vue3学习
资料: http://docs.vikingship.xyz/
声明类型:
1.使用ref可以声明基础数据
2.使用reactive声明对象数据
3.computed可以返回一个不变的响应式对象
比vue2优势:可以直接新增或修改对象数据,也能实时更新

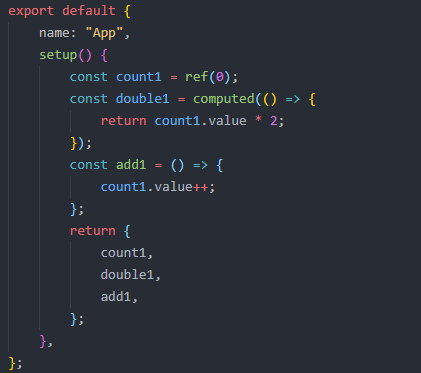
基础数据:

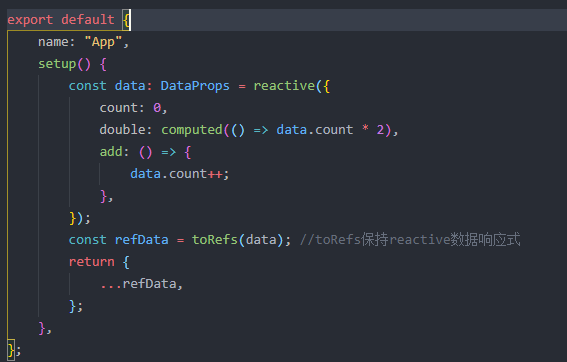
对象数据: 如果想直接用count,而不是data.count,就用展开运算符,注意:用展开运算符的时候需要用toRefs,才能保证数据实时响应

一般数组用ref
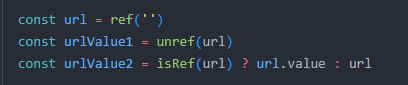
isRef() 判断是否是响应式数据
unref() 其实就是isRef()封装的三元运算符

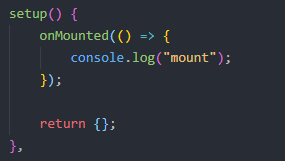
生命周期:
beforeDestroy 变为 beforeUnmount
destroyed 变为 unmounted
其他都可以在setup函数中使用,前提是加上on


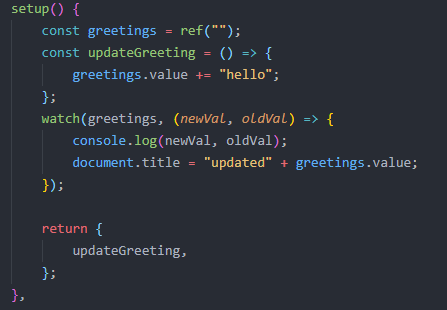
侦测变化watch:
监听响应式数据变化,并处理副作用逻辑
可以监听多个,用数组存放



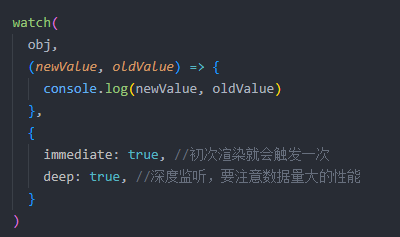
也有第三个对象参数

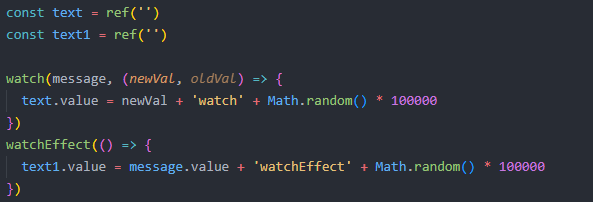
vue3中增加了watchEffect函数,作用和watch一样
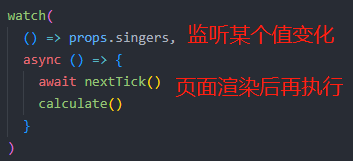
示例:

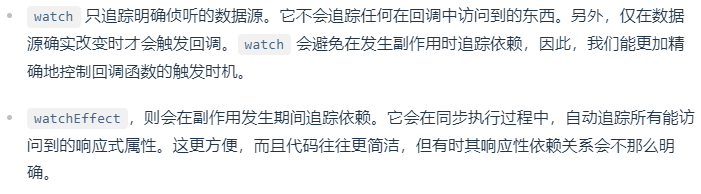
区别:简而言之就是watch会明确侦听目标,watchEffect会自动追踪能访问到的响应式属性
优点:watch更明确,watchEffect更简洁
watchEffect自带初始话自动加载,而watch需要手动添加immediate:true属性

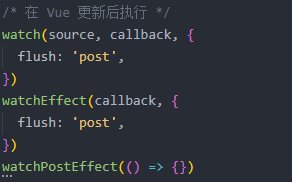
vue3中新增 {flush:'post'} 在DOM更新后才执行,用法和immediate和deep一样
watchEffect可以用flush

功能模块化:
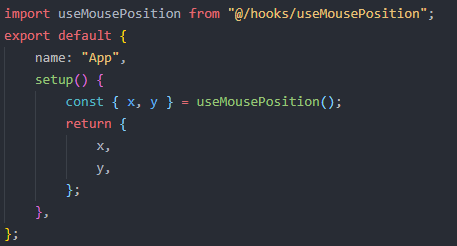
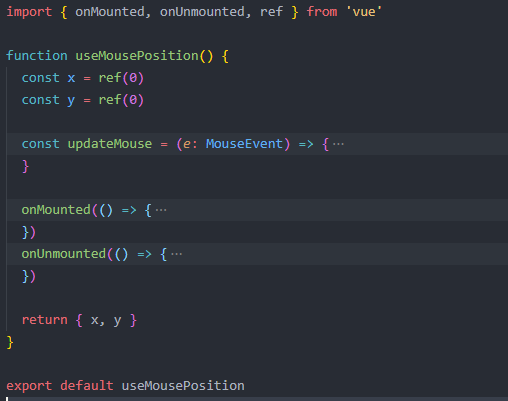
vue3新加核心,就是功能模块化,相同功能不必在依靠mixin,直接在Setup()中使用
例:


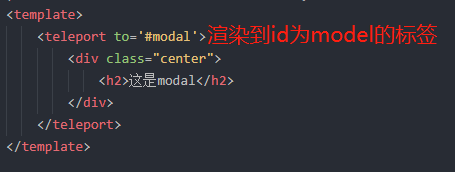
teleport组件传送:
可以将深层组件,渲染到指定dom元素上
使用场景:深层fixed组件,有时候会因为父组件变为absolute组件,这个时候就可以传送出去

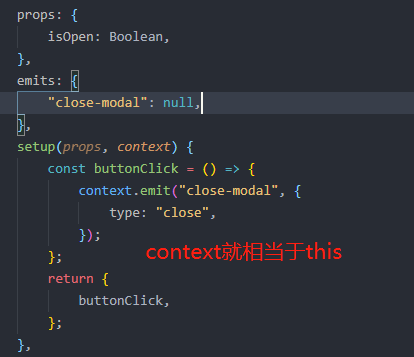
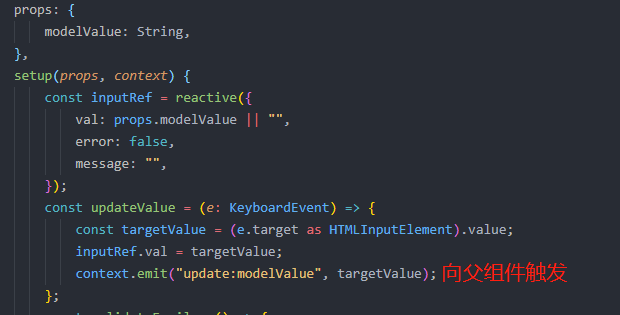
在setup中使用emit:

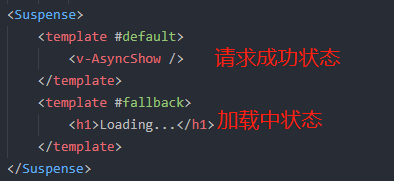
Suspense:异步组件请求成功才显示
类似骨架屏的作用,不用再写状态

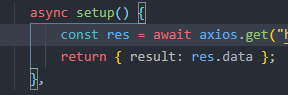
异步组件的setup必须返回一个promise,也可以使用下面的写法

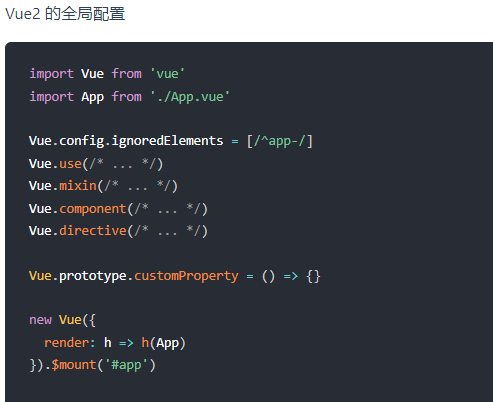
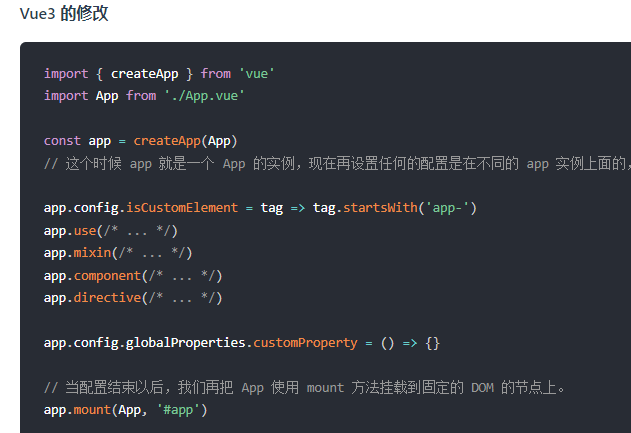
vue3变化的全局API:


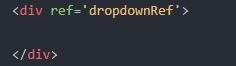
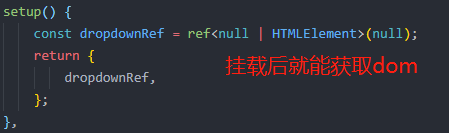
setup中获取ref的dom元素:


子组件与父组件双向绑定:
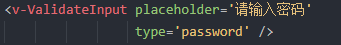
父组件:

子组件:

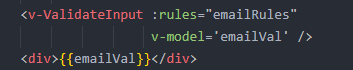
$attrs:由父组件传递的属性或事件,子组件未声明props,会默认作用于子组件的根元素上
1.父组件传递的属性

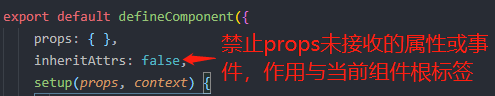
2.子组件不接收,并且设置inheritAttrs:false

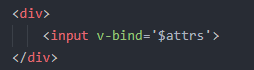
3.绑定$attrs,这样子组件就能接收使用placeholder等属性

并列组件或兄弟组件或任意组件之间传值:
vue3中可以借助插件 npm i mitt 来辅助
https://www.npmjs.com/package/mitt
vue-router4:
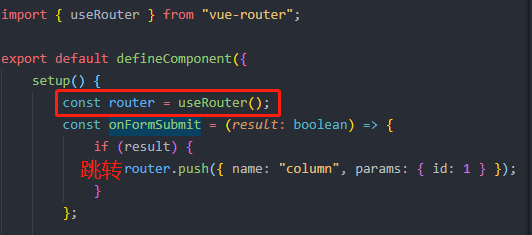
在vue3中setup的使用:使用钩子函数
获取参数

js跳转路由

Vuex4:
vue3的setup中使用:钩子函数 useStore





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-04-23 高德地图
2020-04-23 js注意点
2020-04-23 js内置方法
2019-04-23 zepto的使用
2019-04-23 ajax