JavaWeb-CSS初识
什么是CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
来源:菜鸟教程https://www.runoob.com/css/css-intro.html
CSS简单应用
1.CSS分类:
- 标签样式表
- 类样式表
- ID样式表
2.CSS从位置上的分类:
- 嵌入式样式表
- 内部样式表
- 外部样式表
<html>
<head>
<title>
CSS-javascriptt
</title>
<meta charset="UTF-8">
<style type="text/css">
/* 被style标签包围的范围时CSS环境,可以写CSS代码*/
p{
color: coral;
}
<!--ID样式-->
#p4{
background-color: pink;
font-size: 25px;
font-style: italic;
font-weight: bolder;
font-family:"华文行楷";
}
<!--组合样式-->
div p{
color: rebeccapurple;
}
</style>
<link rel="stylesheet" href="css/demo02.css">
</head>
<body>
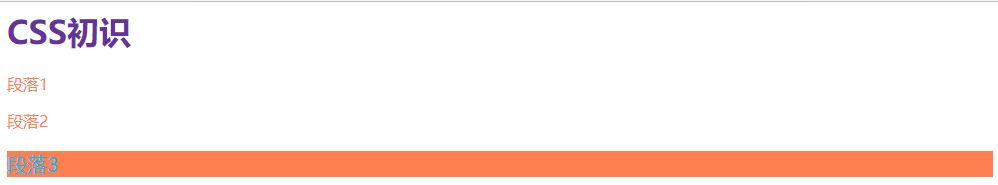
<h1><span style="color: rebeccapurple">CSS初识</span></h1>
<p>段落1</p>
<p>段落2</p>
<p class="f20">段落3</p>
<p>
</p>
</body>
</html>
<!--
--> 预览:
<外部样式表>

盒子模型
1.border 边框
2.margin 间距
<html>
<head>
<title>
sample
</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/fruitdemo01.css">
</head>
<body>
<div id="div_containner">
<div id="div_fruit_list">
<table id="tb1_fruit">
<tr>
<th class="w20"><i>名称</i></th>
<th class="w20">单价</th>
<th class="w20">数量</th>
<th class="w20">小计</th>
<th>操作</th>
</tr>
<tr>
<td>苹果</td>
<td>5</td>
<td>20</td>
<td>100</td>
<td align="center"><img src="imgs/delete.png" class="delImg"/></td>
</tr>
<tr>
<td>菠萝</td>
<td>3</td>
<td>20</td>
<td>100</td>
<td align="center"><img src="imgs/delete.png" class="delImg"/></td>
</tr>
<tr>
<td>香蕉</td>
<td>25</td>
<td>20</td>
<td>200</td>
<td align="center"><img src="imgs/delete.png" class="delImg"/></td>
</tr>
<tr>
<td class="w20">总计</td>
<td colspan="4" align="center">181</td>
</tr>
</table>
</div>
</div>
</body>
</html>css文件
body{
margin: 0;
padding: 0;
background-color: white;
}
div{
position: relative;
float: left;
}
#div_containner{
width: 80%;
height: 100%;
border: 0px solid blue;
margin-left: 10%;
float: left;
background: lightskyblue;
}
#div_fruit_list{
width: 100%;
}
#tb1_fruit{
margin-top: 120px;
margin-left: 18%;
width: 66%;
background: azure;
}
#tb1_fruit,#tb1_fruit tr,#tb1_fruit td,#tb1_fruit th{
border: 1px solid gray;
border-collapse:collapse;
text-align: center;
font-size: 16px;
font-family: "黑体";
font-weight: lighter;
color: darkgray;
border-top-width: ;
line-height: 38px;
}
.w20{
width: 20%;
}
.delImg{
width:24px;
height:24px;
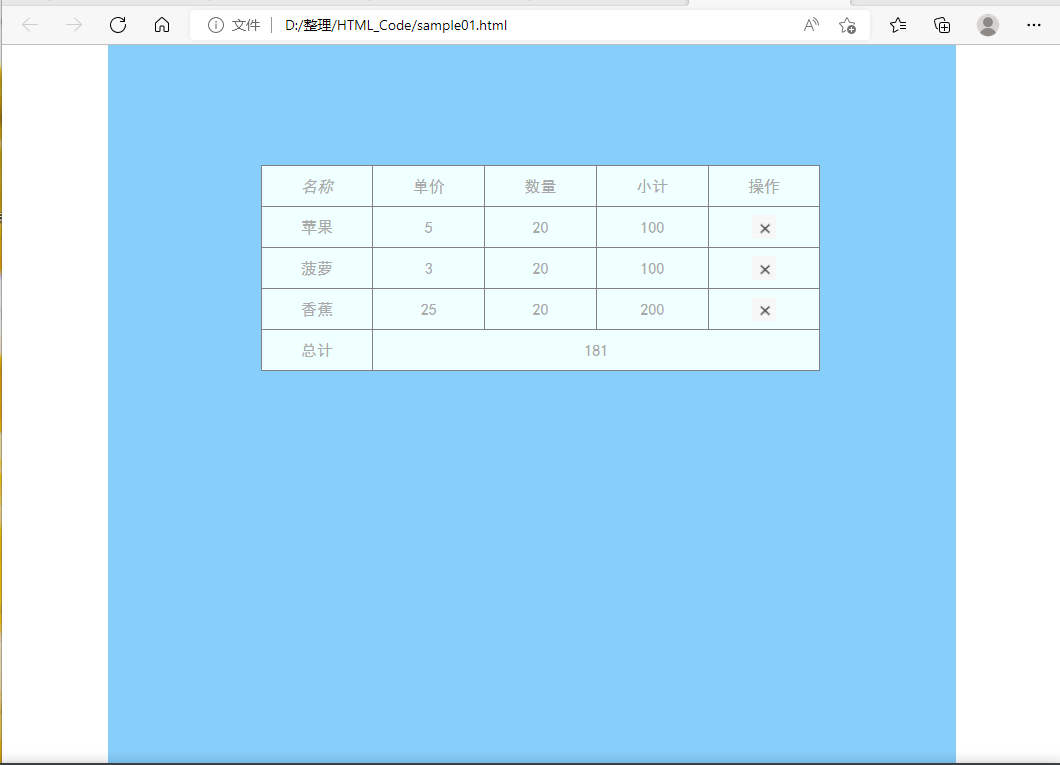
}预览:

以上还知识HTML、css的皮毛知识,但是作为后端初级阶段的学习,目前是够用了。。。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)