js内置方法
数组:
1.push()数组最后添加元素,pop()数组删除最后一个;
unshift()数组开头添加元素,shift()删除数字第一个;
注意:push()和unshift()可以添加多个

2.join(),将数组连接成字符串,不会改变原数组,默认用逗号隔开,可设置

3.reverse(),将数组顺序反转
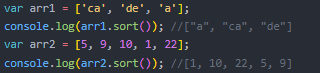
4.sort()数组排序
注意:会默认将数组里面每个值转化为string在排序 ,根据字母顺序排序
 ,所以数字顺序排序不对。
,所以数字顺序排序不对。
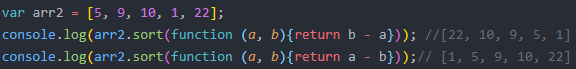
数字排序的正确方法,sort()带一个函数的参数:
arr.sort(function(a,b){return b-a}); //降序排列
arr.sort(function(a,b){return a-b}); //升序序排列

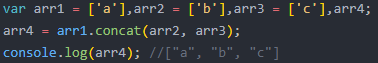
5.concat()多个数组连接,返回一个新数组

6.slice(startIndex,endIndex)获取数组中某一段,endIndex可省略,
注意:获取的结果包含startIndex,不包含endIndex;
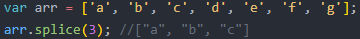
7.splice(index,count); 删除从index下标开始的元素,count为删除的个数
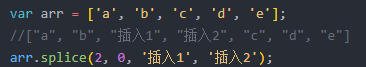
注意:splice功能强大,可删除数组项,可插入数组项,可替换数组项,会改变原数组
删除项:

插入项:在下标2位置,删除0个,插入后面多个参数

替换项:就是删除后,再插入参数
8.indexOf(searchVal,startIndex) 查询某一项值存在的位置,不存在就返回-1
searchVal:必须,要查找的项;startIndex:可选,开始查找的起点;
lastIndexOf(searchVal,startIndex) 倒序查询位置
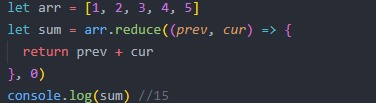
9. arr.reduce((prev,cur,index,arr)=>{},init);
arr原数组;
prev表示上一次的返回值或者是init;
index表示索引,如果init存在则从0开始,不存在则从1开始

对象Object:
1.Object.keys(obj) //提取对象的key放进一个数组

字符串string:
注意:字符串的方法是不能被改变的原数据,而是返回一个新的字符串;
1.charAt()返回指定位置字符

2.indexOf()与在数组中的用法一样,也有lastIndexOf()
3.截取字符串slice()、substring()、substr()三种方法
slice(startIndex,endIndex):注意包含startIndex,不包括endIndex
substring(startIndex,endIndex);用法同上,负数开头会转换为0
substr(startIndex,length);注意:第二参数为提取字符的长度
4.split()将字符串转化为数组

5.replace(regexp/substr,replaceText); 用正则或字符串替换原来的字符
注意:不会修改原来的字符串
6.toUpperCase()转化为大写,toLowerCase()转化为小写
Math对象
1.Math.min(数1,.....,数n)返回最小值
Math.max(数1,.....,数n)返回最大值
2.Math.ceil()向上取整
Math.floor()向下取整
Math.round()四舍五入
3.Math.random()随机数 随机返回大于等于0且小于1的数
Math.random()*N 随机返回一个 0<= 随机数 <N 的数



