BOM基础
BOM简单来说就是浏览器对象;
BOM核心对象就是window,window中又包含了6大核心模块!!!
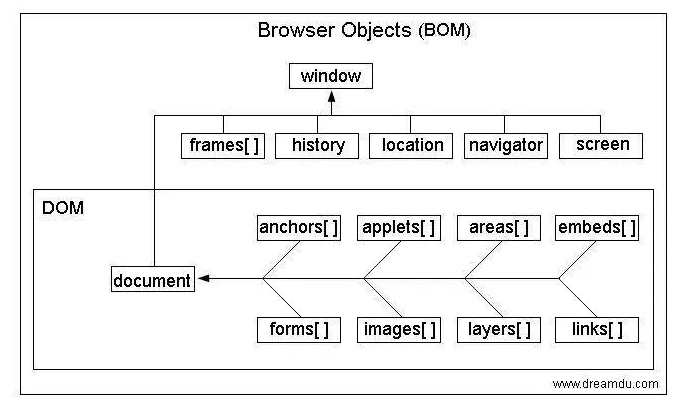
下面这张图全是了BOM和DOM之间联系

document对象,即文档对象
frames,即HTML自框架
history,即页面的历史记录

history.back()相当于history.go(-1);
history.forward相当于history.go(1);
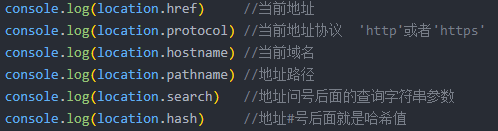
location,即当前页面的地址

补充:location.reload()重新从缓存加载页面,localtion.reload(true)就是强制重头刷新,也叫深度刷新
navigator,包含浏览器相关信息
获取当前浏览器信息和操作系统的版本,是个字符串;常用来检测是否是PC端还,还是移动端,还有用什么浏览器

screen,用户显示屏幕相关属性