记录:安装nginx
练习的项目,数据都是跨域获取,上线后就不能再获取到数据,就用到nginx来做代理
注意点:
我用的是阿里云轻量服务器,防火墙在默认情况下是把80端口占据了,然而,安装nginx后,nginx的默认端口也是80,就会造成冲突,让nginx启动不了,就需要在nginx.conf中修改默认端口,服务器防火墙中也要开放出修改后的端口;
我修改nginx.conf是下载到本地,修改好后,再用FTP上传覆盖原来的文件,通常会上传失败,大多是权限不够,就需要设置上传权限chmod 777 -R /xxxx/xxx/ ,这样就把/xxxx/xxx/文件的权限改成了777,可实现上传文件;
安装过程:从这篇blog上学习https://blog.csdn.net/qq_32953079/article/details/81975160
1.服务器中下载安装包,我用的是nginx-1.12.2
wget -c https://nginx.org/download/nginx-1.12.2.tar.gz
2.解压
tar -zxvf nginx-1.12.2.tar.gz
3.进入目录
cd nginx-1.12.2
4.使用nginx默认配置
./configure
5.编译
make
6.安装
make install
至此,安装过程结束,不出意外的话,路径是 /usr/local/nginx
nginx的各种基本操作:比较麻烦的方法,但是很有效
1.启动:进入sbin文件 cd /usr/local/nginx/sbin/ ,启动 ./nginx 就OK
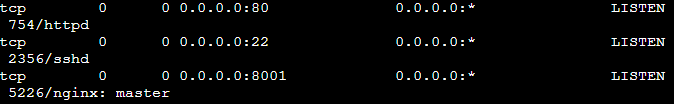
2.查看服务器进程 netstat -ntlp ,需要在root管理员下

3.关闭nginx kill 5526 (注:5526是查看进程中显示的)
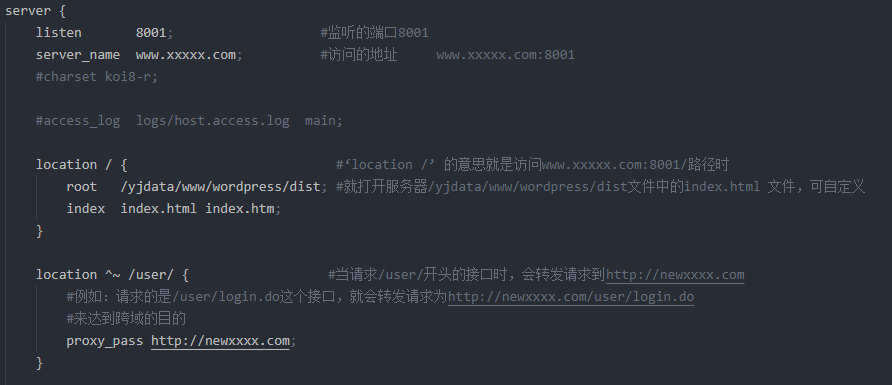
nginx中配置文件nginx.conf的简单配置

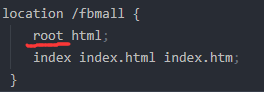
配置二级路由访问,又有点不一样了,不能用root只能用alias;
比如:想访问www.xxxx.com/fbmall这个域名,如果直接设置
 ,那么就会访问404;
,那么就会访问404;
 这样就对了
这样就对了
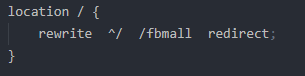
路由跳转,并改变url,例:访问www.xxx.com会跳转到www.xxx.com/fbmall路径去