JavaWeb-HTML初识
基础原理
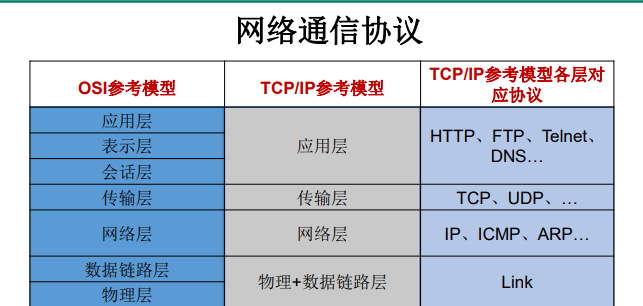
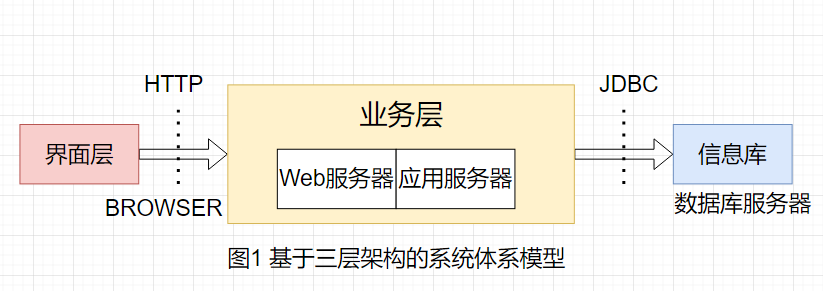
浏览器端和服务器端的交互,基于IP地址和网络通信协议。

HTML:超文本标记语言,业务层将HTML发送给界面层展示,决定页面上显示什么内容。
CSS:页面上的内容显示的风格(决定页面上内容的美观程度)
JavaScript:页面特效

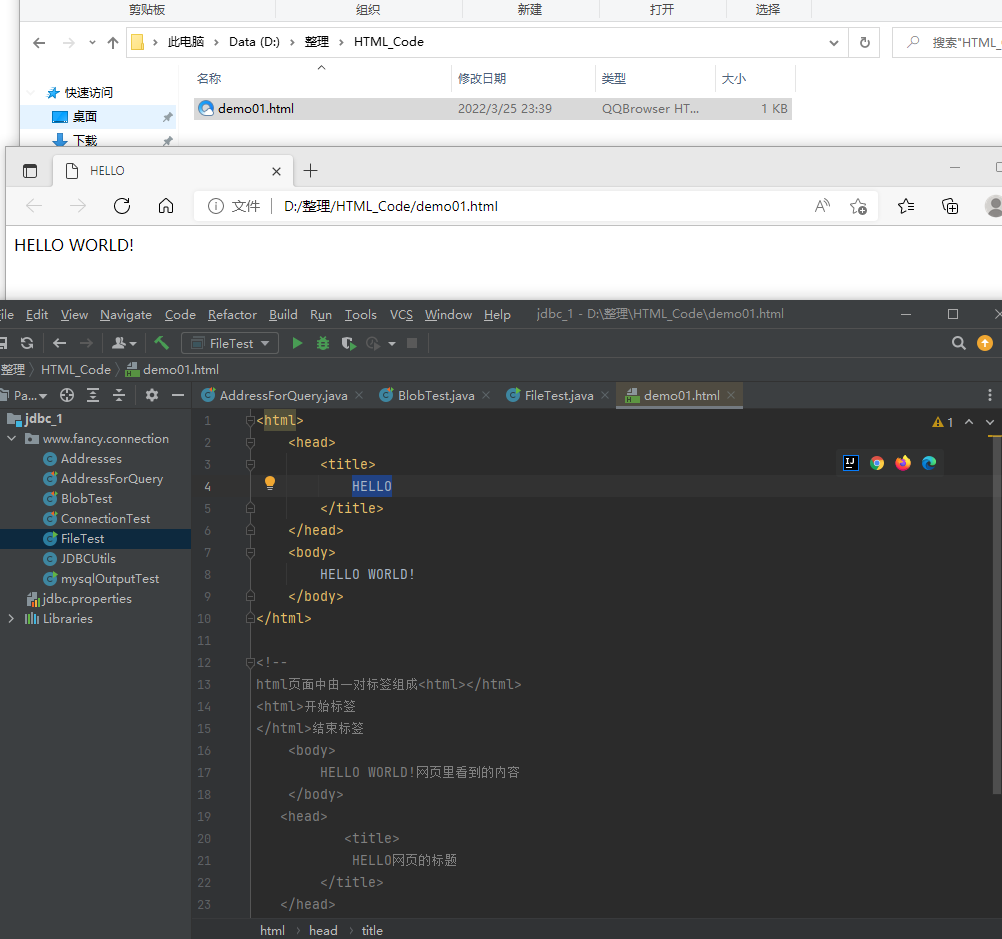
第一个HTML代码

<html>
<head>
<title>
HELLO!这是我的第一个网页!
</title>
<meta charset="UTF-8">
</head>
<body>
HELLO WORLD!<br/>你好 HTML!
<p>段落1</p>
<p>段落2</p>
<img src="imgs/fengfeng.jpg" width="300" height="400" alt="fengfeng"/>
</body>
</html>
<!--
html页面中由一对标签组成<html></html>
<html>开始标签
</html>结束标签
<body>HELLO WORLD!网页里看到的内容</body>
<head><title>
HELLO网页的标题
</title></head>
<br/>表示换行。br标签时一个单标签。开始标签和结束标签时同一个,斜杠放在单次后面
<p>段落1</p>表示段落标签
img 图片标签
-->




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端