umi学习记录
菜单路由:
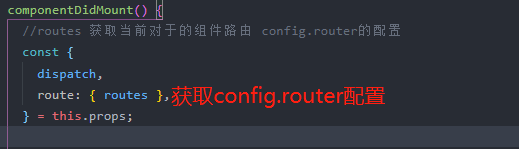
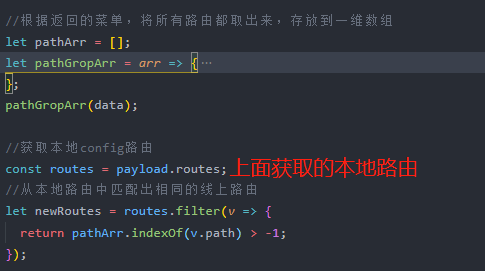
方法1:在config中配置全部路由,由后台返的的菜单进行匹配


方法2:动态注册路由和添加菜单--目前仅尝试了umi@2 的版本
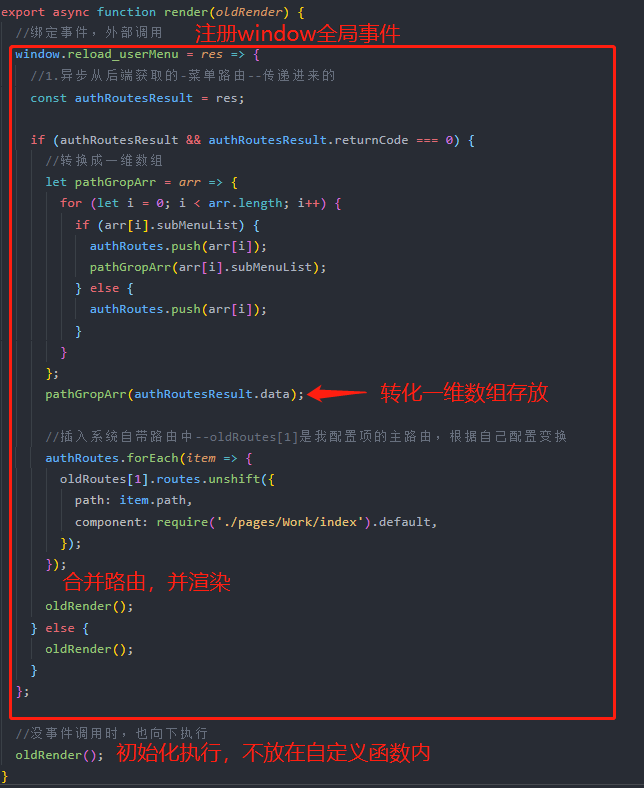
原理:使用umi的运行时配置patchRoutes和render
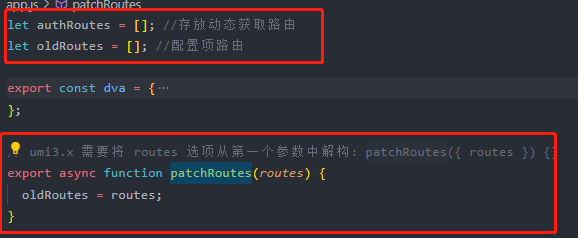
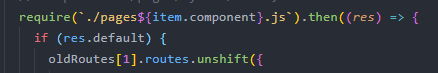
< app.js >



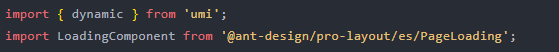
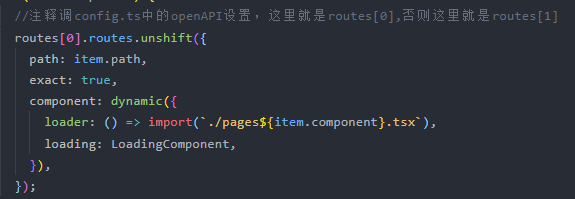
注意:在ant-pro-v5的版本中,动态引入不一样,使用dynamic,避免首次注册不显示问题!!


后记-注意: 1.动态引入的时候,一定要加后缀,不然无返回值
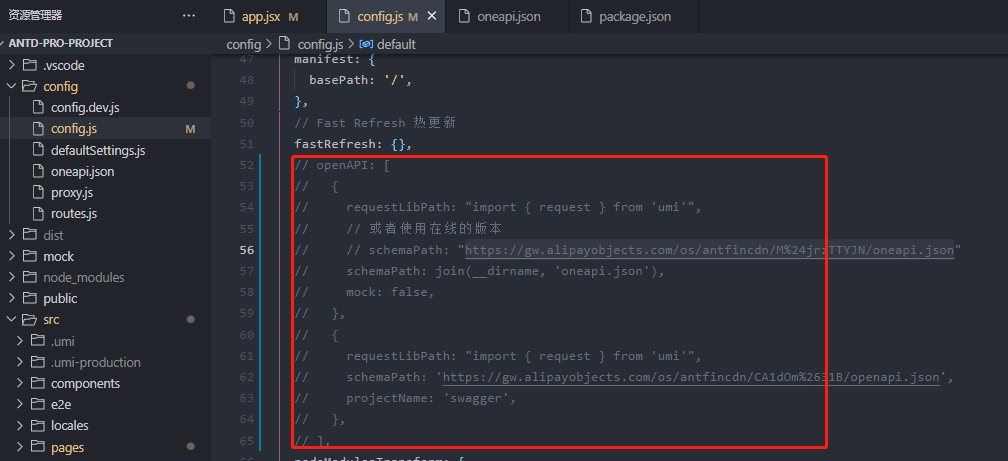
2.上线后请变为oldRoutes[0],或者注释调config.js的openAPI----------(这个就会让oldRoutes多一个数据,不知道为什么)


</app.js>
这里是在dva中的全局modals里面调用

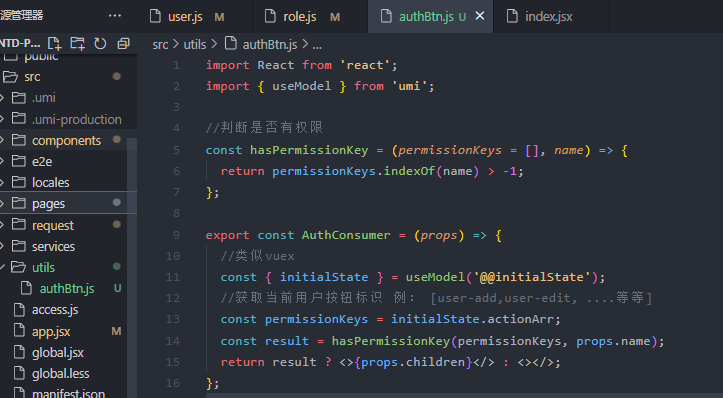
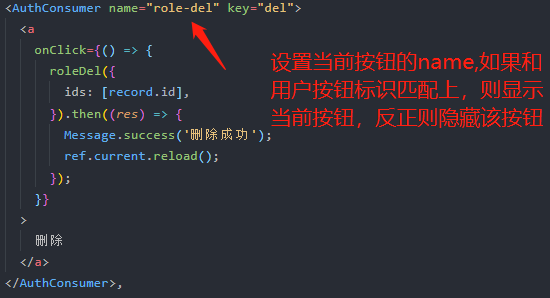
按钮权限

使用方法:


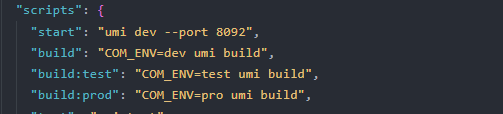
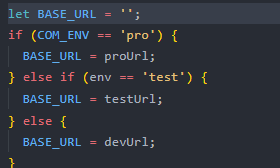
环境区分
一般分为开发环境,测试环境,和生产环境
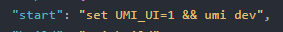
1.在启动项设置

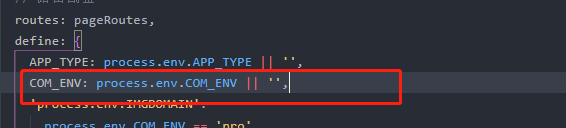
2.在配置中注册

3.全局任意地方都可以使用,用来区分不同的测试接口地址


Umi Ui
错误描述UMI_UI不是内部或外部命令

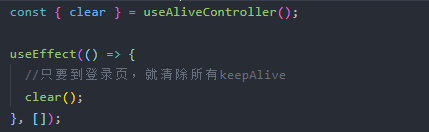
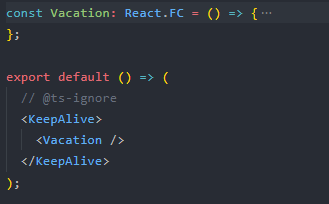
Keep-alive
使用插件 umi-plugin-keep-alive可以实现返回不刷新 ,如果不是umijs可以使用React-activation


也要注意特定时候需要释放keepAlive缓存