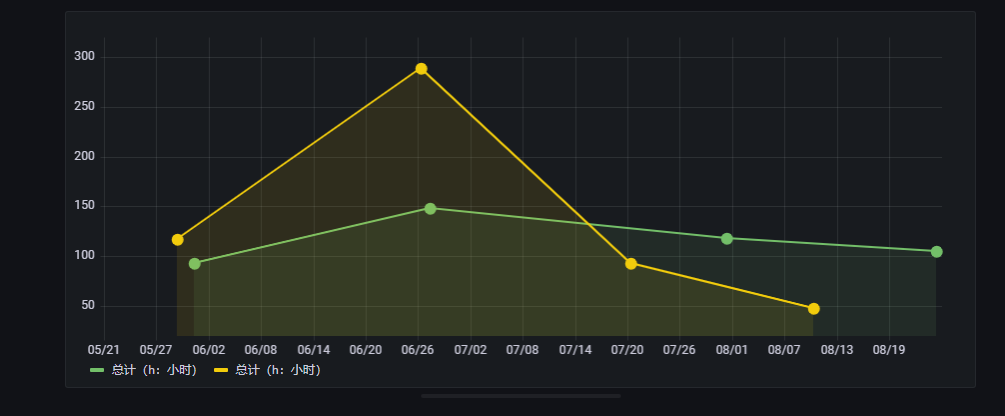
调整监控时间段



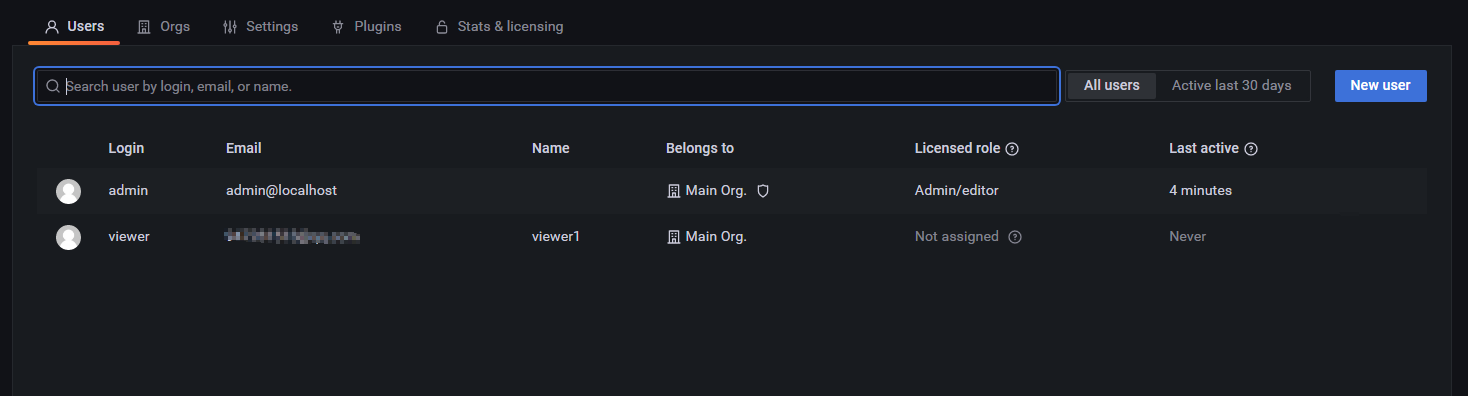
添加用户

Admin,创建修改数据源,仪表盘,组织,用户,app插件。
Editor,创建修改仪表盘
Viewer,只能查看仪表盘





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!