webpack4实战配置
库的打包:
1.让打包后用户可以引用
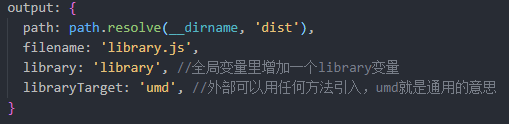
使用libraryTarget:umd //umd让各种方法都能引用,如import ....等
library:' ' //支持<script>的引用,可以自定义任何变量

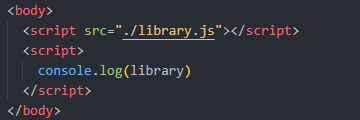
 增加全局变量后,就可以调用方法了
增加全局变量后,就可以调用方法了
2.自己库里引用了第三方库,而用户引用了自己库,又引用了这个第三方库,造成重复
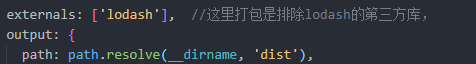
使用externals,打包时,不打包第三方库,而是要用户在自己的业务代码中引用

3.上传到npm网站 ,方便安装使用
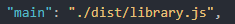
修改package.json中的mian的路径为打包后dist里面js路径

然后 npm adduser登录上,npm publish直接发布到npm仓库,就可以了,
packjson.json里面的name就是库的名字,但是不能与npm已有库重复
PWA:Progressive Web Application,不一样的缓存
页面加载成功后断网,再刷新,就不显示这个网站,PWA的技术就解决了这个问题:断网后,已加载的模块还是能够显示
安装第三方模块 workbox-webpack-plugin可以实现
npm install workbox-webpack-plugin --save-dev
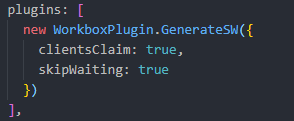
在webpack.prod.js线上配置中使用:


当时这只是最基础的,如果需要这方面业务,还需要查阅相关文档
TypeScript的打包配置
安装typescript和ts-loader;
npm install typescript ts-loader --save-dev
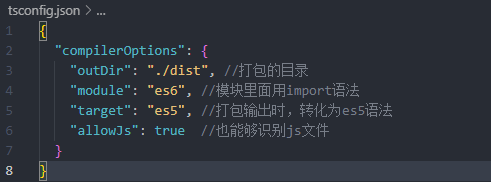
typescript额外需要一个配置项tsconfig.js

在typescript中,import引用第三方库,如常见的lodash,会报错,说lodash不是模块,这个时候就要安装@type;
loadsh是 npm install @type/loader --save
相关的类库types支持可以在typesearch上查询。
引入方法import _ from 'lodash'
import * as _ from 'lodash',
如果调用第三方库的方法,会方便检查出错误
devServer.proxy:接口请求转发
在webpack的基础部分,已经学习了devserver的基础配置,这里要说的是接口代理proxy;
简而言之,就是开发接口和线上接口要一致,减少麻烦;
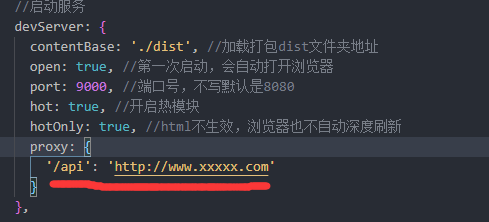
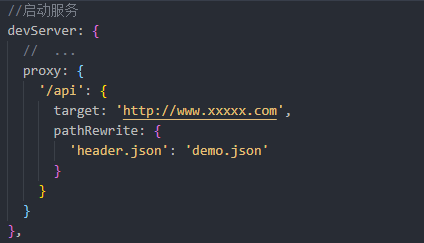
使用方法:开发阶段写真实接口,devServer只是开发时启用的,在里面做接口代理proxy
例:axios.get('/api/header.json'); 当请求api接口时,转而请求http://www.xxxx.com/header.json这个接口

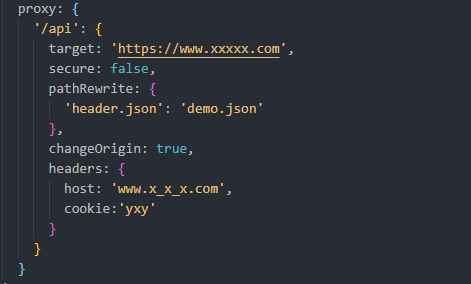
还有其他参数:当你请求/api/header.json时,会转发到http://www.xx.com/header.json这个接口,
pathRewrite如果是header,json接口,就请求demo.json接口,最终请求的http://www.xx.com/demo.json

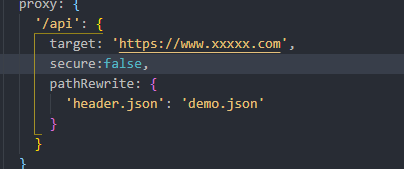
如果请求的https:开头的,secure:false

多路径同时转发:

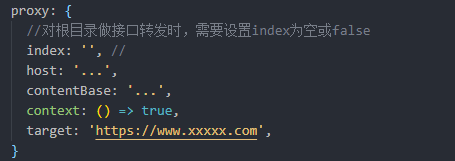
对根路径做接口代理 '/':{}是不行的,需设置Index:false或空:

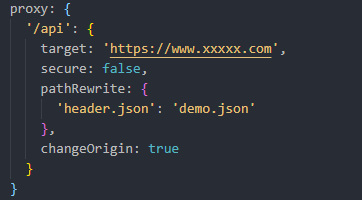
有些网址设置了origin的限制,就不能获取到转发得到接口:
建议所有proxy都设置changeOrigin:true的参数,可以突破这个限制;

还可以配置请求头信息,或者cookie模拟登陆:
 、
、
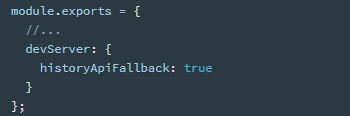
devServer.historyApiFallback:
建议设置为true就行!!!
因为单页引用刷新页面时访问的资源在服务端找不到,始终是404,设置为true,任意的404页面都加载首页index.html

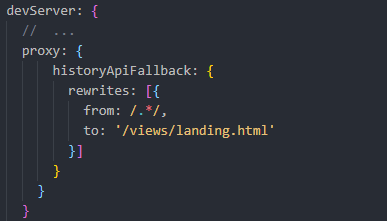
等价于下面,访问任意网址,都会展现langing.html的内容,可配置

ESLint在webpack的配置:
安装npm install eslint --save-dev
安装后初始化配置 npx selint --init,
结合VScode编辑平的eslint插件检查就可以了,
合作时,有些开发人员可能没有这个插件,安装 eslint-loader,配置到webpack中也可以发现错误,再设置devServer.overlay:true,可以弹出错误,方便发现,做到统一
webpack性能优化:
1.尽可能使用新版本的webpack,node,npm
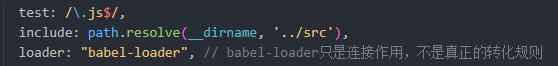
2.使用合理使用loader,让作用范围更加精准
exclude排除第三方插件loader的转化;
![]()
include只转换src文件里面loader;

3.合理使用plugins插件,尽可能精简并确保可靠,比如开发环境和生产环境所需的不同插件,应该分开用
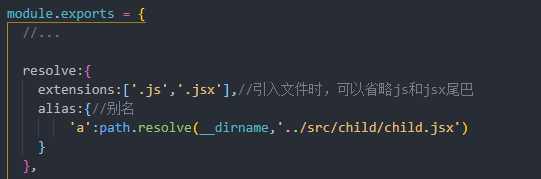
4.合理使用resolve
extensins省略尾巴,建议只省略js之类的逻辑文件,不要.css .jpg等都省略,因为这个运行时,每次都会查找一下,耗性能;
alias别名,文件位置太深,使用别名可以快速调用

5.使用DllPlugin插件,通常是大型项目必备:
将使用的第三方库第一次单独打包到一个文件内,之后的每一次打包直接调用即可;
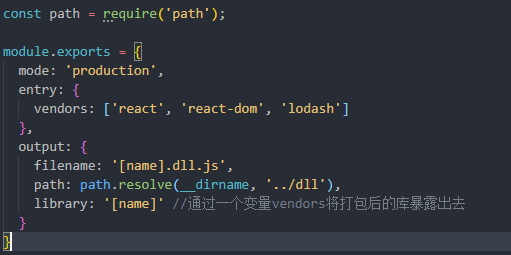
A. 新建一个配置项webpack.dll.js,单独用来打包第三方模块,得到一个单独的js文件

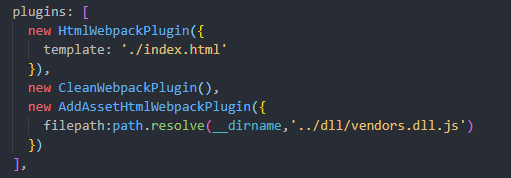
B.得到的js文件我们不可能手动引入,麻烦,要在配置中写好,打包后,让模板自己引入,在webpack.common.js中引入一个插件 add-asset-html-webpack-plugin:在html中增加静态资源的引入;
npm install add-asset-html-webpack-plugin --save
![]()
引入插件后,再使用,将dll.js静态资源自动插入index.html中

C.第三方模块打包一次已实现,接下来就是每次打包使用第三方模块时,使用已打包好的模块,不再用node_modules里面的第三方模块
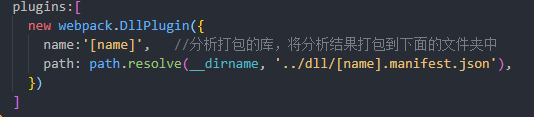
在webpacl.dll.js配置中引用DllPlugin分析打包的第三方库模块


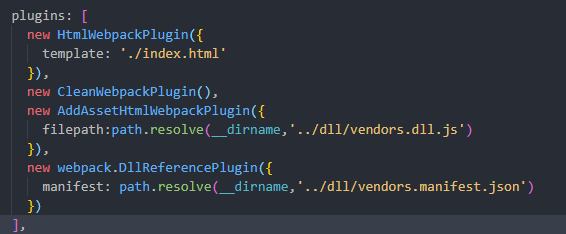
D.在webpack.common.js中使用插件DllReferencePlugin,根据分析的结构决定是从打包的库中拿,还是node_modules中拿;

大型项目中就能提高打包速度。。。。。
6.控制包文件大小,用不到的包要注意;
多页面打包配置:
就是多配置htmlWebpackPlugin而已;
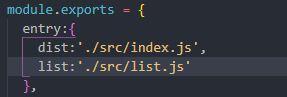
入口变成多个

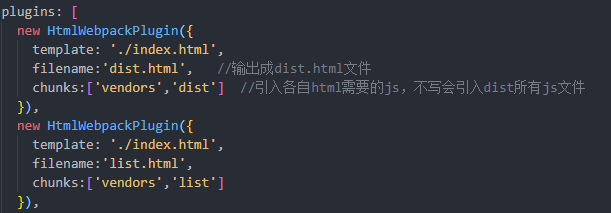
输出成不同的html

如何编写一个loader
loader是一个函数,下面实现一个简单的loader;
这个loader能将world字符转化为yxy
source就是引入的js内容
![]()
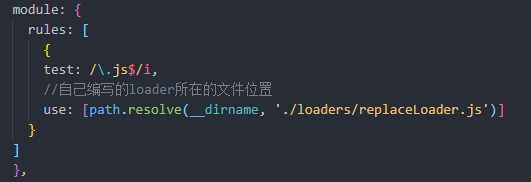
使用时一样,只是是引用路径

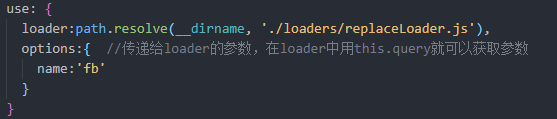
通过这两部就实现了一个简单的loader及使用;使用时,可以传递参数
注意:loader中不能使用箭头函数,不然this指向不对,获取不到参数

在loader的函数中 this.callback()作用和renturn一样;不过返回的信息更多;
this.callback(错误信息,内容,映射日志,其他参数);
在loader函数中使用异步,必须异步执行完毕后再返回出去,不然会报错;
使用this.async()函数,就可以实现;

如何编写一个Plugin:
原理:发布订阅模式
plugin是一个类;
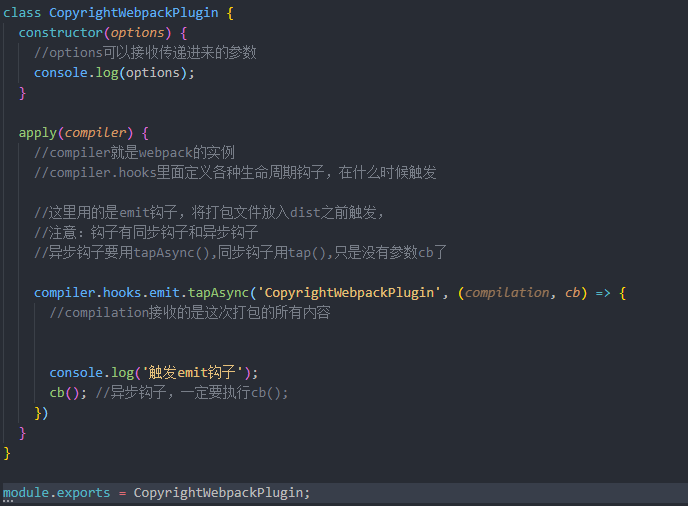
下面编写一个简单的插件

webpack原理分析:
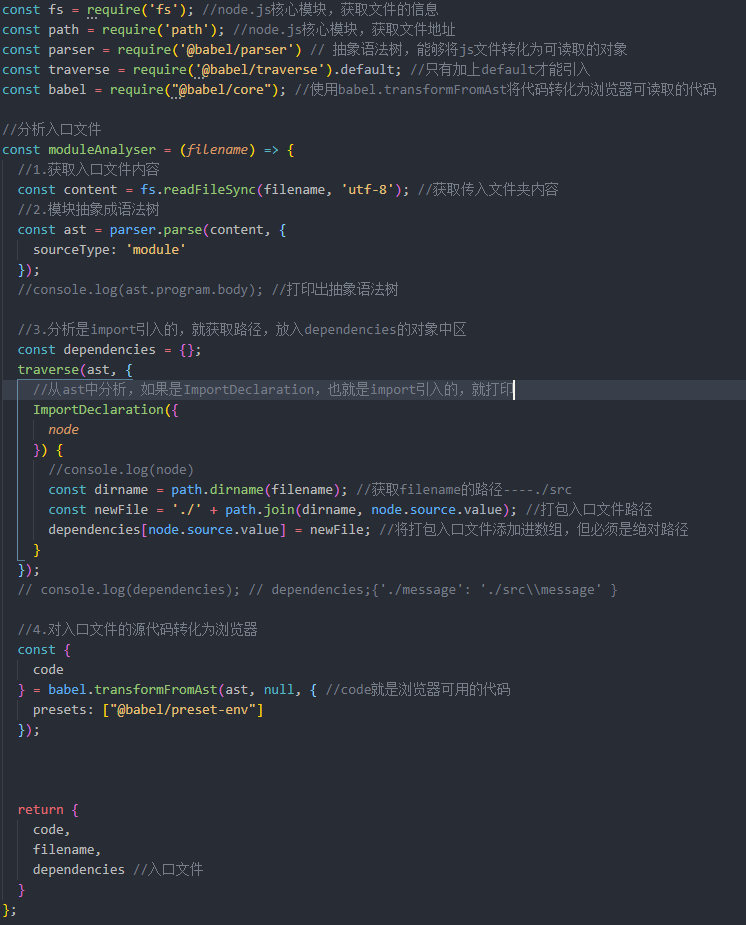
1.入口文件:获取入口文件,分析入口文件

 最后调用即可;
最后调用即可;



