微信小程序学习记录
尺寸单位 rpx
常常以iphone6为开发基准, 1px = 2rpx,不同设备的比例是不同的;
小程序生命周期
和vue的生命周期很相似,不过小程序的生命周期和页面、组件的生命周期又又一点不一样,注意区分
App({}) Page({}) component({})
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html
注意点:
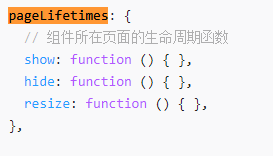
1.组件的生命周期需要写在pageLifetimes对象中

2.多个组件的公共部分可以使用Behavior来存放,类似于vue中的mixins
https://www.jianshu.com/p/28bf1e397107 用法地址
列表循环
wx:for='{{arr}}' 必须设置wx:key, 默认就有index和item,可以直接使用
如果不想使用index和item, 也可以使用wx:for-index=" " wx:for-item=" "来修改成新的index和item
wx:if和hidden的区分使用
首先明白wx:if,每次的出现都是重新渲染了
hidden仅仅就是显示于隐藏,不会重新渲染;
注意:1. hidden没有'wx:'
2. hidden的隐藏是值为true,显示是false
要懂得取舍和区分
slot插槽
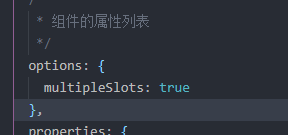
用法和老的vue差不多,不过当是具名插槽时,需要在options中设置multipleSlots: true,不然不生效
例:

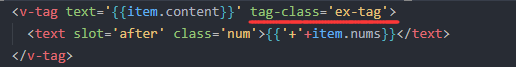
外部样式类
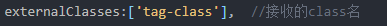
有时候,组件希望接受外部传入的样式类。此时可以在 Component 中用 externalClasses 定义段定义若干个外部样式类。
例:
组件中接收和使用
 ,使用就和class名一样
,使用就和class名一样
向组件传入,在这个页面中写ex-tag的样式,然后tag-class 传入
注意:小程序的传入的样式可能不覆盖之前组件的样式,加!important强制覆盖

wxs:微信中的js文件
为什么会有wxs? 只有在wxs中的代码才能在wxml文件中调用,js文件代码不能在wxml中调用,就比如说wxml调用函数方法,只能调用wxs中的函数
注意: wxs建议用es5,有些es6不支持!!
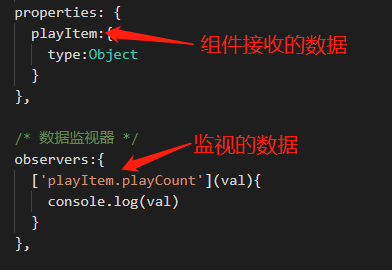
组件中的obsever:类似vue中的watch
微信中不能在html中国调用函数,所以可以监听数据改变,然后调用函数

微信用户授权
微信授权大概有三种:
第一种是页面html元素中直接获取,缺点:JS文件中不能获取到数据,仅仅能在页面中显示
type='userAvatarUrl'就是获取用户头像 type='userNickName'就是用户名字;
直接在wxml中显示!!
![]()
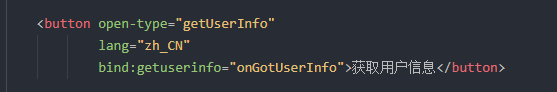
第二种是通过button元素来获取,也是目前获取微信用户授权的最佳方法,注意:禁止未授权时,点击会触发授权框,如果是授权的状态,再次点击就不会有弹窗的效果
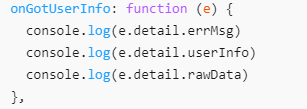
wxml文件:open-type固定,bing:getuserinfo事件也固定

wxs文件:

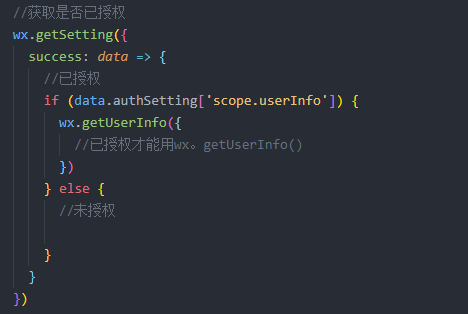
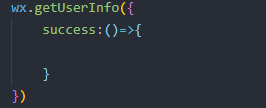
第三种就是对第二种方法的补充wx.getUserInfo,注意:仅对使用过第二种方法,已授权的用户的信息进行获取,如果没有获取,wx.getUserInfo将失效


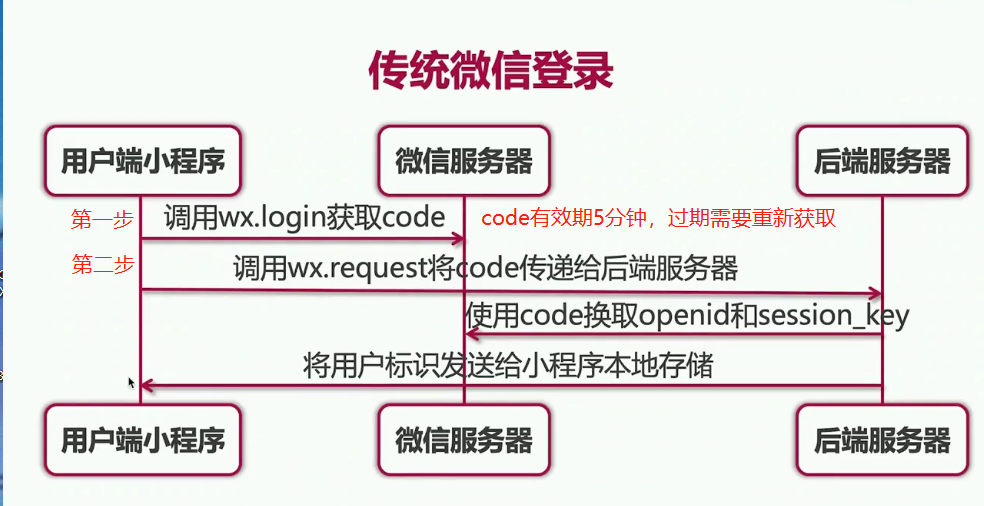
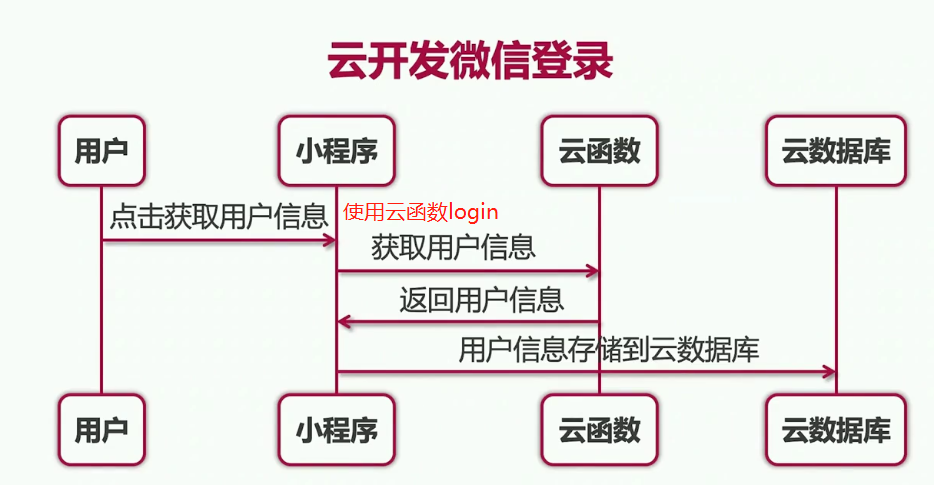
wx登录流程:
1.传统微信登录
2.云开发微信登录:

原生标签注意点:
如小程序中的<textarea>和<input>就是原生标签
1.绑定事件时,不能用bind:input ,要使用bindinput 冒号的区别
2.层级最高,不会因为z-index而被覆盖
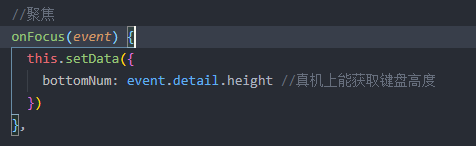
获取键盘高度
表单输入框聚焦事件bindfocus