vue技巧
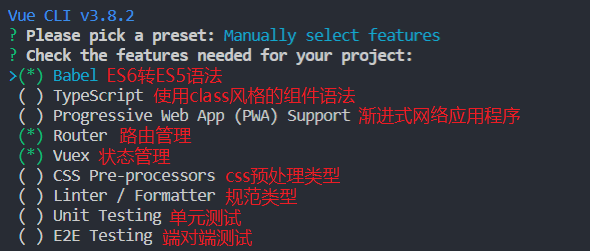
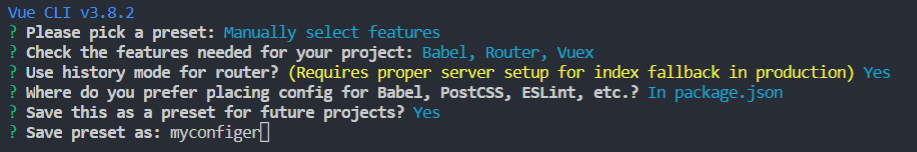
vue-cli的安装:
功能的选择

细节配置:

Use history mode for router:是否history路径模式;vue在创建时,自带的模式是hash模式
hash和history的区别:都可以进行跳转;
hash:
跳转的路径都自带有#号,很影响美观,而且有些分享链接里面不允许出现#号
history:
路径不再有#号,但是要使用相对路径,如果是在js中引入的图片路径,需要用require()方法
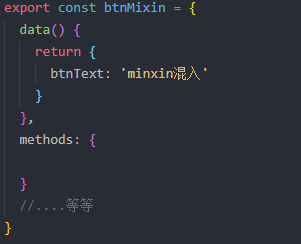
1.mixin混入,复用组件,将对象重复利用

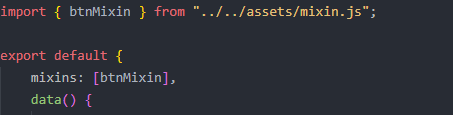
在想调用的组件中接收,就相当于这个组件和混入的组件合并,如果有重复的事件和状态,重复的不被mixin覆盖

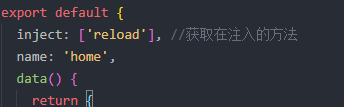
2.依赖注入,为后代组件提供所需要的数据或方法,也是组件通讯inject和provide
向子组件传递数据可以用prop,向更深层次的组件传递数据就可以用provide

后代获取这个方法,这样在这个后代组件中就可以调用reload方法

3.native的使用,有时候想触发子组件的事件,必须加native,注意:vue3中已经废弃
 这样就能触发clickEvent事件
这样就能触发clickEvent事件
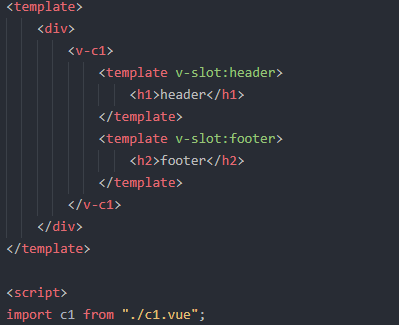
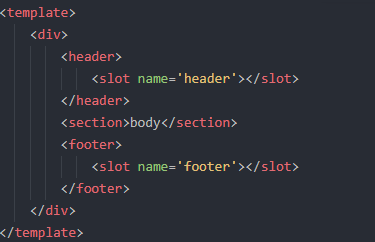
4.插槽slot,注意v-slot只能作用于template上,v-slot可以简写为# v-slot:header ====> #header
注意不取名字,默认name是default


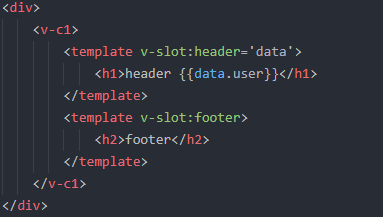
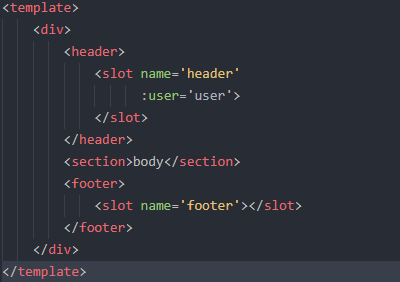
5.作用域插槽slot,用法和插槽slot一样 ,只是在组件中可以引用插槽的值,v-slot可以简写为# v-slot:header='data' ---> #header=data


data.user就是组件中user的值;
如果不使用插槽,可以将不使用的插槽隐藏

6.过渡与动画
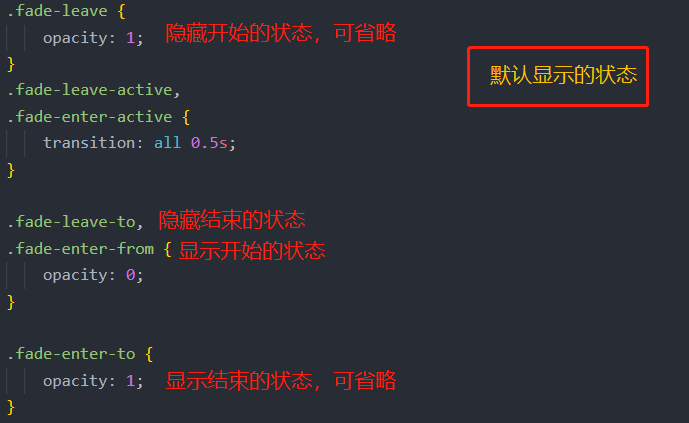
在v-if或者v-show的元素需要动画时,用transition的css3属性会失效,这个时候就需要用vue中的transition标签


可以设置appear在节点渲染时触发
 ,
,
在vue中,有时候切换页面触发动画,也可以在<router-view>外面包裹一层<transition>,就会有切换页面就有动画的效果;
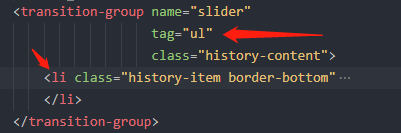
对于循环渲染,需要过渡效果的,用<transition-agroup>
注意:如果过度效果始终作用于做后一个元素上,记得:key='index'是不能用index,用其他代替

7.路由跳转
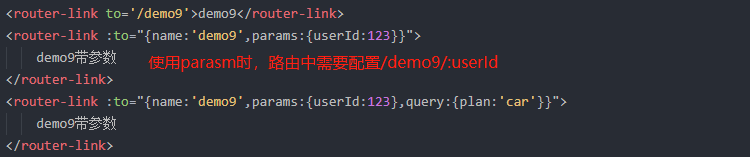
注意1:带参数跳转,如果是query:{},地址就是url?key=value
如果是params:{},地址就是url/key
注意2:js中跳转是this.$router;
js中获取地址参数信息 this.$route;一定要注意
方法1带查询参数:
路由带参数跳转:this.$router.push({path:'url ',query:{key,value}}); //url?key=value
获取路由this,$route.query
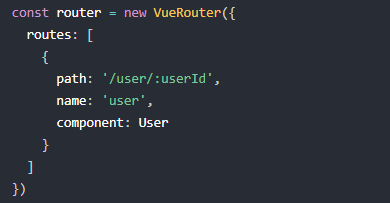
方法2命名的路由
跳转: this.$router.push({name:' ',params:{key:value}}); // 跳转到name对应得页面路径,url/value,主页,这个name是在路由里面定义了,使用方法2时,userId 必须和 key 一样,也必须设置uesrId

方法3对象,无参数this.$router.push({path:' url'})
方法4字符串
this.$router.push('url')
template中写法:

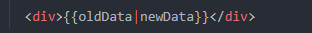
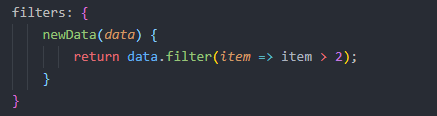
8.filters过滤器:vue3已经废弃
用法:oldData如果存在,就执行newData,接收的参数就是oldData,返回的数据显示页面上
oldData=[1,2,3,4,5]; //结果显示是[3,4,5]


9.vue包中注意点:
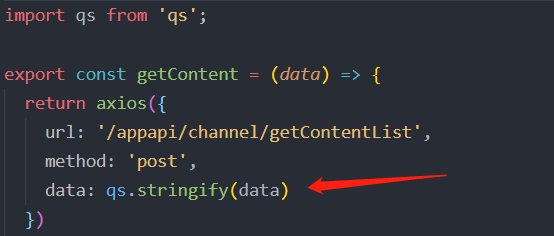
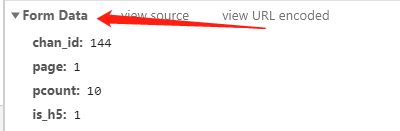
1.axios中的数据请求


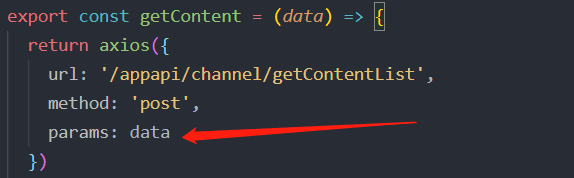
如果是params


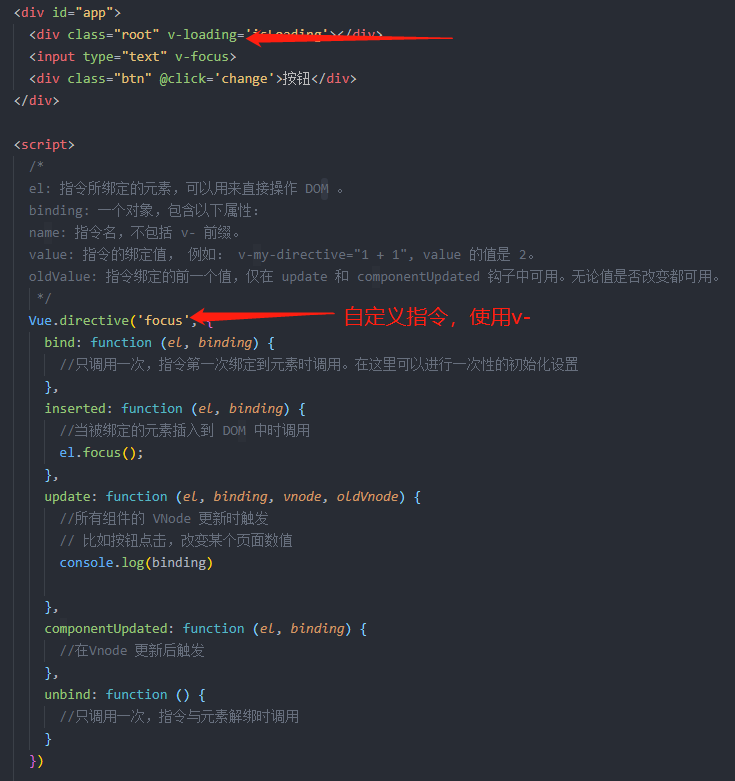
10.注册器directive:自定义指令
vue2使用

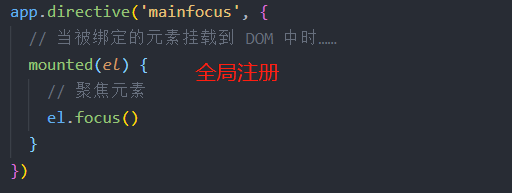
vue3使用方法一样,就是钩子函数不一样
全局注册

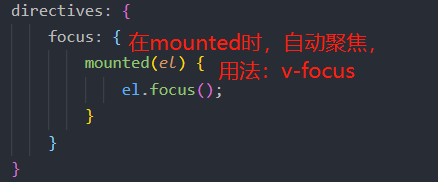
局部注册

调用方法:

动态指令:


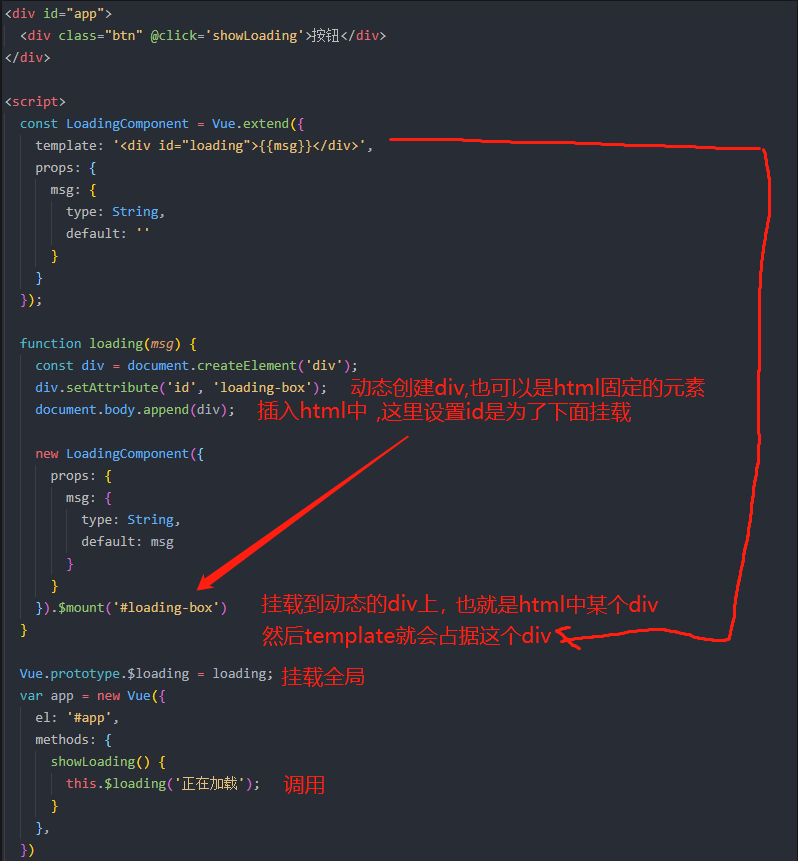
11.构造器extend :给vue实例添加API
与directive自定义指令差不多,区别:extend需要主动触发,directive是修改某个状态才触发

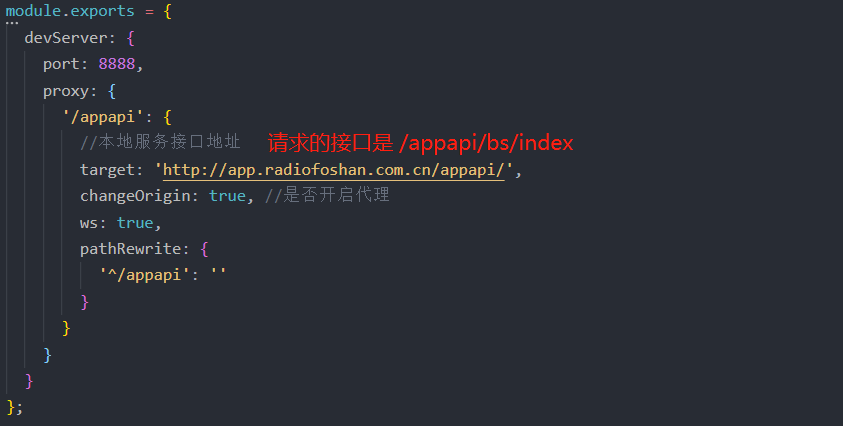
12.vue跨域解决
新建vue.config.js
注意:配置axios时,不要设置baseURL!!!

13.vue3中重要的改变
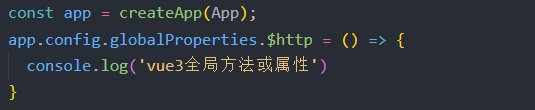
全局挂载:
vue2中使用

vue3中

14.生命周期中updated触发机制
必须是data中数据改变,并且触发视图改变,才会触发生命周期updated
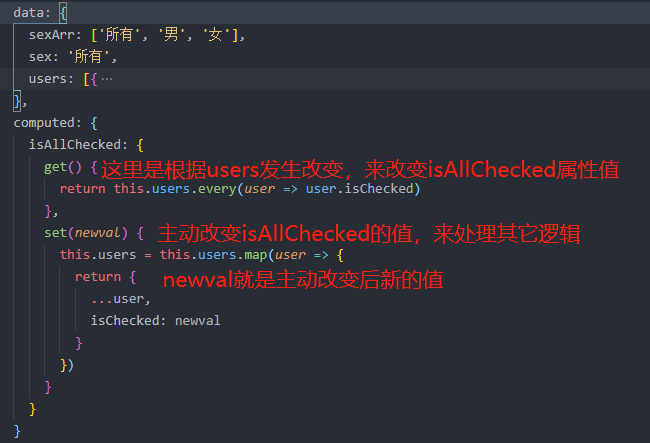
15.计算属性computed
使用method也能获取值,为什么要使用计算属性?
计算属性有缓存的效果!!!如果不希望缓存,就用method
computed不支持异步!!!异步用watch
注意:计算属性有个get()和set()

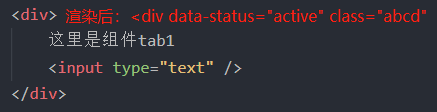
16.组件属性,vue3新特性
在组件上写的非prop的属性,会默认作用于组件的根标签上

这里的div就是根标签

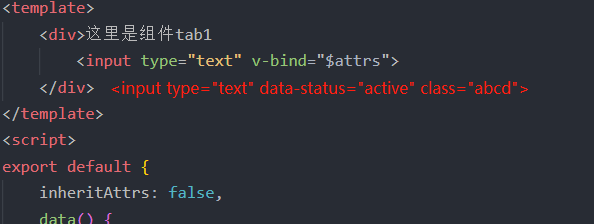
新的组件设置inheritAttrs:false 默认是true; 为false时禁止属性作用于根标签上;
与v-bind=‘$attrs’ 配合,可以将组件属性作用的组件内部任意标签上

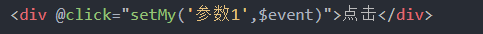
17.事件的默认参数event
如果没有参数,自带默认参数event
如果有参数时,可以使用$event来获取默认参数event

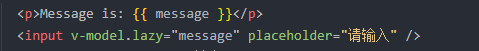
18.v-model 中3个修饰符
lazy number trim <input v-model.trim=' ' />
lazy在change事件后触发,如果不加,默认是input事件触发
失焦时,才会触发message

边输入边触发

19. 动态组件和异步组件
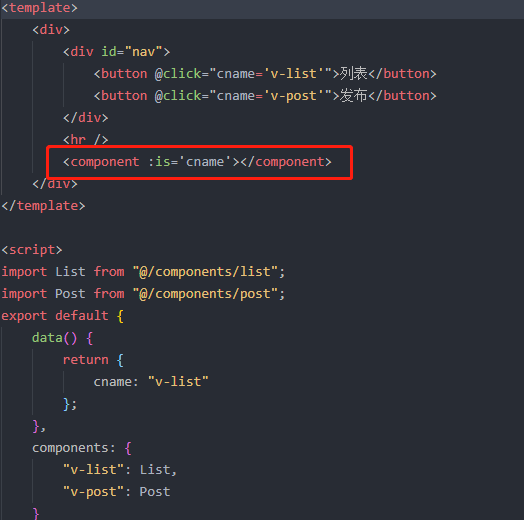
动态组件:component
例如:一个tab切换组件;

动态组件可以与<keep-alive>标签合用,会缓存已经显示过的组件
加了keep-alive后和v-show的区别,v-show隐藏后,元素还存在,动态组件隐藏后dom不见了,显示时还是能保持之前状态
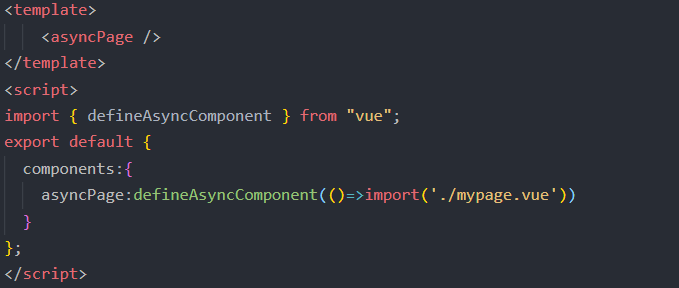
异步组件:使用时才加载,并会被缓存

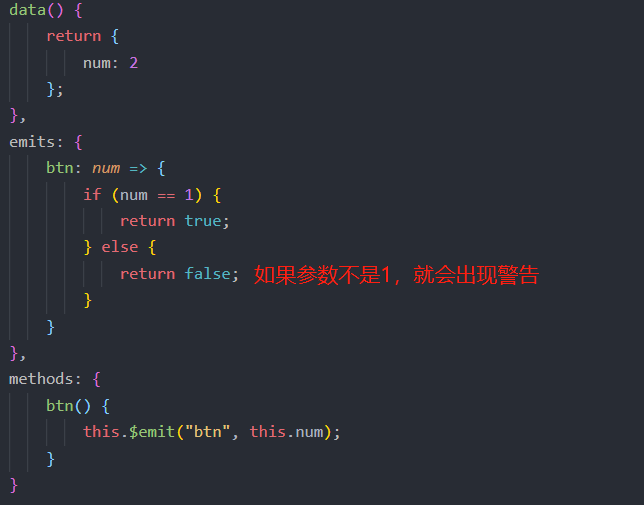
20.自定义事件验证抛出 vue3新增
和props用法类似,针对自定义事件的验证

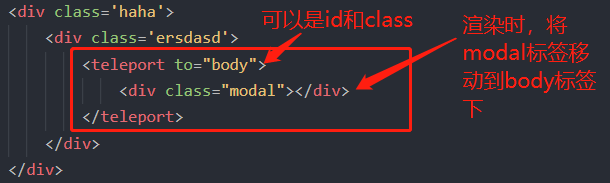
21. teleport指定移动的位置
teleport内的元素移动到指定的标签上

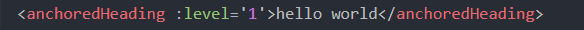
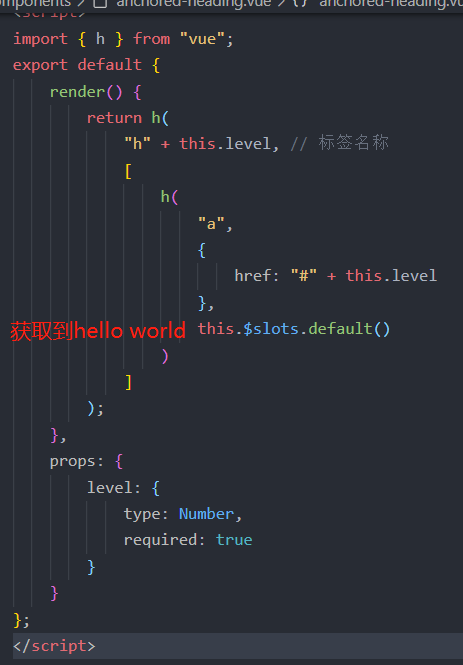
22. render渲染函数
vue在大部分情况下是使用template模板来渲染html,有时候也需要用js渲染html
使用 h('标签名/组件/异步组件','属性名','文本内容') 有3个参数


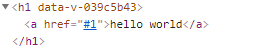
渲染的结果就是:

23.组件传值
vue2:
1.父传子,子组件改变值后,父组件的值同步改变;
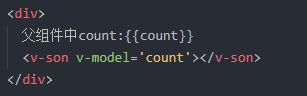
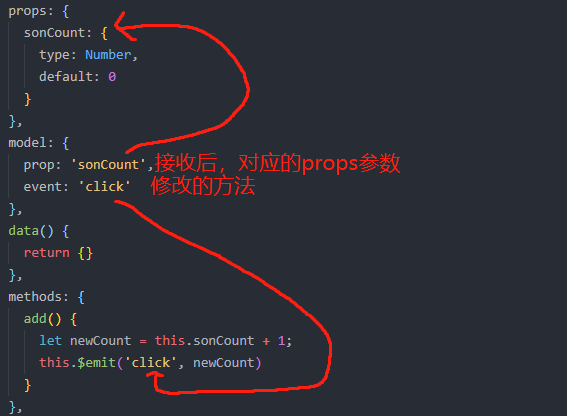
方法1:(不推荐)用v-model 注意:vue2中只能传一个参数!!!
父:

子:

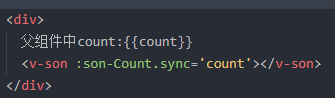
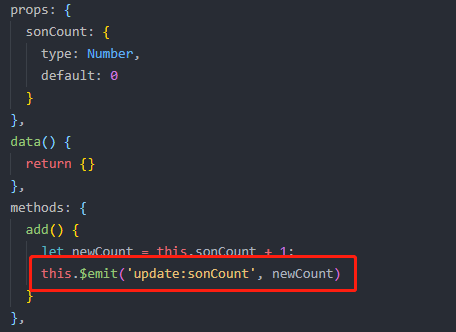
方法2:(推荐).sync
父:注意:如果是驼峰写法,需要用-,否则无效

子:用update:来触发修改

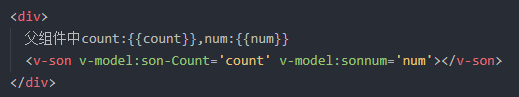
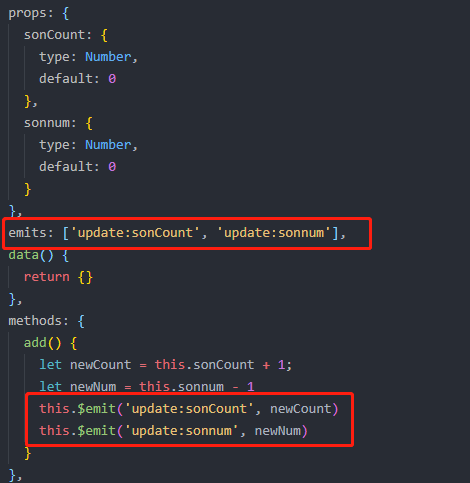
vue3:已经移出了.sync,所以vue3还是推荐用v-model
注意:vue3中v-model已经可以绑定多个值!!!
父:

子:

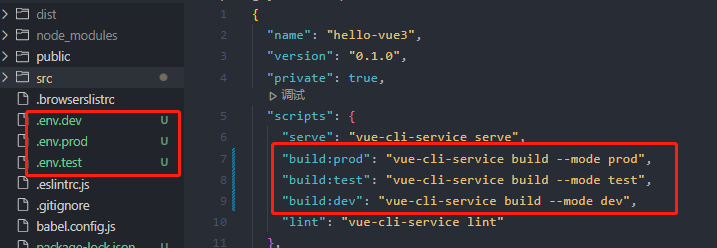
24.环境区分:
注意点:
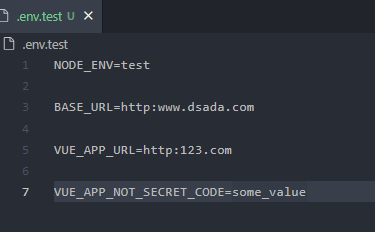
1. 写入.env.[name]文件 启用就是--mode [name] ,名字需要对应
2. 只支持 NODE_ENV、BASE_URL、VUE_APP_开头的变量