高德地图
引入高德地图的方式:
前提:高德官网已申请key值;
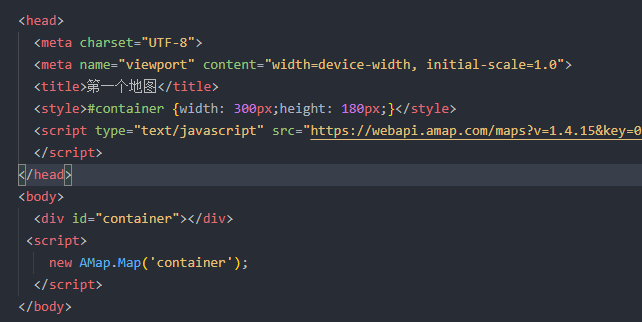
方式1:直接引入高德的script,html,css,最后new AMap.Map();

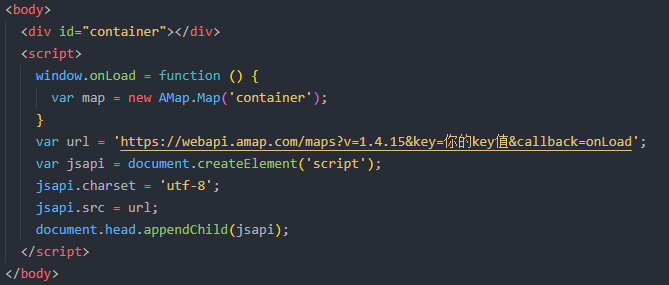
方式2:js中动态生成,引入html和css

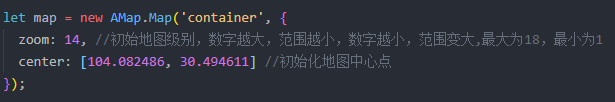
高德地图属性应用:
zoom:11 设置初始化时的级别
center:[120,23] 设置初始化的中心位置
注意,container是地图容器的id

获取属性:
map.getZoom() 获取地图的级别
map.getCenter() 获取地图的中心位置
map.getCity(function(info){//info就有省份城市区的信息})
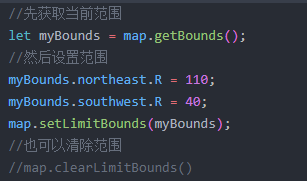
map.getBounds() 获取地图显示范围对象
map.getBounds().northeast //右上角坐标
map.getBounds().southwest //左下角坐标
设置属性:
1. map.setZoom() 设置地图级别
2. map.setCenter([x,y]) 设置地图中心点,坐标用数组包裹
3. map.setZoomAndCenter(n,[x,y]);同时设置级别和坐标
4. map.setCity('字符串') 设置地图的当前行政区,移动到此行政区的中心点
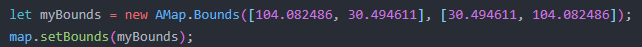
5. map.setBounds() 设置地图显示的范围,注意必须先new AMap.Bounds([x1,y1],[x2,y2]);//左下角和右上角

6. map.setLimitBounds(bounds); 限制地图范围

7. map.panBy(x,y); 地图横坐标移动x个像素,纵坐标移动y个像素
map.panTo([x,y]); 地图移动到坐标(x,y)上
8. map.setDefaultCursor('pointer'); //设置地图鼠标样式,cursor里面所有的样式都可以设置
地图事件:
map.on('complete'); //地图加载完成触发
map.on('movestart') //每次地图移动开始时触发
map.on('mapmove') //地图移动时触发
map.on('moveend') //每次地图移动结束时触发
map.on('zoomstart') //地图级别刚开始发生改变时触发
map.on('zoomend') //地图级别结束时发生改变时触发
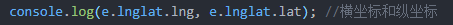
map.on('click',function(e){ //获取点击鼠标的经纬度

})
覆盖物事件:
1.仅点标记和text有效
前提是要创建了点标记或text: let text = new AMap.Text({text:'覆盖文本',position:[x,y]}); text.setMap(map); //文本插入地图;
text.on("mouseover"); //移入文本触发
text.on("mouseout"); //移出文本触发
text.on("mousemove"); //文本上移入触发
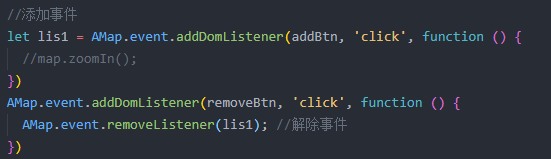
DOM事件:

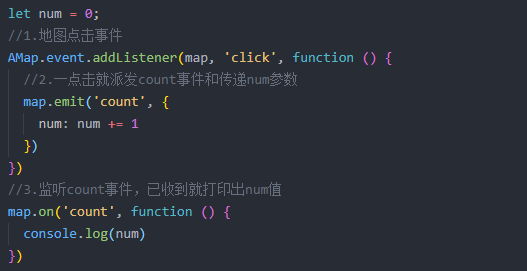
自定义事件:

地图功能扩展:
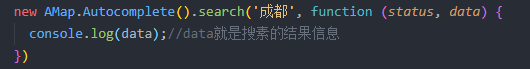
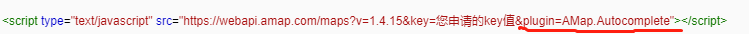
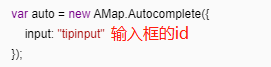
1.地图搜索方式一:
必须地图加载完毕后才能触发AMap.plugin('AMap.Autocomplete',function(){ 地图加载完触发 })
new AMap.Autocomplete();

地图搜索方式二:样式已经写好,点击可跳转,有利有弊
https://lbs.amap.com/api/javascript-api/example/input/input-prompt/


搜索结果列表的点击事件

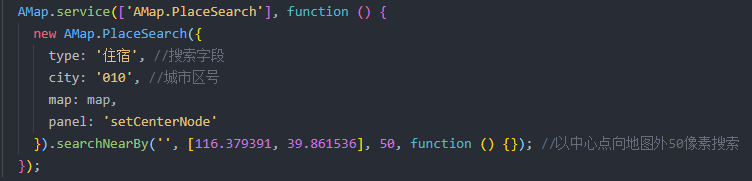
地图搜索与POI(兴趣点)结合:比如看电影,POI就是推荐一些电影院,就是兴趣点
注意:必须在服务器下,不然搜索结果的图片不会显示

限定一个范围搜索:

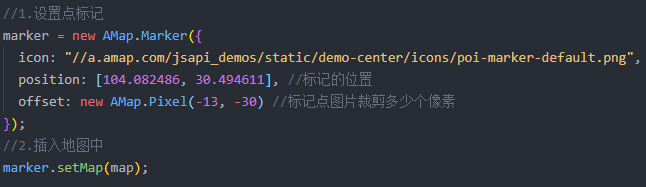
2.地图点标记
基本用法:先画点,再插入地图中;

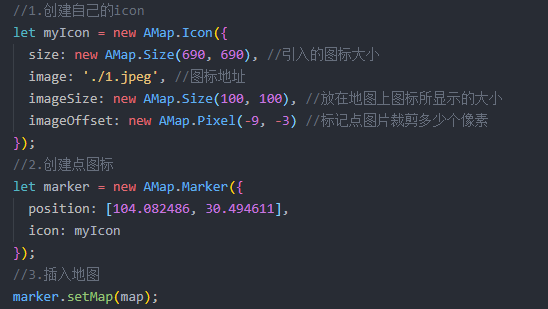
自定义标记点的图标:创建icon图标,再画点,在插入地图;

插入地图还有另一种方法,一次可以插入多个标记点
map.add([marker1,marker2]);
有插入,就有删除
map.remove([marker1,marker2]);
3.缩放尺比例控件
首先在script中引入2个控件plugin=AMap.scale,AMap.toolBar;
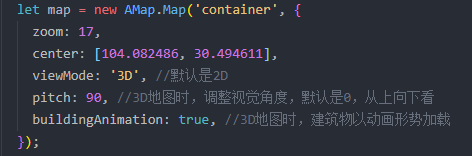
4. 2d地图-3d地图之间的转换
viewMode:'3D',默认是2D;

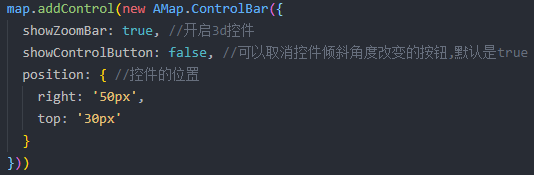
地图上如何开启3D控件:需要插件plugin=AMap.ControlBar;

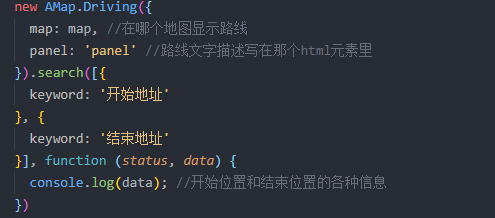
驾车路线:插件 plugin=AMap.Driving
1.通过地址导航

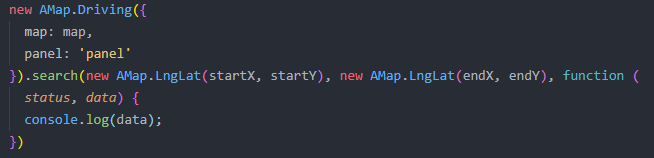
2.通过经纬度导航

3.多点路线,用一个数组包含过个坐标点数组;例:search([ [x1,y1],[x2,y2],[x3,y3] ])
步行路线:插件plugin=AMap.Walking
写法与驾车一样,只是插件和方法名变成Walking;
货车路线:插件plugin=AMap.TruckDriving
写法与驾车一样,只是插件和方法变成TruckDriving;
注意!!!:货车在经纬度导航时,箭头部分不一样

骑行路线:插件plugin=AMap.Riding
注意!!!地址导航只能有2个位置,没有途径
公交路线:插件plugin=AMap.Transfer
注意!!!地址导航只能有2个位置,没有途径
地图常用控件:
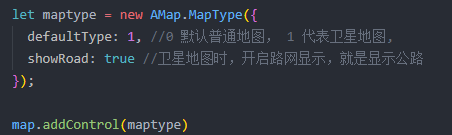
1.地图类型的切换控件:plugin=AMap.MapType

2.鹰眼控件:plugin=AMap.OverView

new AMap.OverView({ visible:false }) //加载时设置控件是显示还是隐藏,false隐藏,true显示
overView.show(); //可以调用,让他显示,show()方法也就是改变visible的值,hide()一样
overView.hide(); //可以隐藏
注意:其它控件方法一样!!!
3.比例尺控件:plugin=AMap.Scale

4.操作条控件:plugin=AMap.ToolBar