nuxt基础
nuxt.js:就是vue ssr的封装
目前nuxt脚手架create-nuxt-app如果是3.1.0版本(2020.7.8),安装时暂时没有服务器框架的选择
安装v2.9.2及以前版本就有服务器框架选择。。。

特点:创建即配置!!!
1.page文件夹,里面文件名,就是路径名,index.vue默认路径就是' / '
创建一个文件,自动就配置上一个路径,路径名就是文件名

2.layouts文件夹,就是模板文件,默认的模板文件就是default文件,页面会自动引入默认的模板,就相当于自动引入组件

在page中不引用,就是默认,引用方法 layout:'模板文件名'

3.server文件夹,里面的index.js就是配置的koa2的基础,可以将接口文件和数据库文件放置这里面

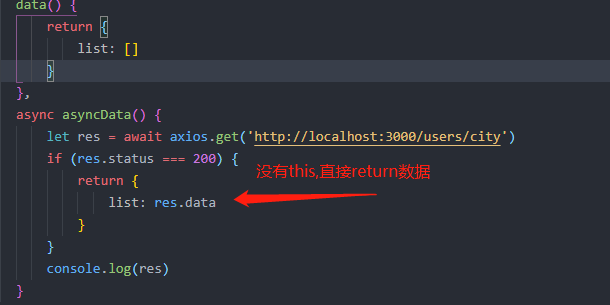
4.想要在服务器端获取并渲染数据。Nuxt.js添加了asyncData方法使得你能够在渲染组件之前异步获取数据。
注意: asyncData()中不能用this,因为不存在实例
fetch() 用法和 asyncData() 用法一样,但是fetch是页面渲染前,填充store数据的,asyncData是服务器获取数据的

注意事项:在asyncData中请求数据
直接用axios:需要在接口前面补充完整,如本地情况下,http://localhost:3000/users/city
不想加前面这个地址,就必须用ctx.$axios来请求,不然刷新会报错

5.全局配置:nuxt.js.config,可以进行全局配置,包括样式等等...不过都是全局

