js注意点
1.NaN(Not a Number)
typeof NaN 是一个number类型
任何涉及NaN的操作都会返回NaN,NaN与任何值都不相等,包括NaN本身
2. ==和===
==只是数值的比较,===不仅仅是数值的比较还是数值类型的比较
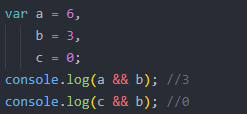
3.逻辑运算符 && 和 ||
&&在有一个操作数不是布尔值时:
如果第一个操作数隐式转换后为true,则返回第二个操作数;
如果的哥操作数隐式转换后为false,则返回第一个操作数;

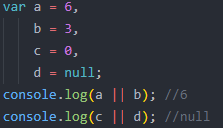
|| 在有一个操作数不是布尔值时:
返回第一个操作隐式为true的值;
如果都为false,则返回最后一个操作数;

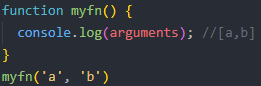
4.arguments,函数的参数,是一个类数组
arguments可以访问传进来的参数

注意:在严格模式下,不可以通过arguments修改传进来的参数,在非严格模式下,可以修改传进来的参数
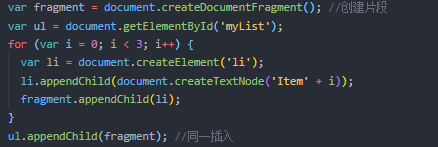
5. document.createDocmentFragment();创建文档片段,无参数
注意:当添加多个DOM元素时候,先添加进文档片段,再同一插入页面中,减少渲染,提高效率

6.docment.documentElement;能获取到html节点
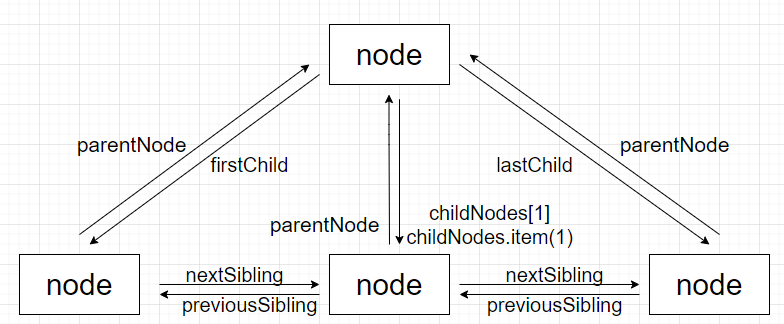
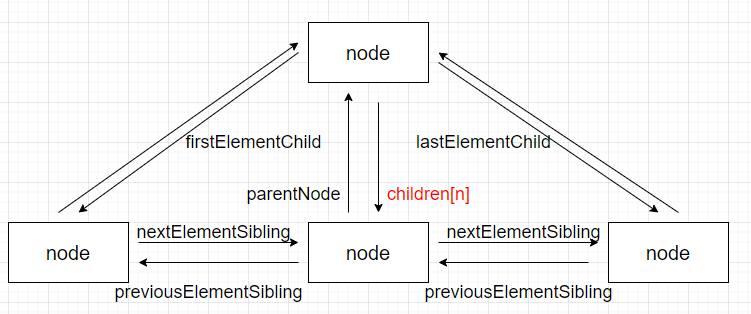
7.查找节点
注意:
1.空白节点,在现代浏览器中空白节点是存在的,在ie8及ie8以前会忽视空白节点,可通过nodeType=1来判断

2.不获取空白节点API,注意,兼容ie9及以上

8.dom事件流:事件冒泡和事件捕获

1.事件冒泡:点击子元素,父元素及祖元素相同事件类型也依次触发,dom2级事件第三个参数为false,可以省略不写
注意点一:同一亲属树上相同事件类型才会触发,例(子元素是click事件,父元素也是click事件,如果父元素不是click事件,那么也不会冒泡)
注意点二:如果子元素没有事件,那么父元素及祖元素上有事件,也会触发,例(子元素无事件,父元素有click事件,点击子元素,父元素也会触发)
2.事件捕获:点击子元素,祖元素及父元素事件先后触发,最后再触发子元素的事件 , dom2级事件第三个参数为true
注意点:和事件冒泡一样,必须是相同事件类型才ok
3.事件委托:也叫事件代理,事件冒泡最好的功能;根据事件冒泡注意点二的原理来实现
btn.addEventListener('click',function(event){},false);
核心:A.冒泡; b.自带参数event
Event对象属性和方式:
event.type:当前事件类型
event.target:事件源(点击谁,就是谁),ie8及一下event.srcElement
event.currentTarget:事件源(事件在谁身上,就是谁)
event.preventDefault():阻止默认行为,ie8及以下是event.returnValue=false
event.stopPropagation():阻止冒泡或捕获,ie8及以下是event.cancalBuble=true
event.clientY:点击位置到浏览器顶部底边的距离
event.pageY:点击位置到浏览器顶部底边的距离,如果有滚动条,会加入滚动距离
event.screentY:点击位置到屏幕顶部的距离
9.document事件
注意:document事件需要用dom2级触发;
document.addEventListener('DOMContentLoaded',function(){})事件: DOM树加载完成触发,速度大于load事件;
window.onload事件是DOM树加载完成后,图片和外部引用也加载完毕后,才触发;
window.onhashchange 一定是给window对象添加,地址#后面值变化触发
document.addEventListener('DOMNodeRemoved',function(){}):删除任意元素会触发;
document.addEventListener('DOMNodeInserted',function(){}):添加元素触发;
document.addEventListener('DOMSubtreeModified',function(){}):对象中任意改变都会触发;
10.localtion.reload()
补充:location.reload()重新从缓存加载页面,localtion.reload(true)就是强制重头刷新,也叫深度刷新
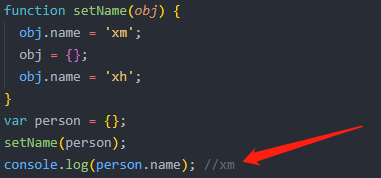
11.函数传递参数
注意:正确结果是xm;
错误理解:person=obj,obj对象赋值,然后重新指向一个对象,person也就改变指向,结果是xh;
正确理解: 形参就是函数声明时的变量,相当于一个局部变量,实参是我们调用该函数时传入的具体参数 ;形参和实参指向的对象不是同一个,形参改变了,实参的指向对象并没有改变
obj={};仅仅相当于是obj的指向变了,person的指向并没有变

12.作用域链:局部变量优于外部变量,也更快;
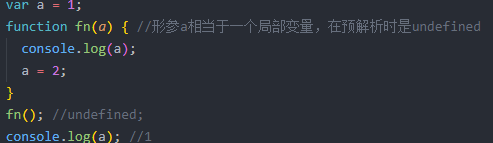
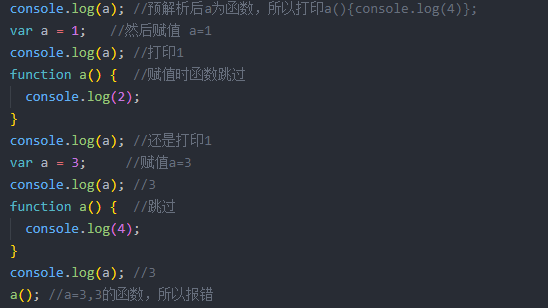
13.变量提升:
预解析先解析变量和函数,在预解析过程中,变量赋值undefined,提升函数,如果变量名和函数重名,函数干掉变量名,
预解析完成后,开始按顺序赋值,赋值过程谁在后赋值,谁才显示,变量和函数一样;

形参相当于局部变量: