typescript笔记
安装:
npm i -g typescript
使用:
需要编译成javascript来使用 : tsc 文件
也可以配置tsconfig.json后 直接在控制台 tsc ,不再需要输入文件名;
当有多个配置文件时,指定启用某一个可以用:tsc -p 文件路径
学习地址:
http://ts.xcatliu.com/introduction/what-is-typescript.html
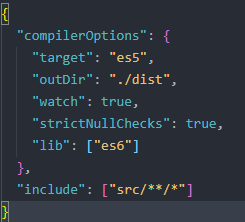
常用配置选项:
outDir:指定编译输出目录;
target:指定编译的代码版本,默认es3;
watch:自动编译;
strictNullChecks:严格检测null或undefined
lib:扩展库,解决taget编译es6一下不支持的api
include:指定目录或文件编译;

类型标注:
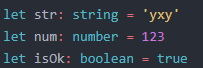
1.基础类型:string、number、boollean

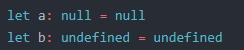
注意:null和undefined可以是子类型,所以上面基础类型可以赋值为null和undefined,初始化赋值才有能设置null和undefined

2.null和undefined类型

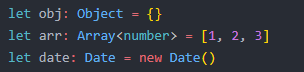
3.对象类型


有3中具体定义方法:具体使用环境,根据功能选择
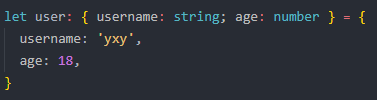
a.对象字面量声明:

缺点:不易复用和维护
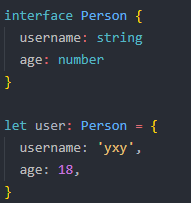
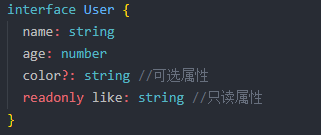
b.接口声明:
type和interface的区别:interface重复声明后,会自动合并,type不能重复声明

优点:复用性高;
缺点:只能作为类型标注,不能作为具体值
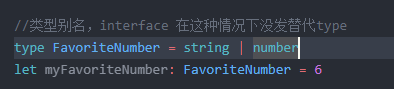
只能用type的情况:

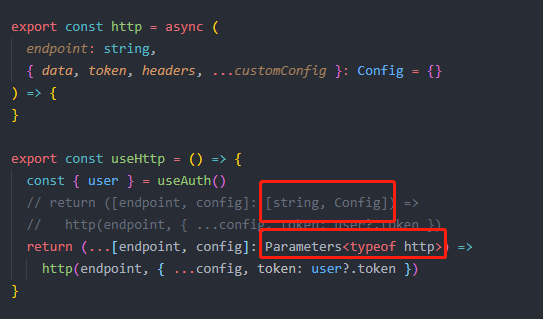
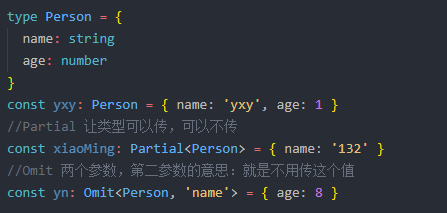
utility type用的用法:用泛型给它传一个其他类型,然后utility type对这个类型进行某种操作
常用的三个 Parameters 、Partial、 Omit


c.类与构造函数:

优点:功能强大,既可以对应类型,又可以同时定义实体
缺点:复杂
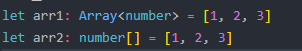
数组:
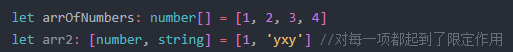
基础写法:

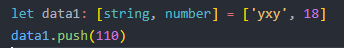
元组类型:标识已知元素数量和类型的数组
注意只能用方法进行添加删减,添加的类型也只能是定义的类型

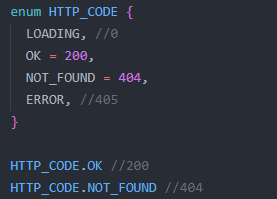
枚举类型:组织手机关联数据,赋予友好的名字

注意:第一个枚举默认值为0;非第一个,默认值为上一个数字枚举值+1;一旦设置就不能修改;如果前一个枚举值为字符串,后一个必须手动赋值
无值类型: void

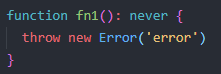
Never类型:
一个函数永远不能return时,比如抛出错误时

任意类型: any
不指定类型时,默认是any,任意类型
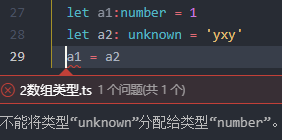
未知类型:unknow 3.0版本新增
仅能赋值给unknow和any,没有任何属性和方法

函数类型:

接口详解:
1.基本用法

扩展属性,这种写法只能是同类型

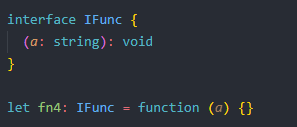
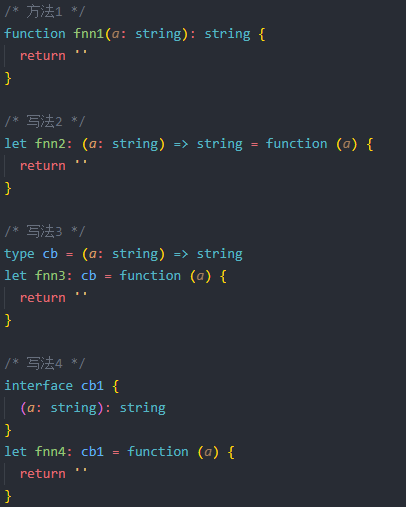
2.接口描述函数

3.接口合并:注意非函数同名函数,必须保持类型一致,不然会报错
高级类型:
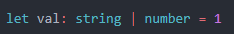
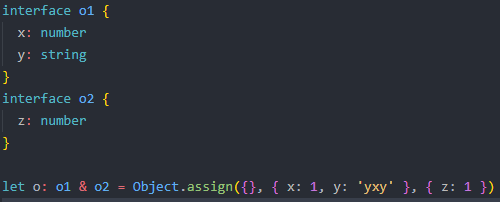
1.联合类型;一个变量为多个类型之一时,“或”的关系

2.交叉类型;“且”的关系

3.类型推导 :可以节省代码
let str = 'yxy'; 设置值后,ts会推导str为string类型
就相当于 let str ='yxy' 和 let str:string='yxy' 作用一样
函数也会根据返回值来推导类型值
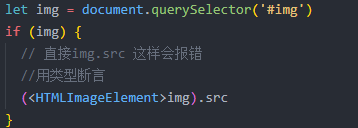
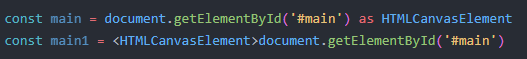
4.类型断言:标注一个更加精确的

另外一种写法 (img as HTMLImageElement).src 效果一样
两种写法实例:

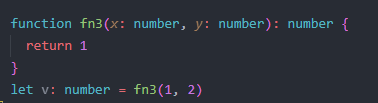
函数:
1.函数标注

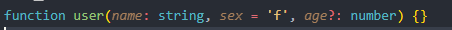
2.可选参数和默认参数

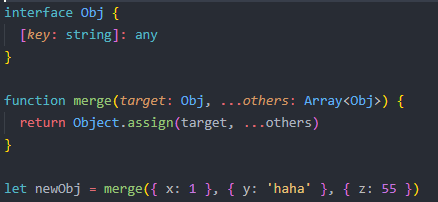
3.剩余参数,注意:剩余参数是一个数组

4.函数重载:不同条件,函数用来返回不同的结果

面向对象编程-类:
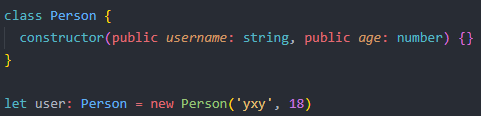
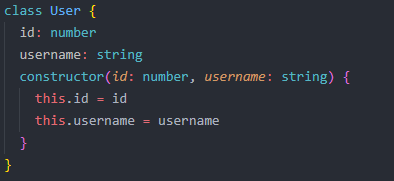
1.构造函数参数
方式1:

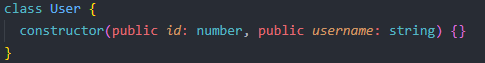
方式2:使用public 简便

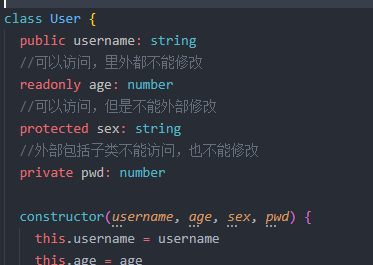
2.修饰符

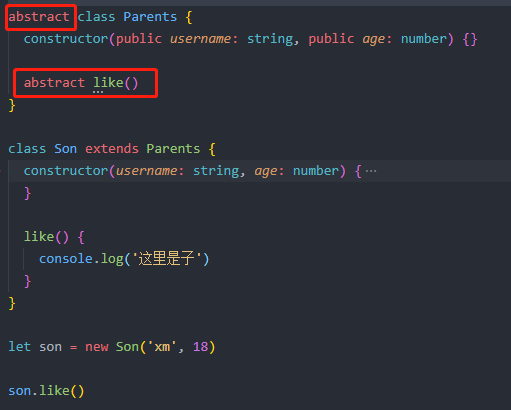
3.抽象类:用abstract关键字定义抽象类和抽象方法,抽象类中的抽象方法不包含具体实现并且必须在派生类(抽象类的子类)中实现

4.对类的约束 implements

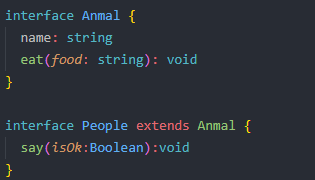
5.接口也可以继承后再使用

类型系统:
1.类型保护:在js中通过判断处理一些逻辑,在Ts中,根据判断逻辑结果,缩小范围,称为类型保护
用typeof 和instanceof 或者in 来判断
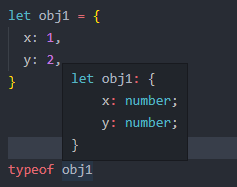
typeof 能将值转为为类型;

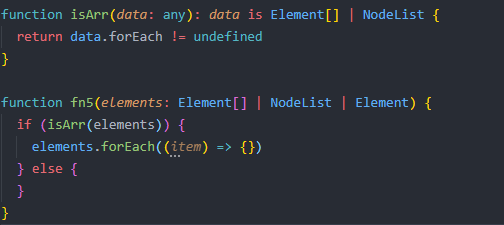
自定义类型判断:data is

2类型操作:
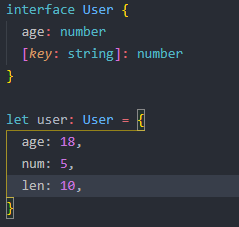
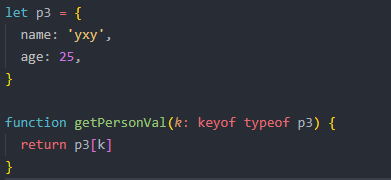
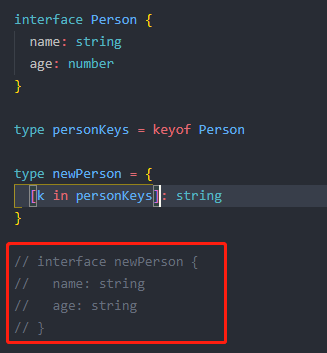
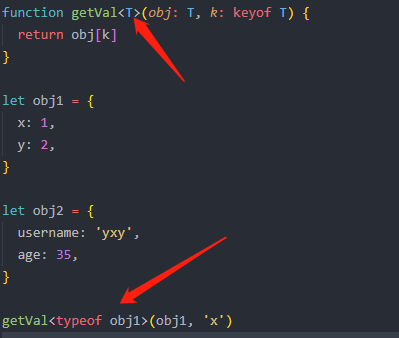
keyof使用,动态获取key字段

in使用:in后面必须是string和number类型

泛型:许多时候,标注的具体类型不能确定,就要使用泛型
1泛型-函数 :类似于函数参数

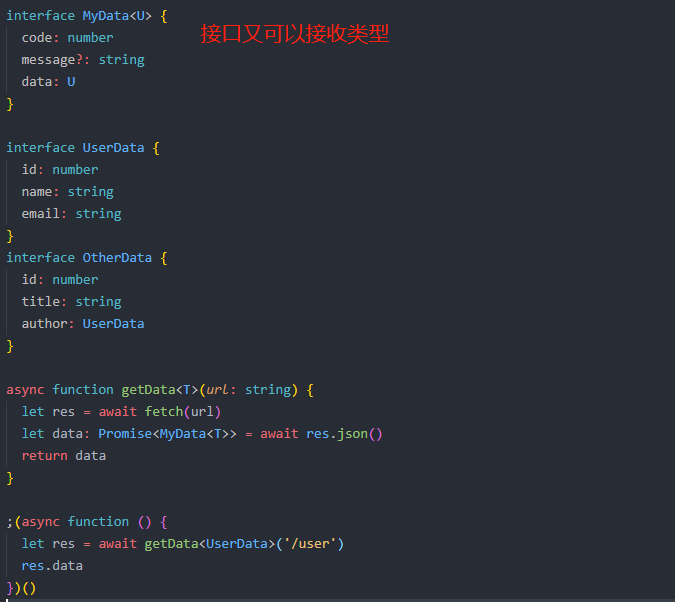
2.泛型接口

模块系统:
1.在TS中引入JS导出的模块
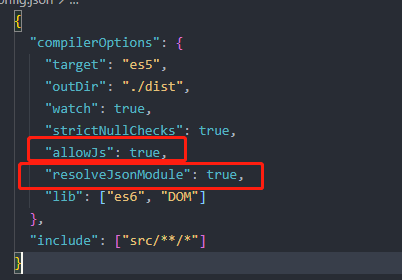
配置项中设置allowJs:true
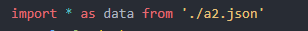
2.TS中引入json文件
配置项设置resolveJsonModule:true


命名空间:
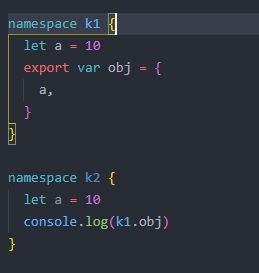
在TS中,export和import为外部模块,TS中还支持一种内部模块namespace,单纯在文件内部隔离作用域;
注意:命名相同的空间,会自动合并!!

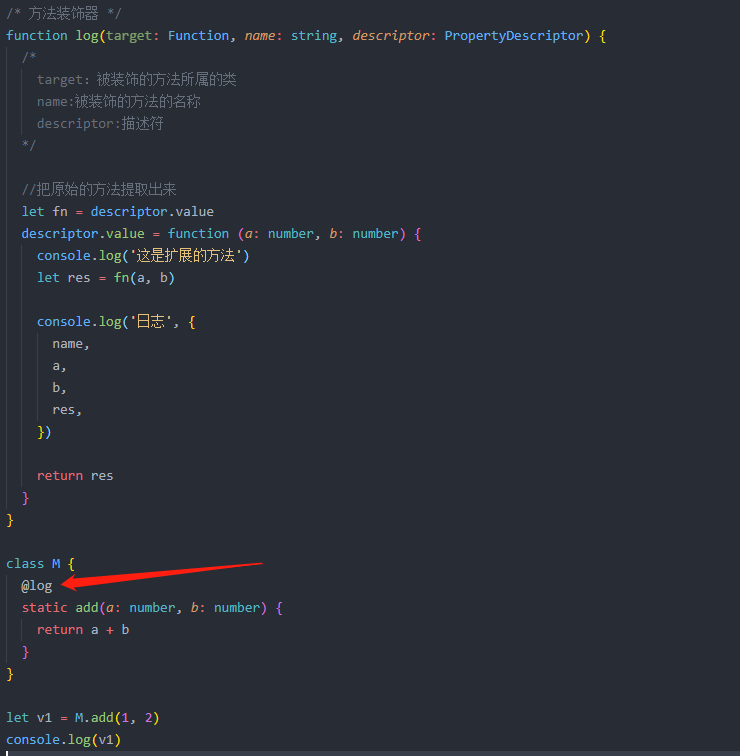
装饰器:
在TS中,不修改类代码的基础上通过添加标注的方式来对类进行扩展的一种方式
启用装饰器:

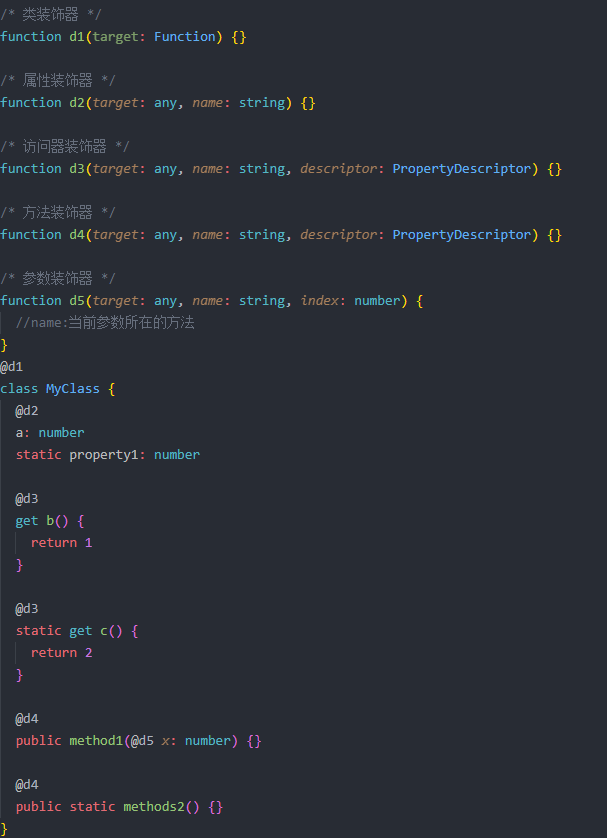
装饰器详细:
注意:装饰器执行的顺序不一样,内部执行也有顺序
先实例装饰器:
属性=》访问符=》参数=》方法
然后静态装饰器:
属性=》访问符=》参数=》方法
最后类: 类

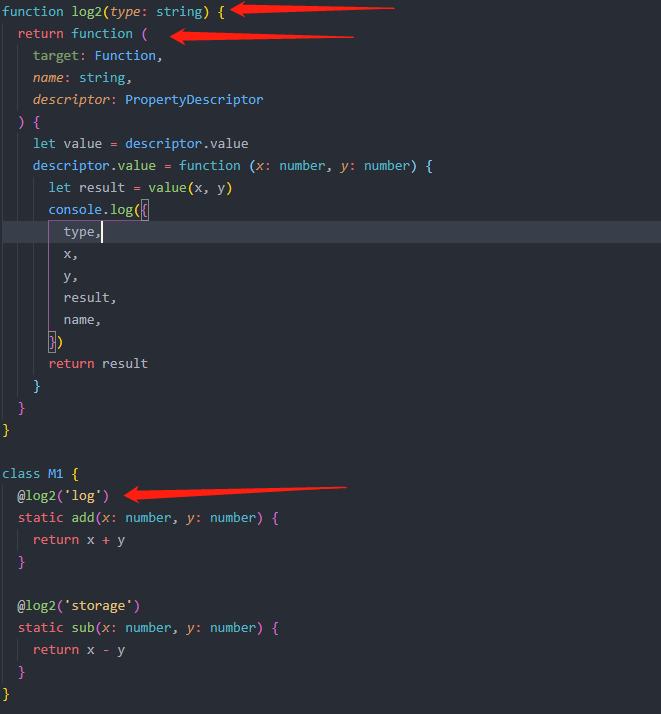
装饰器可以传参---用装饰器工厂模式:

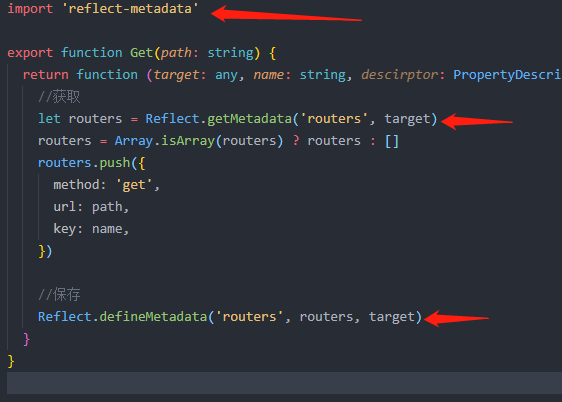
元数据:用来描述数据的数据
数据映射,也就是报存数据,类似于vuex
npm i reflect-metadata
用法:获取