原型设计工具--“墨刀“介绍以及基本使用方法
一、工具简介
在较为详尽的原型设计活动中,我们往往需要将系统的部分核心功能给予实现或表层上的展示,比如用户的登录界面、论坛、订单界面等,即便不需要完全实现,仅仅是展现设计中是否具有相关功能,就需要一定的编码工作。而原型又需要设计的易于修改,这就可能导致一旦投入太多在原型的设计以及修改上,将会消耗团队过多的时间以及导致成本增加。而墨刀,作为一款可以直接在web上使用的原型设计工具,它不需要用户从最底层的代码进行原型的设计,而仅仅需要通过一些简单的教程,将自己需要的组件拖拽,甚至页面间的跳转也只是需要通过拖拽即可完成,全程几乎没有任何需要编码的部分,不论你是否有编程的基础,经过一个小小的教程之后,你都能通过墨刀进行原型开发!而墨刀的功能也不仅仅是进行开发和保存,它还有丰富的素材库,让你更快一步搭建起你的理想原型,同时也可对设计的原型在线分享,方便他人对原型进行评价,同时数据存储于云端,不用随身携带自己的电脑,且可团队工作,共同进行一个原型开发。

二、设计过程展示
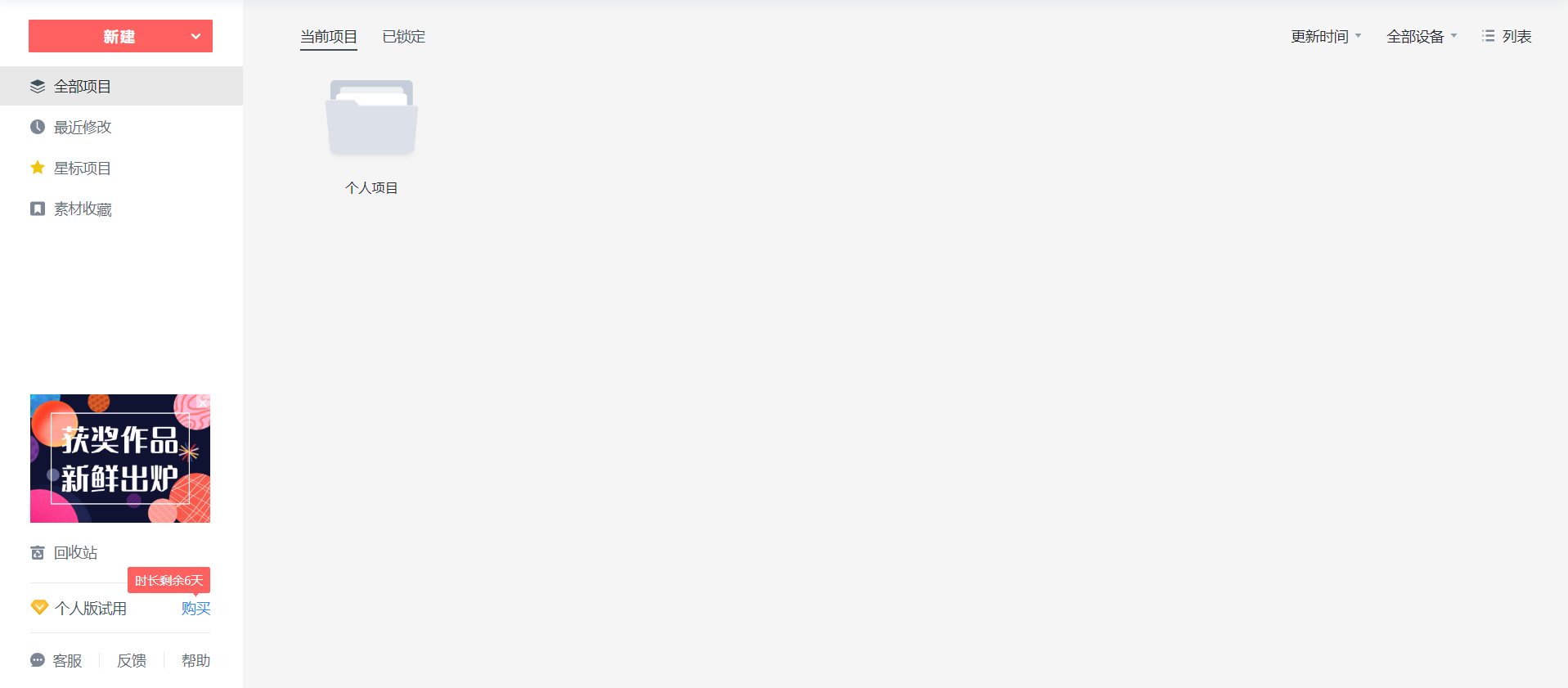
这是初始页面,如你所见,你可以在此新建自己的项目文件夹,也可以对项目进行锁定,平台会保存你的修改记录,同时你也可以浏览你所标”星号“的项目和你所收藏的素材。
 点击进入项目文件夹:在此你可以对自己的原型项目进行预览、编辑、标星等操作
点击进入项目文件夹:在此你可以对自己的原型项目进行预览、编辑、标星等操作

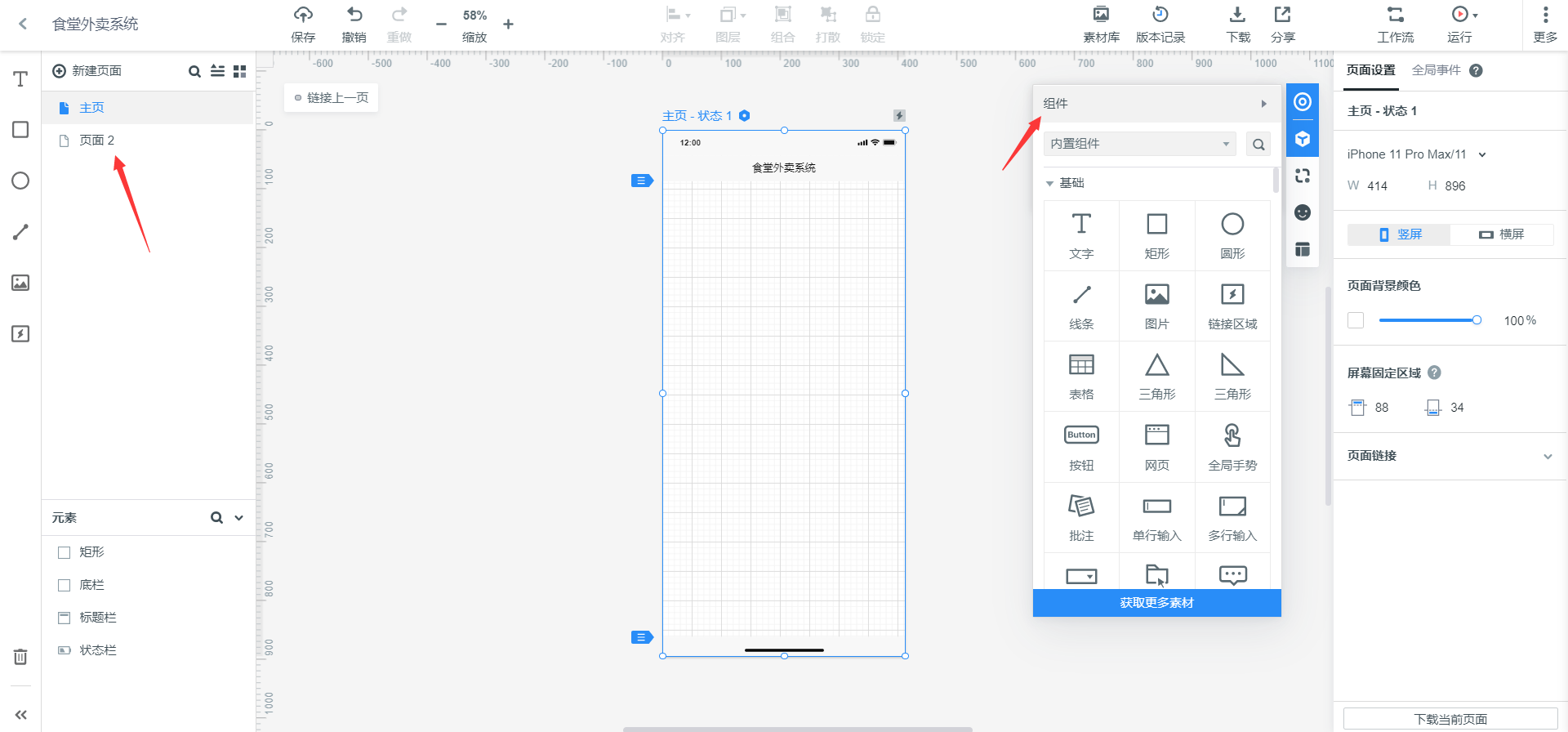
现在要从0开始,建立一个”食堂外卖“项目的原型,以此来介绍一些基本的组件和功能的使用方法。新建了项目后,空白的页面如下图所示:

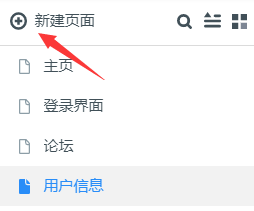
主要使用的部分是如上图红色箭头所示”页面“部分和”组件“部分。”页面“部分主要是用于添加或删除在你的原型中所需要转跳的各个页面,比如,我现在需要建立”登录“、”论坛“、”用户信息“三个界面,点击新建页面,并对页面进行名命。

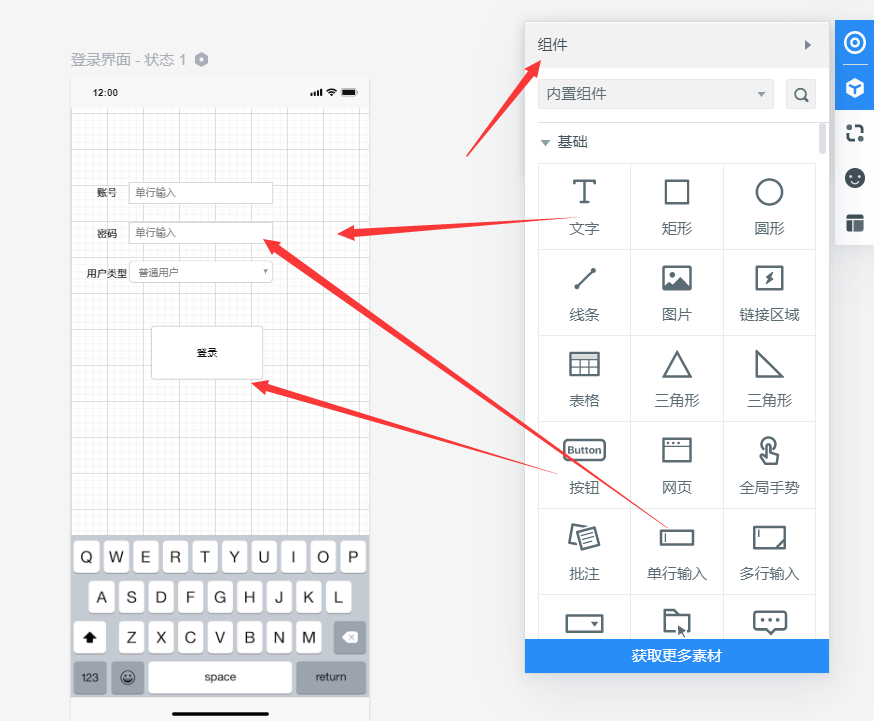
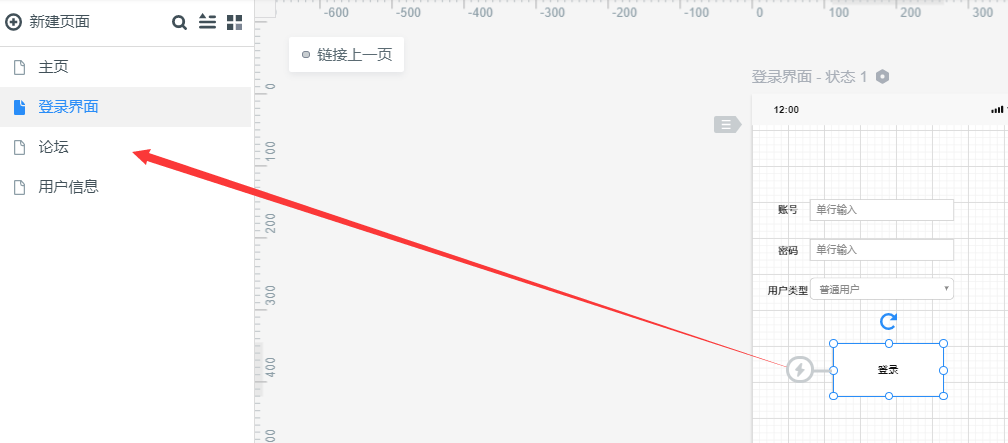
现在对”登录界面“这个页面进行编辑,在”组件“中,寻找自己所需要的组件,直接拖拽到你想要它所在的位置即可,在这里我选择了文字组件,显示需要输入的信息类型;单行输入组件,用于让用户输入内容;以及用户类型的选择框,来让用户选择以何种方式登录平台。最后则是确认登录的登录按钮。

而我们在登录之后往往需要转跳到其他页面,这时候只需选中需要点击后跳转的组件,选中后,旁边就会出现一个”闪电“的图表,鼠标悬停在上面就会出现拖拽的提示,将其拖拽到自己想要跳转到的页面即可。

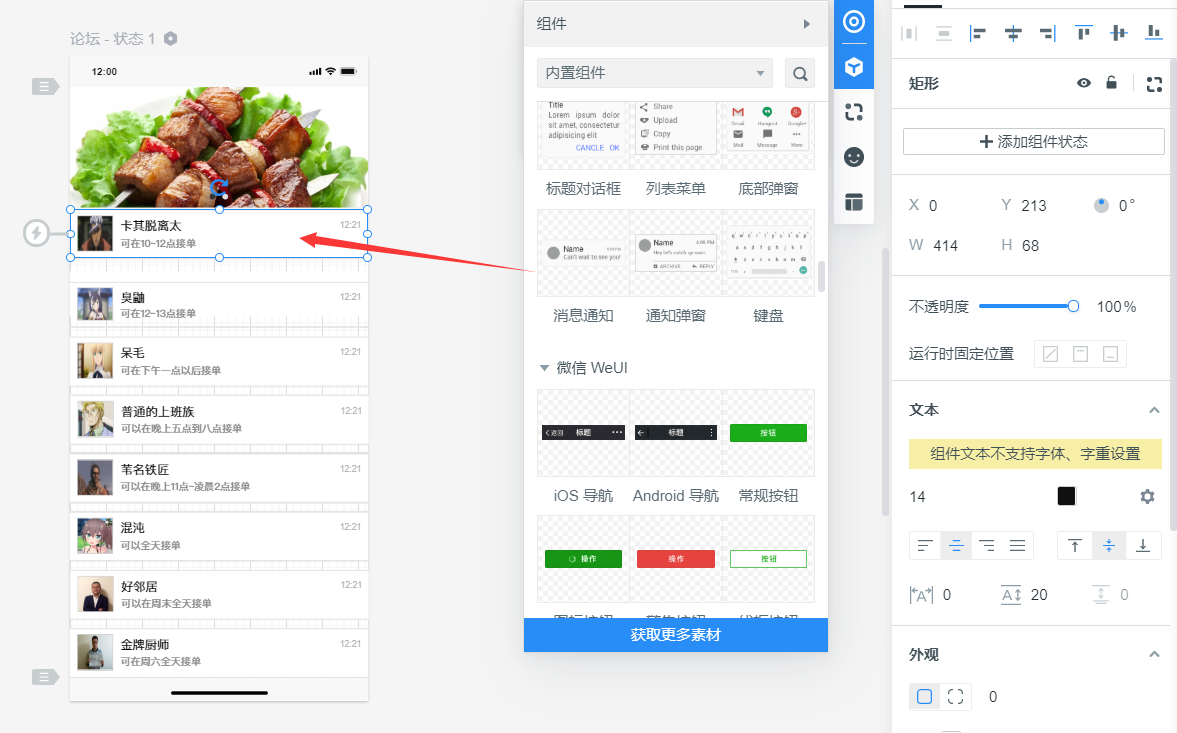
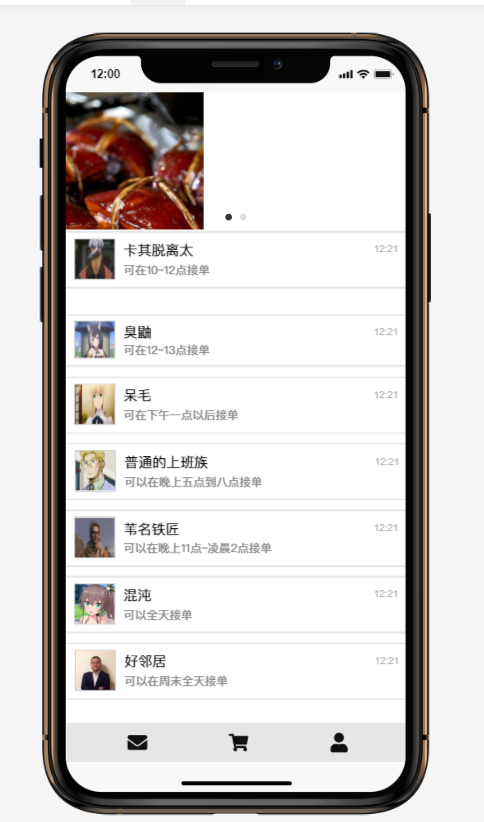
将经过上一步的设置后,点击登录即可跳转到用于发布接单信息的论坛界面,下面开始设置论坛界面,首先设置一个我们比较常见的轮播图,可拖动、可自动播放。选中该组件后,将其拖到自己需要其所在的位置,在选中该组件后,在右边的编辑框中,在箭头所指位置上传自己想要展示的图片,当然也可以从在线的素材库中选取。这样就能完成一个完整的轮播图组件了,同时你也可以在编辑框中对组件的其他参数进行编辑。

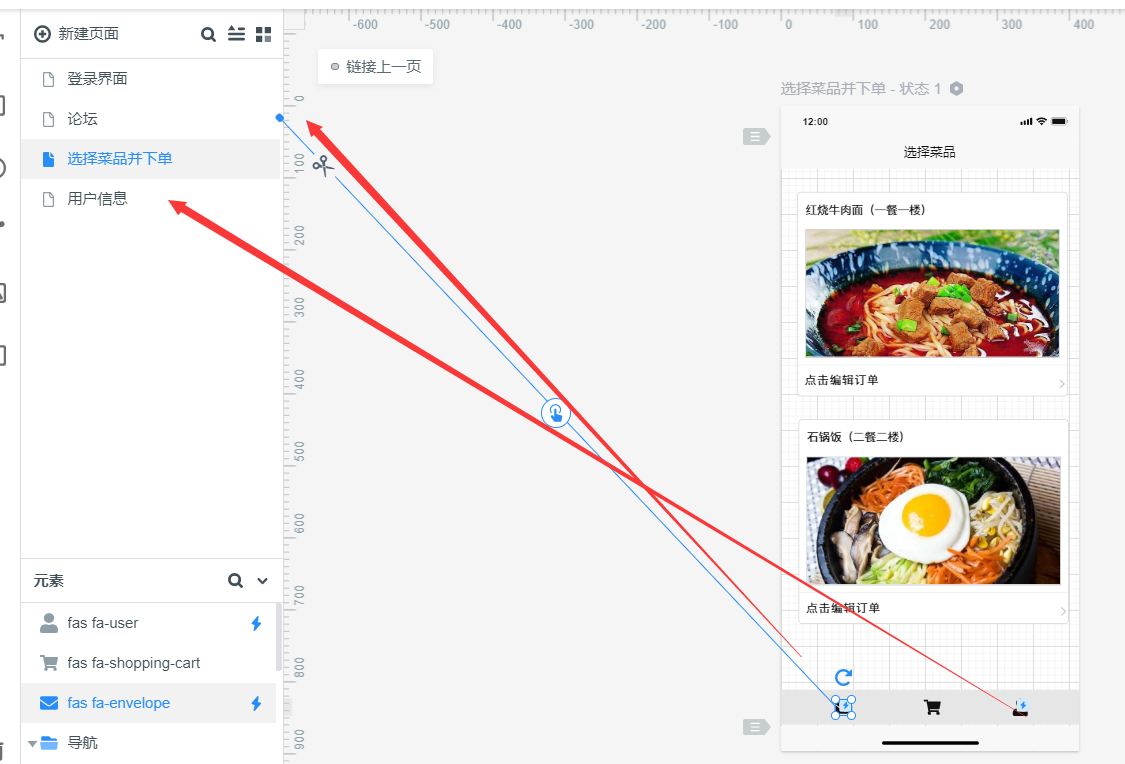
下方的消息则显示的是配送员所发布的可以接单的信息,将消息通知的组件拖动到相应位置,双击其中的文本框就可以编辑文本,单击选中图片区域,即可在右侧编辑区上传图片。同样也可以为点击此消息框加上事件,拖动左边的闪电图标,引到想要转跳到的页面,这里,我将其设置转跳到”选择菜品并下单“页面

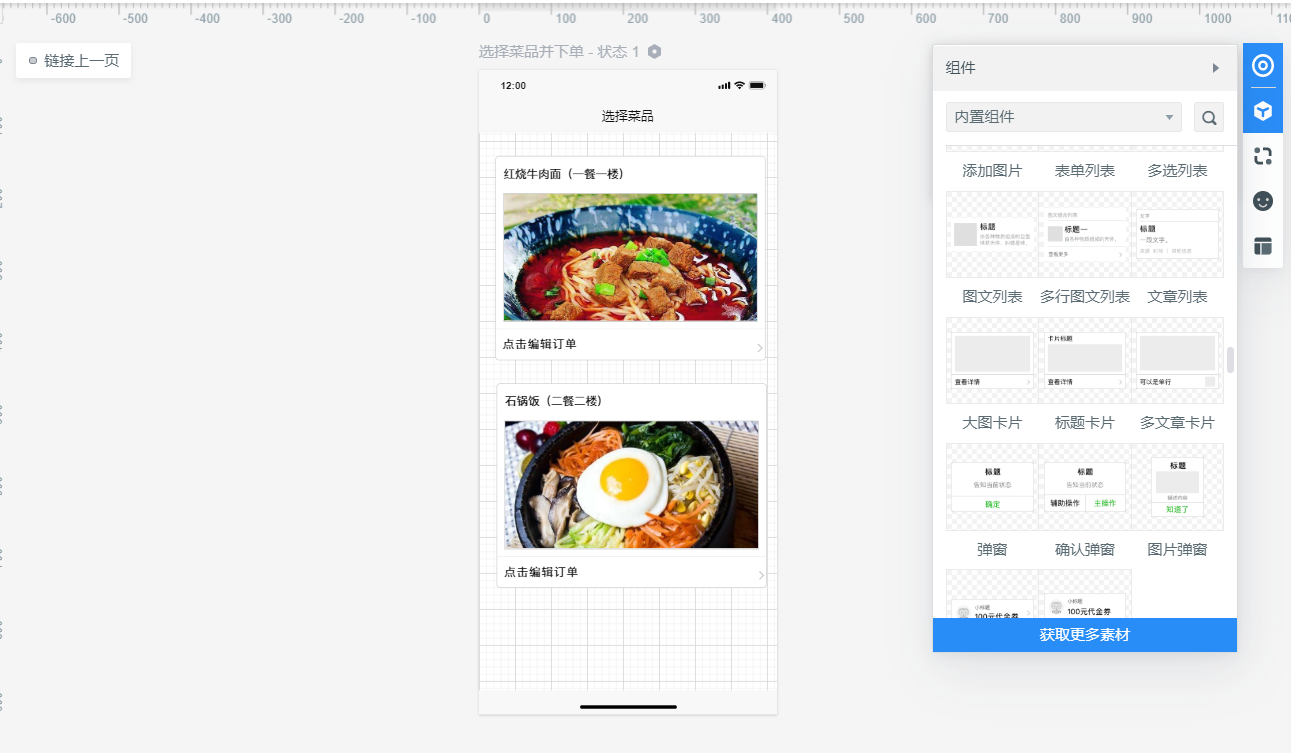
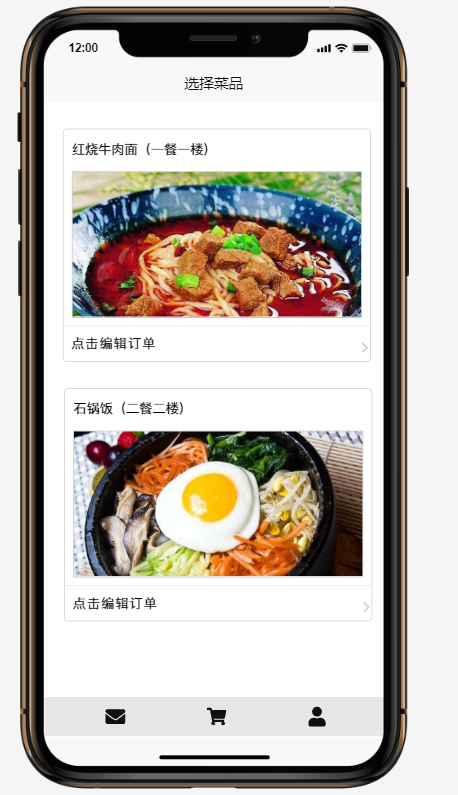
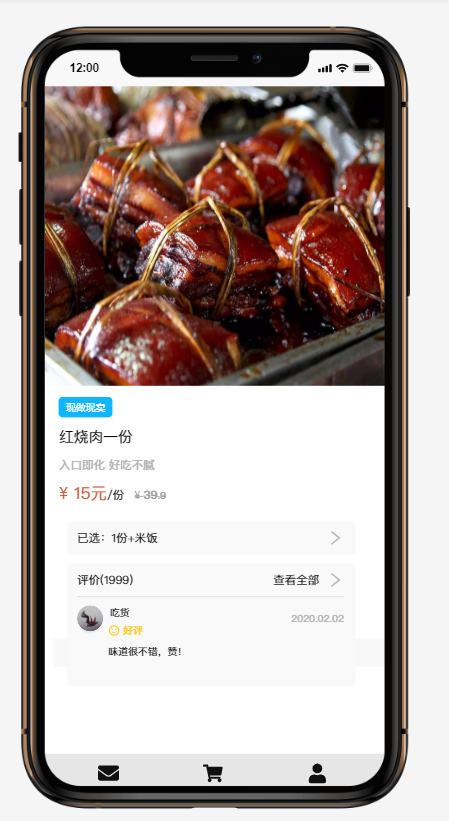
使用卡片组件作为菜品的展示,编辑方法类似上述过程:

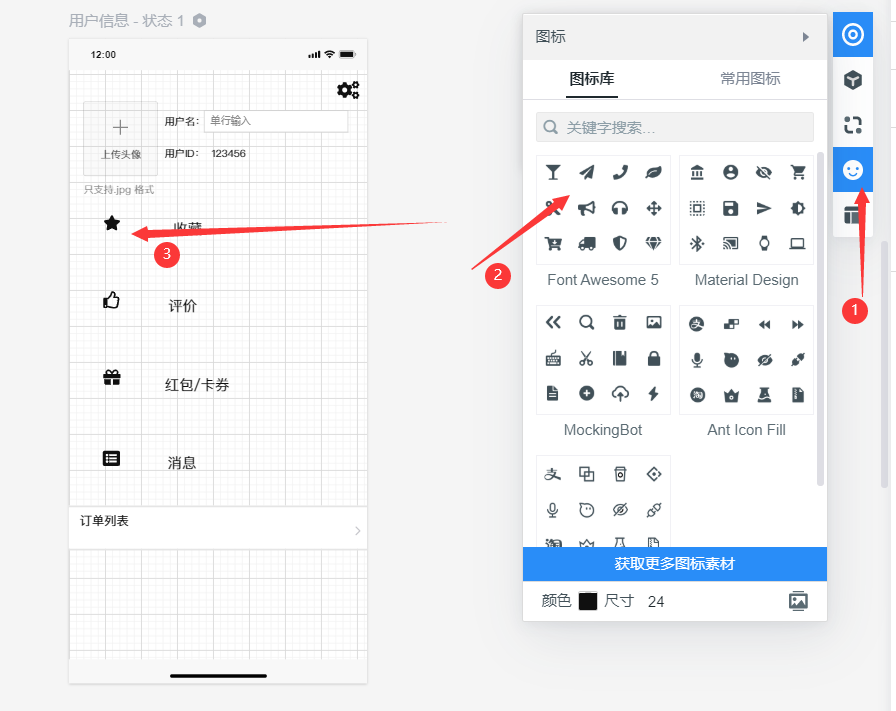
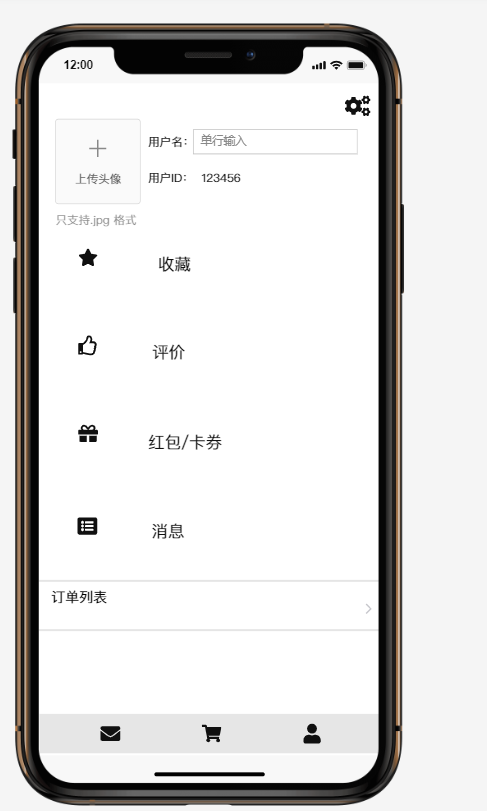
下面编辑用户信息界面:在加入了几个简单的组件后,需要添加一些图标,在右侧工具栏中选择”笑脸“的按钮就可找到图标库,在其中选择自己需要的图标组合,点击进入,拖动自己需要添加的图标即可。

再在下方插入导航栏:在组件中选择你所需要的导航栏组件,将其拖动到需要的位置,再将原来组件中默认的,自己不满意的图标删去,在图标库中选取自己喜欢的图标拖到相应位置即可,最后,给图标加上事件即可,使其完成在页面间的跳转。

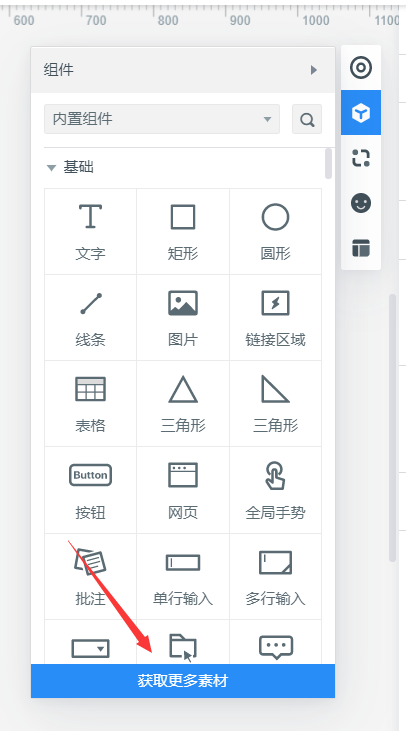
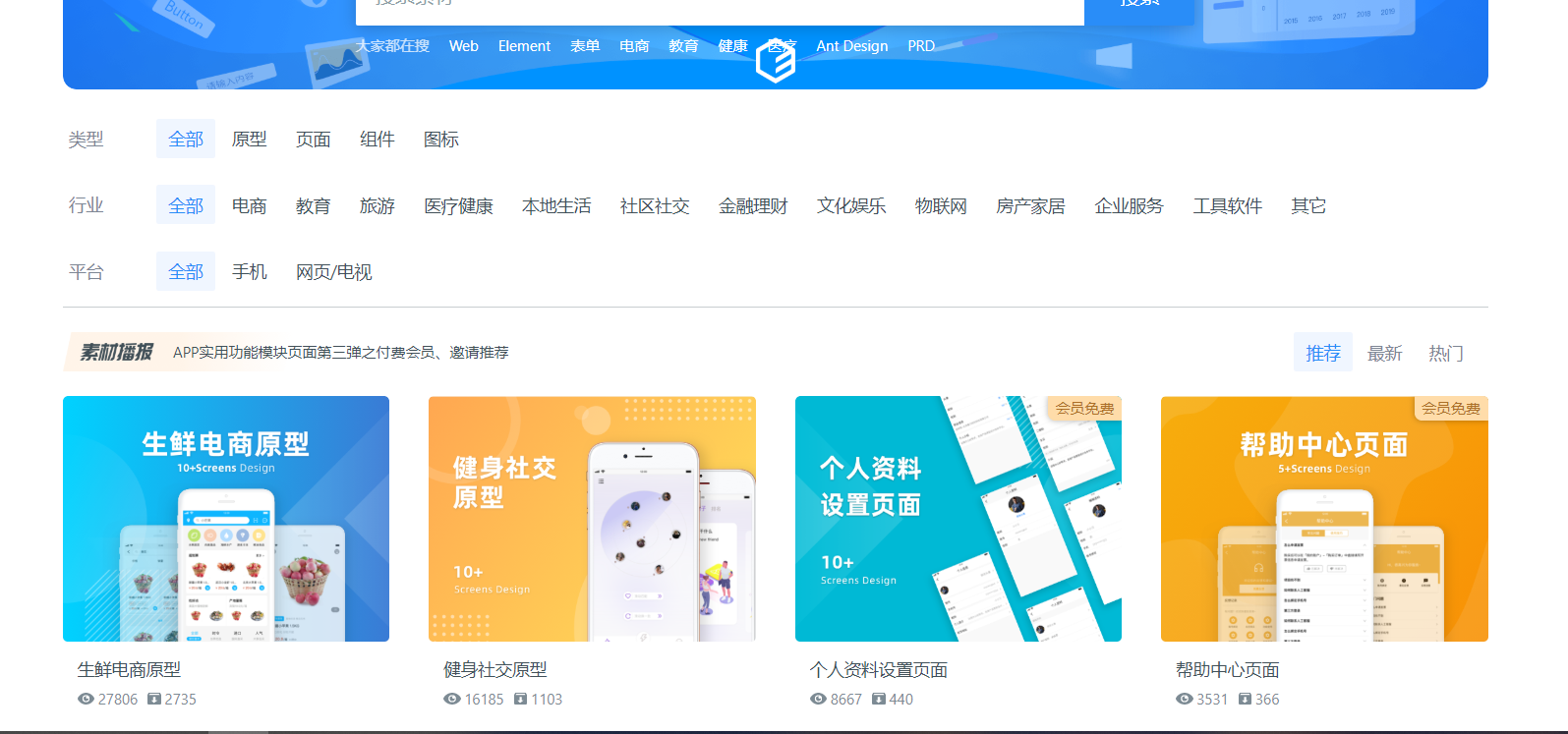
什么?你还觉得很费事??好吧,还有更舒服的方法让你进行设计!点击素材库,进入官方素材库。并在此选择你心仪的素材或者模板。


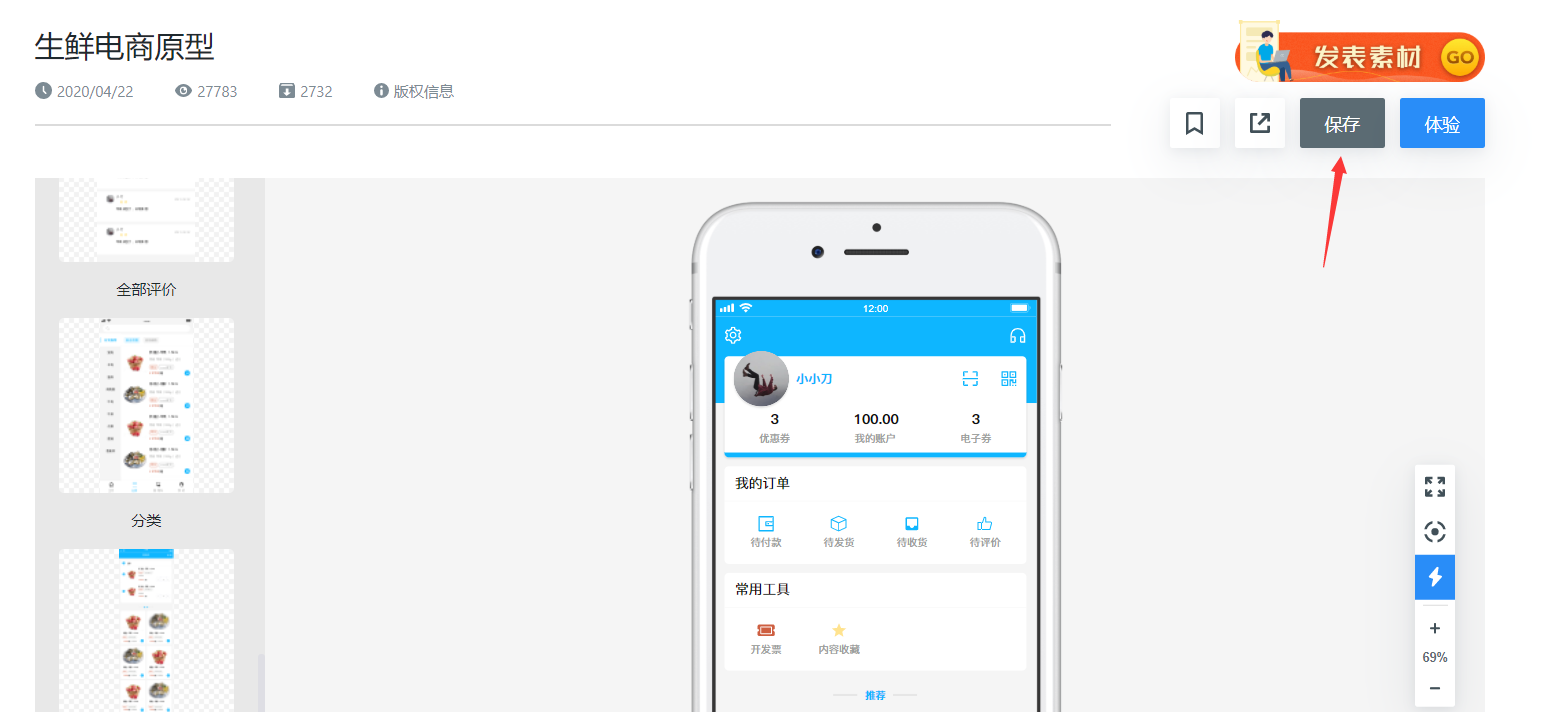
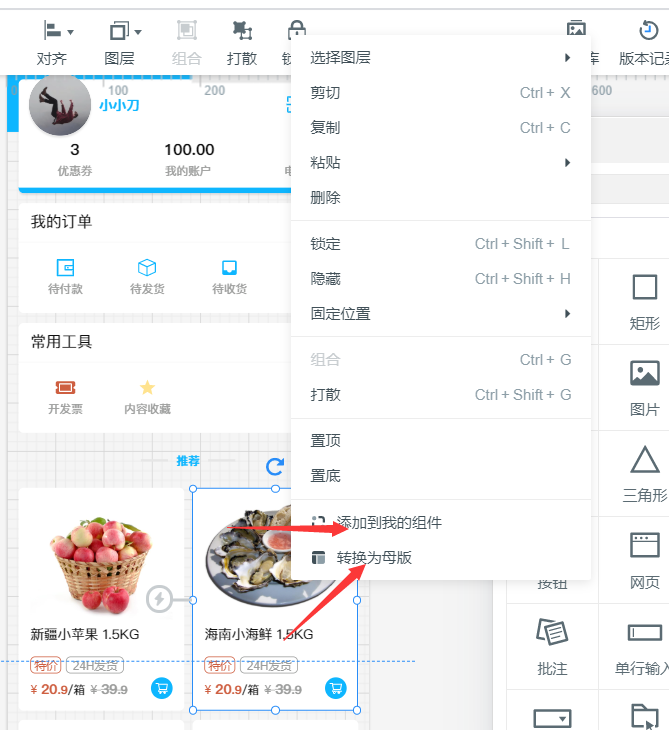
就拿左下角的生鲜电商模板来看:点击保存,即可保存到你的原型文件夹中。但是如果您只是喜欢其中的一些组件或页面,也可以在保存后,将相应的组件设为模板,以供使用。


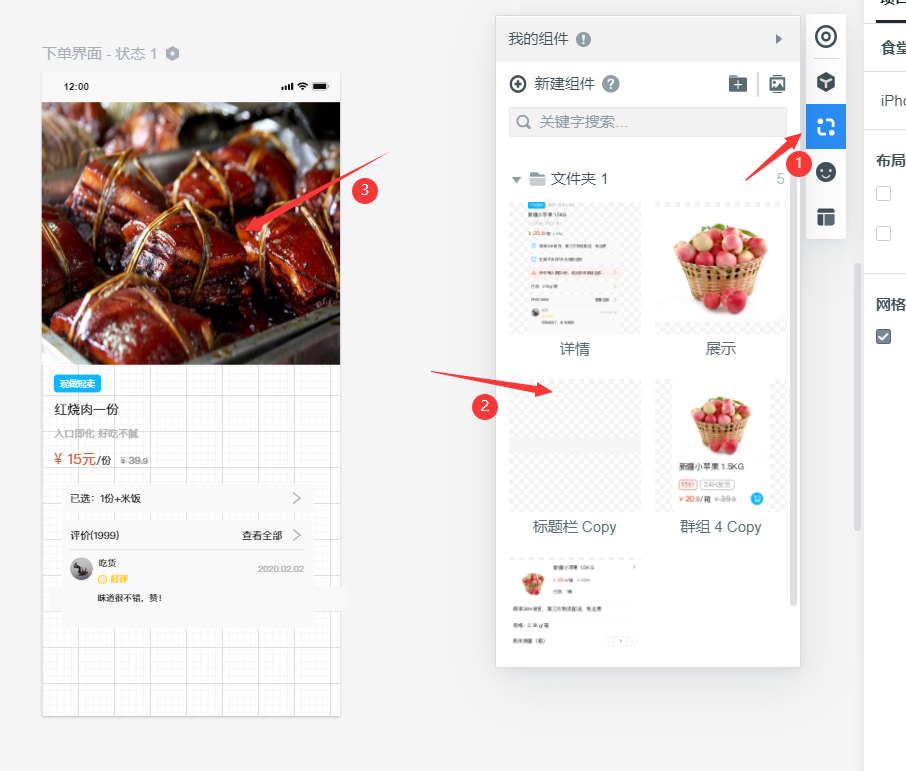
此时,你就可以选择在模板的基础上进行修改,或者使用已经设计好的漂亮的组件来对自己的设计进行补充!在这里我使用模板中部分组件,来完善之前设计的原型。回到自己的编辑页面后,选择“我的组件”,将所需要的组件拖动到指定位置,进行编辑即可!是不是很方便呢?

三、对完成了的原型的操作
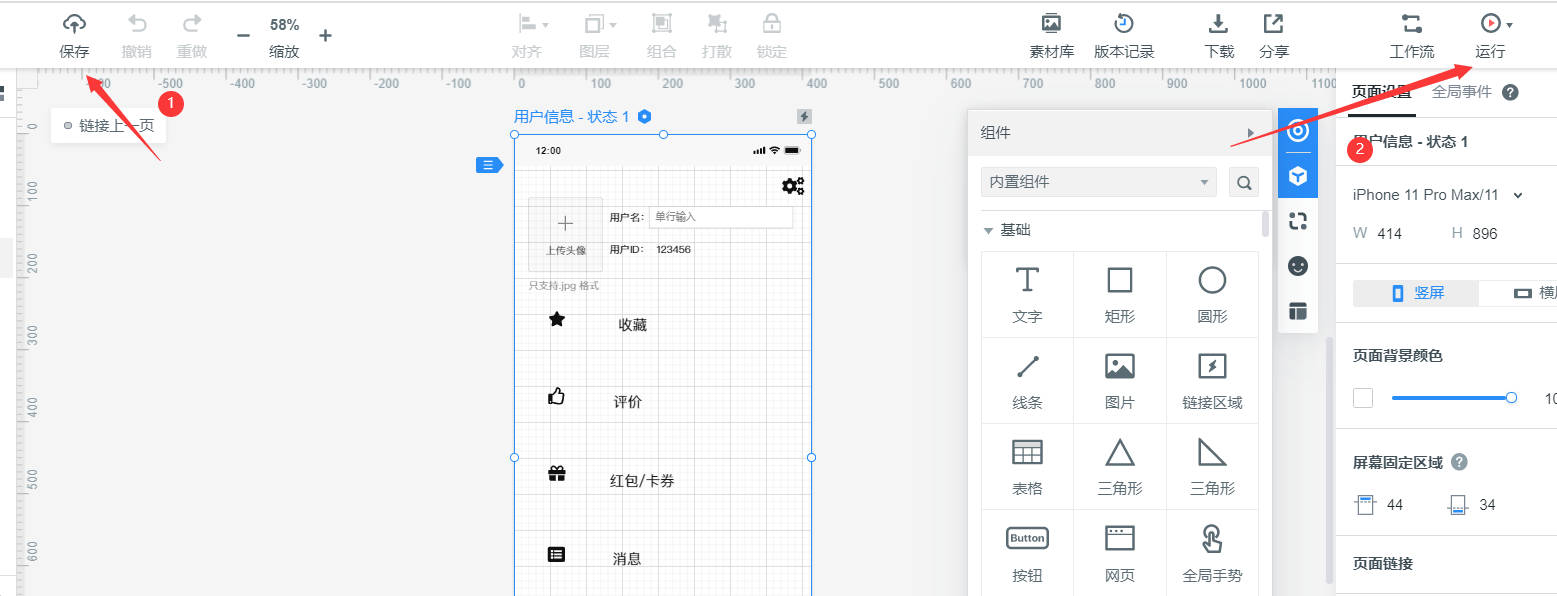
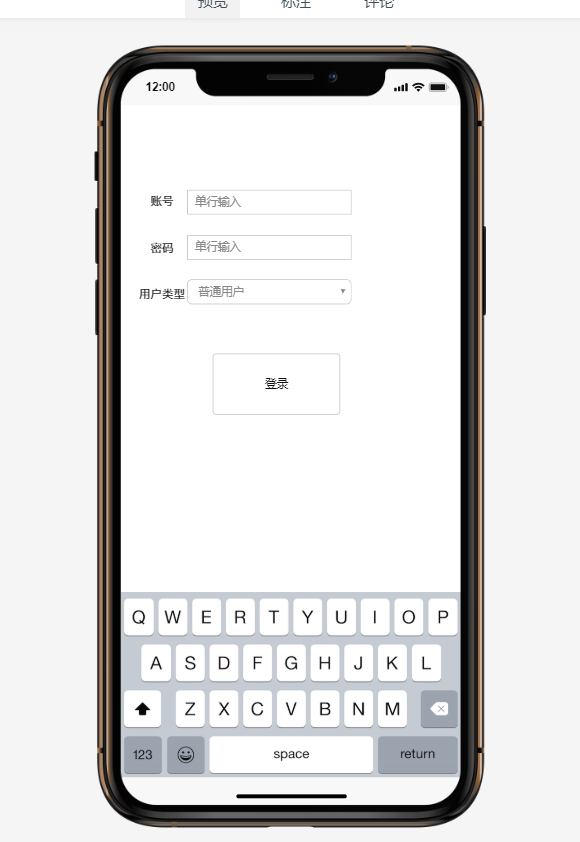
基本的页面设置基本就如上所述,需要给组件或者图标添加事件,都是使用”闪电“图标拖动的方式。完成了基本的框架,此时点击左上角的”保存“对原型进行保存,再点击右上角的”运行“,查看原型效果






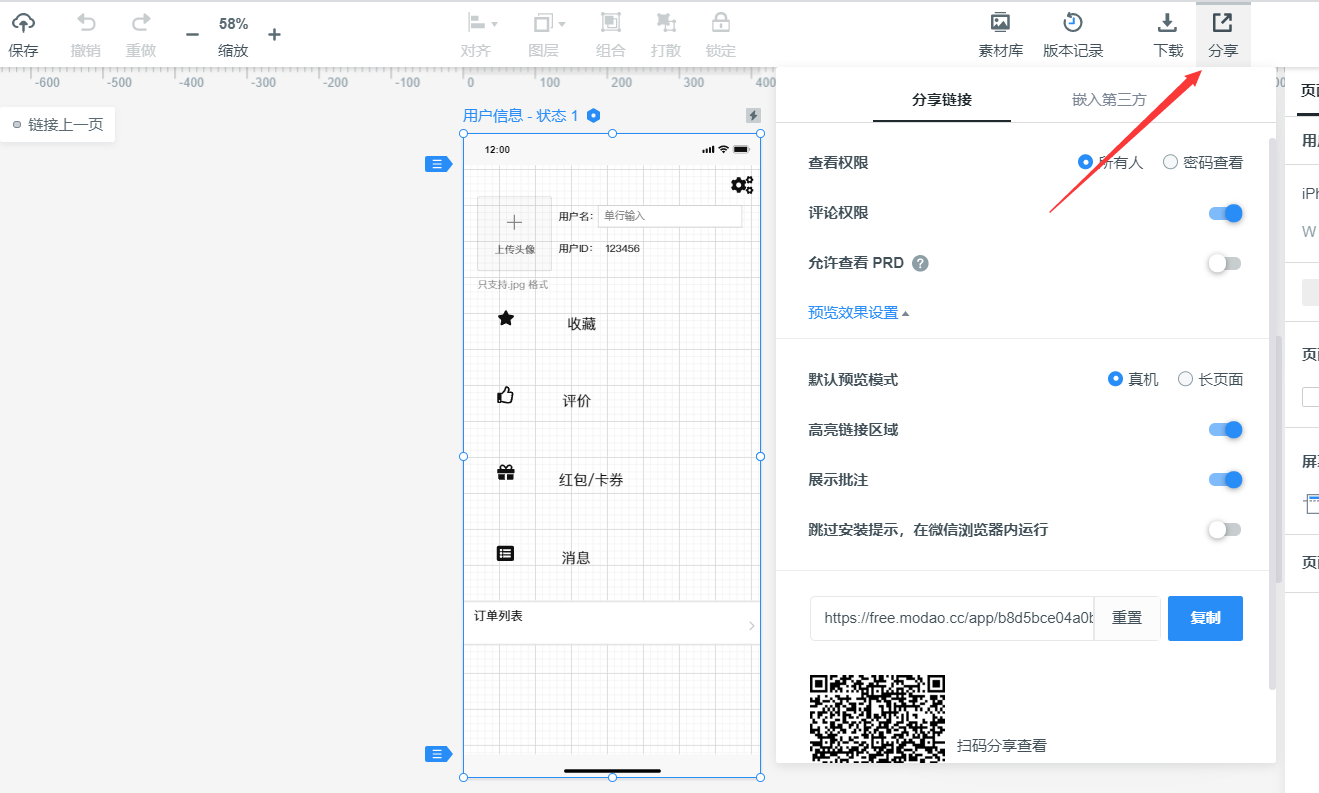
这样一来,我们就完成了一个比较简单的项目的原型了,而完成后,我们可以选择分享原型,以便进行讨论。在分享界面,你可以设置各种包括权限在内的有关分享的参数。

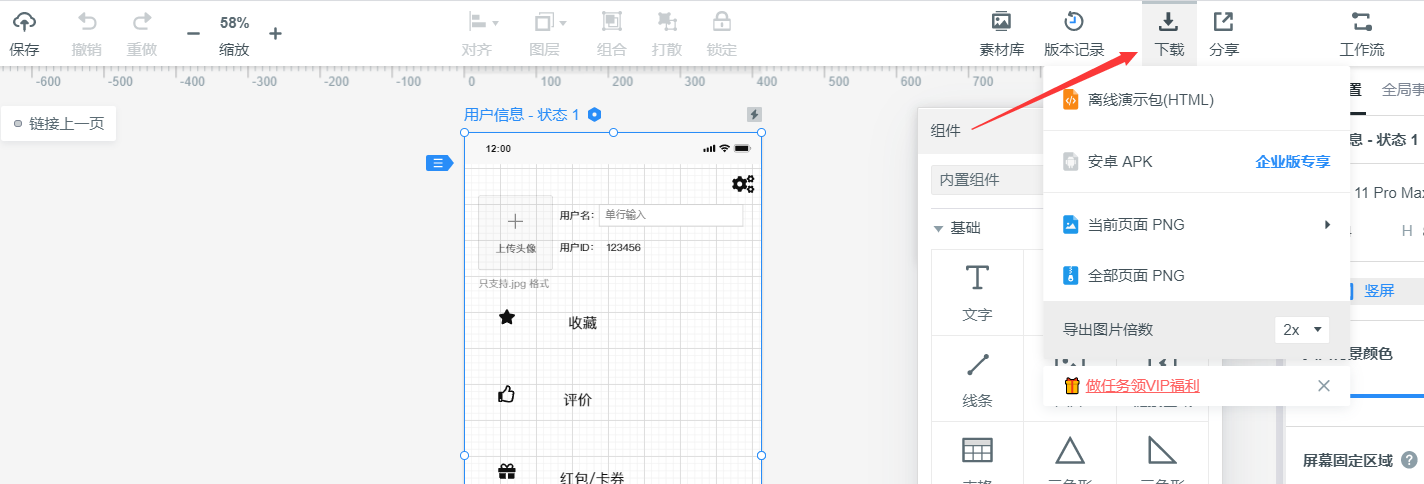
如果需要对原型进行下载的话,则点击下载,设置相应的参数(还可以直接转为APK,真是强大啊)

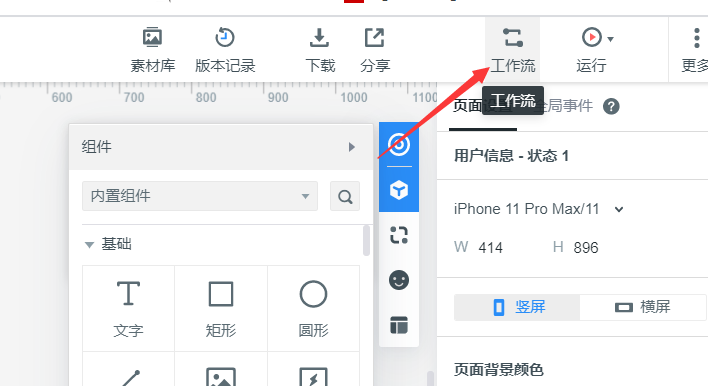
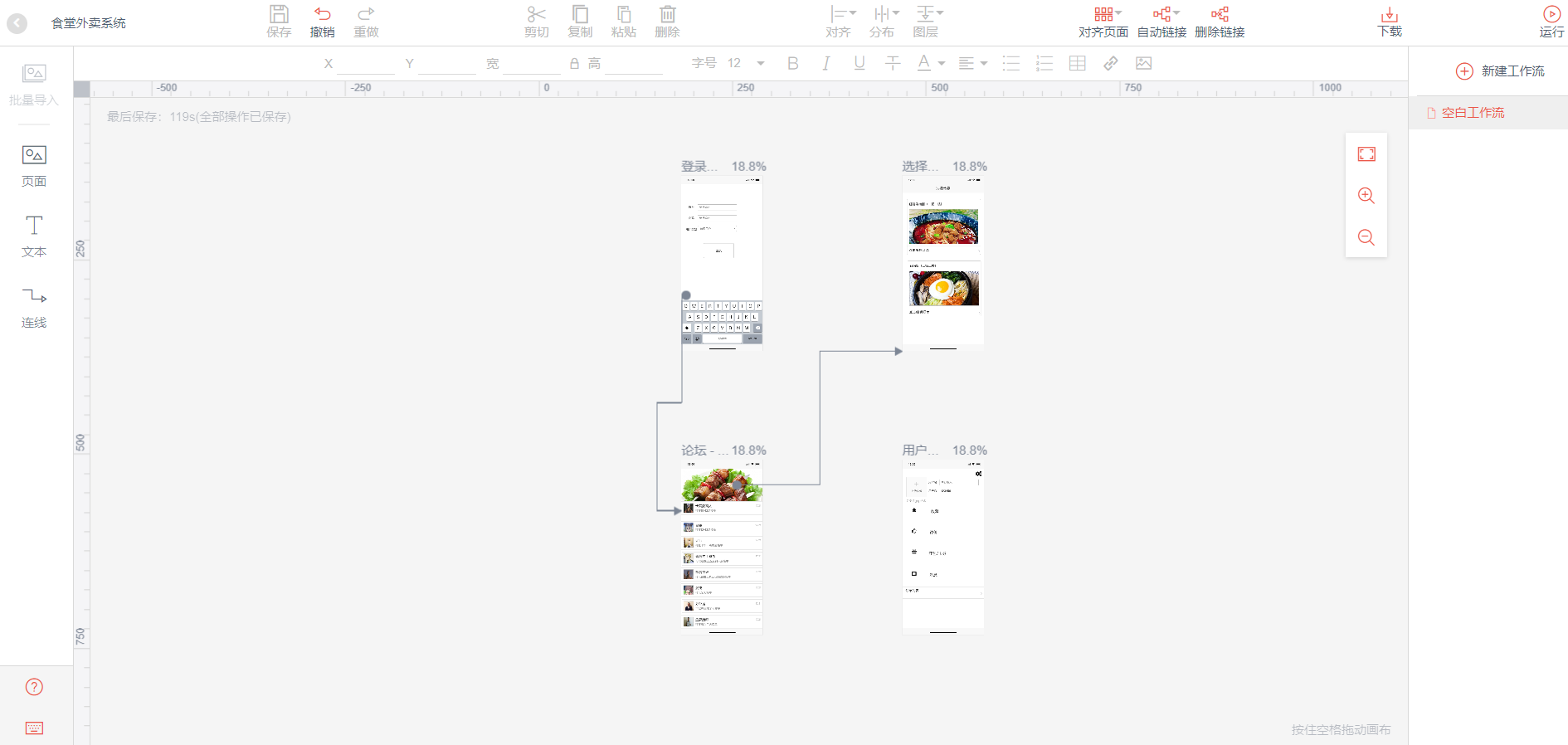
然而除了对原型本身的操作,在墨刀上,你还可以进行基于原型的工作流图的绘制:点击工作流,导入自己的原型,就可以进行工作流图的绘制了!


这就是墨刀原型开发工具的一些基本使用方法和基本的介绍,谢谢各位阅读!
https://free.modao.cc/app/b8d5bce04a0be419019836f696c7f47469ed9a40?simulator_type=device&sticky 这是本文中完成的原型项目,欢迎大家查看~


